Web Frameworks: Why You Don’t Always Need Them

Web development in 2021 is dominated by frameworks — JavaScript frameworks like Next.js and Angular, CSS frameworks like Tailwind and Materialize, JAMstack frameworks like Next.js and Gatsby, and many others. But one new company, Yax.com, is advocating for a “no-framework” web standards approach to web development. Upon closer inspection, it offers a refreshing “back to basics” method of building a website or app. The question is: Can it work at scale?
Spoiler alert: No, it can’t! Nevertheless, there are an increasing number of reasons not to use a web framework.
Yax.com was founded last year by Daniel Kehoe, who has had a long history in web development — even including an email exchange with Tim Berners-Lee in 1991. He’s a respected voice in the Ruby on Rails community, after starting the RailsApps open source project and writing the book Learn Ruby on Rails about a decade ago. But somewhere along the way, Kehoe tired of the frameworks approach to web development.
“I’m no longer teaching anyone to build applications with Rails,” Kehoe wrote in a long article describing what he calls “the stackless way.” Instead, he’s now focused on helping people build web apps and websites using “the newest features built into web browsers.”
Web application frameworks have been popular since the 1990s, when the likes of Adobe ColdFusion and Microsoft’s Active Server Pages (ASP) were launched. That continued into the 2000s, with frameworks like Ruby on Rails (which I discussed in last week’s column) and Django. Then in the 2010s, JavaScript frameworks in particular proliferated. At their best, frameworks make it easy for developers to create sophisticated web apps. So what is Kehoe’s beef with them?
Kehoe argues that engineering teams are “burdened by too much complexity” today and that “large, complex, hierarchical, and monolithic organizations produce large, complex, hierarchical, and monolithic software systems.” He wants a return to what Tim Berners-Lee and the W3C once called The Rule of Least Power: “Use the least powerful language suitable for expressing information, constraints or programs on the World Wide Web.”
According to Kehoe, the time is right for a “stackless” approach to web development — one based on recent improvements in both web standards and (more pertinently) how the leading browser companies have implemented those standards.
Stackless Technologies
There are three key web technologies underpinning Kehoe’s approach:
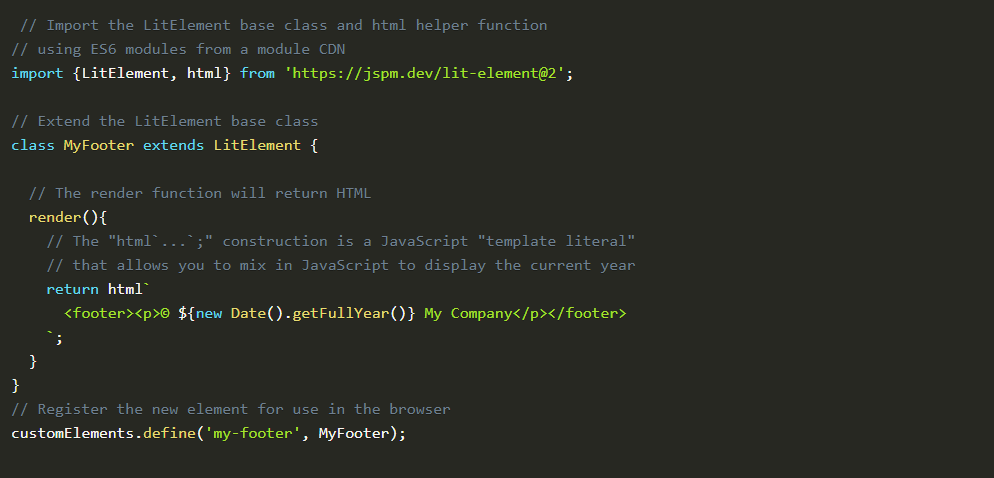
- ES6 Modules: JavaScript ES6 can support import modules, which are also supported by browsers.
- Module CDNs: JavaScript modules can now be downloaded from third-party content delivery networks (CDNs).
- Custom HTML elements: Developers can now create custom HTML tags, via Web Components.
The ability to modularize both code and markup was the turning point for Kehoe.
JavaScript modules were first introduced by the ECMA, the JavaScript standards body, in 2015 with ECMAScript 6 (ES6). But it took until September 2017 for it to be properly supported in Google’s market-leading browser Chrome.
It took a bit longer for modular HTML to be adopted, but Kehoe thinks Web Components — which became fully supported in Chrome and Firefox during 2018 — finally enabled this. He wrote on his site:
“We once needed web application development frameworks because there was no option to write modular code or access databases in old-time HTML and JavaScript. Now custom elements make it possible to write modular HTML.”
Mozilla defines Web Components as “a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps.”
Web Components are often positioned as a web standards alternative to the popular JavaScript libraries and frameworks like React, Angular and Vue. The idea is that web components can be re-used across all platforms and frameworks and are thus future-proof, whereas (for example) React components can only be re-used within React environments.
It’s still early for Web Components, but after Microsoft’s Edge browser added support for it in January 2020, momentum has picked up. Google’s Alex Russell said recently that “12% of pages loaded in Chrome [are] using Web Components.” If Daniel Kehoe has his way, stackless developers will add to that number over time.
The Drawbacks of a No-Framework Approach
Kehoe is the first to admit that his approach won’t work for every situation. Indeed, in his five-page overview of “the stackless way,” one full page is devoted to the “obstacles.”
Firstly, he writes that build tools are needed for large sites and for performance management. Frameworks like Angular and Vue became popular in part because they made it easier to build at-scale applications and websites. Angular even claims on its homepage that it “puts you in control over scalability.” Kehoe simply notes that “unfortunately, JavaScript expertise and build tools are still needed for software delivery at scale, primarily for performance optimization.”
State management is another critical piece in large-scale web applications, which the stackless way cannot do. “If you need a SPA [single page application], use a framework and accept complexity,” writes Kehoe.
There are other issues, including that the no-framework approach is still very new and so there’s a lack of example apps and sites to learn from.
I should note here that Yax.com is not positioning itself as a competitor to the likes of Vercel and Gatsby, two companies that rely heavily on frameworks and whose users tend to be frontend developers. Yax.com is instead targeting “designers, do-it-yourselfers, and web beginners,” by providing them with examples of small projects that can be built with a stackless approach.
Frameworks Are Here to Stay. And Yet…
As I’ve noted, relying on vanilla JavaScript and web components can only get you so far. But even though frameworks are still clearly the best solution for at-scale web development, there is much to admire about Daniel Kehoe’s back-to-basics approach.
For one thing, it highlights just how far we’ve come in browser technology and web standards over the past few years. With the emergence of modular JavaScript and (more recently) Web Components in the leading browsers, you can build surprisingly sophisticated apps now without necessarily needing a framework. As Kehoe puts it:
“Things that were only possible with frameworks and build tools can now be accomplished with features built into the browser. So I suggest, unless it is absolutely necessary, do not use a framework as your development platform. The browser itself is your platform; use the platform.”
At the very least, the stackless approach is a good way to re-familiarise yourself with the modern web platform.