This article is part of a web development series from Microsoft. Thank you for supporting the partners who make SitePoint possible.

Yes I’m a Microsoft Evangelist and in my day-to-day browsing, I use Chrome Canary. I want to see the latest and greatest emerging standards and experimental features. It will occasionally have display / graphical issues, so I’ll have to revert to standard Chrome, but after a few weeks the issues seem to be resolved. My main development machine is a late-2013 MacBook Pro. I’m on the road (AKA flying) constantly, and I need a strong laptop with discrete graphics, and also allows me to work on every mobile platform, so this does the trick.
On my Windows 10 machine, I use Microsoft Edge. It’s lightweight and incredibly fast, but still missing some features for me to make it my day-to-day browser as a web developer, but for browsing content I haven’t run into many issues – in fact, the JavaScript rendering is wicked fast. I do test all my web apps for Edge because Windows 10 is growing rather fast, 110+ devices. I tried installing Win 10 on my Mac, but the SSD was failing. Oddly enough, Windows 8 and 10 both detected it, but OS X didn’t. It wasn’t until I brought it into the Apple store and they ran their in-store diagnostics that it was picked up. Even the diagnostics tool built into OS X couldn’t detect it. Odd.
Considering most of my day is spent in the browser, I need extensions to help me get the most of my work. For that, I use a number of extensions in Chrome. Microsoft Edge has also announced support for JS-based extensions while removing legacy features like Active-X and conditional comments. Bear in mind, extensions can not only pose a security hazard, but also occasionally offer a ton of overhead, both in terms of CPU but especially RAM, as they all run as each tab in Chrome runs as its own process, and brings a separate instance of each extension. That means if I have 10 tabs open, and 10 extensions, then I can have some serious overhead!
Nonetheless, here are several which I’ve found to be extremely useful:
Start – A better new tab
When I create a new blank tab, Start will fill it with useful information, such as RSS, Facebook messages, Gmail, how far local Uber drivers are, weather, etc.

Buffer
I pay $10 / mo for the Buffer service, which allows me to ‘buffer’ or create a pool of tweets which I can set out at predetermined times. This is fantastic for spreading the word about things that pique my interest, but also information which I think would be useful to my audience. Each morning, I’ll hop onto Feedly or buffer and find 20 stories or so and buffer them for the day. This way, I can continue to program, but also spread the good word about things I found interesting. Even better, if I put a lot of work into a blog post or particular project, I’ll frequently buffer it 4x each day, so that individuals who were not on Twitter when I first sent out a notification about the post can find it later.
BigConsole
This adds a multi-line JavaScript console to chrome dev tools, similar to what appears in Firefox’s dev tools. May not sound like much, but it makes diving into your JavaScript code that much easier.
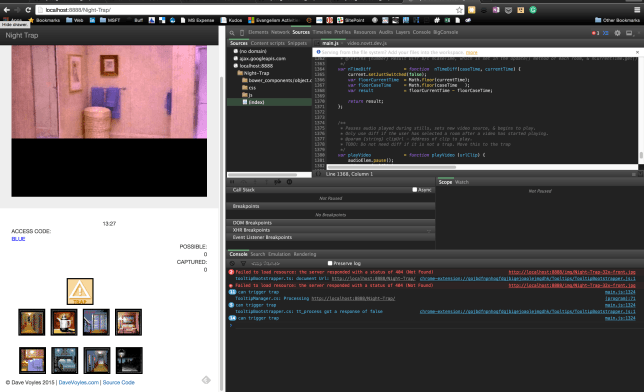
Dev Tools Theme: Zero Dark Matrix
I spend a lot of time staring at a screen, either programming for work, or playing games for leisure. Heroes of the Storm is my new jam. Because of this, my eyes grow sensitive to the bright lights throughout the day, so I tend to use dark settings for my IDEs and browsers. This extension makes Chrome’s Dev Tools dark, to match the browser theme that I have.

Postman REST Client
Debugging RESTful calls couldn’t be easier. Extremely useful when troubleshooting AJAX calls.
Ripple Emulator
A built-in mobile emulator which spoofs the UA string to that of the mobile device you select. Again, useful for debugging, in addition to testing out several other scenarios, such as triggering events, simulating different connection speeds, as well as spoofing GPS coordinates. A must for all mobile developers.
WebGL Inspector
If you do any work with WebGL, then this is a must have. Makes much easier to dive deep into the code. And who says JavaScript isn’t a powerful language?
The Great Suspender
Remember how I talked about Chrome being a resource hog above? Well with this extension, you can put tabs ‘to sleep’ after a set period of time, thereby disallowing them from drawing from your RAM. Very useful. Even better, you can whitelist sites, so that it does not put those to sleep!
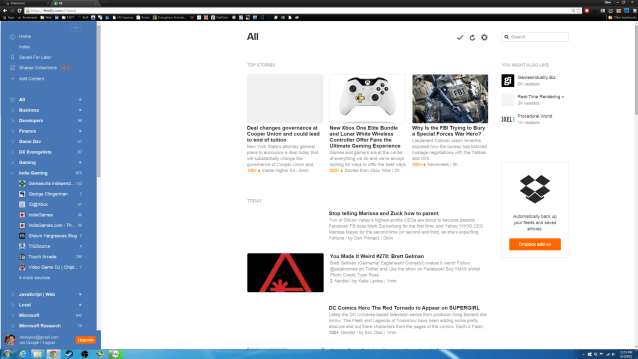
Feedly
This is the best thing for reading RSS since Google Reader (RIP). I frequently export my feeds, so if you are interested in downloading the .xml file to see which blogs I follow, post a note below and I’d be glad to share. Lots of old video games and programming ensue.

SmoothScroll
Scrolling on Chrome in Windows sucks. The trackpad on OS X makes for such a smooth experience. With SmoothScroll, you can emulate this across the windows version of Chrome and apply a variety of settings to get a much finer experience. My only complaint is that this does not automatically get disabled when I use Chrome on OS X, therefore I have SmoothScroll settings used, in addition to those set my default within OS X. I wish there was way for Chrome to detect which OS you are running and thereby enable / disable selected plugins.
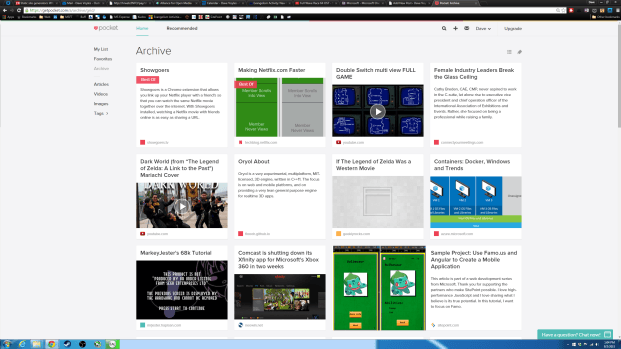
Save To Pocket
I read tons of articles each week, and also send out a weekly newsletter. The best way that I’ve found to stay organized is to add them to Pocket, then create a tag, which allows me to easily organize and categorize them. You can create a free Pocket account and you’re good to go. Extremely useful for having to reference things months later, when you’re thinking ‘Oh geez, what was the name of that article?’

Reddit Enhancement Suite
This adds a ton of features to Reddit, including the ability to make the site darker (easier on the eyes). I occasionally post in Reddit, so I’ve found this makes the experience far greater than just browsing the vanilla site.
If you’ve got any recommendations, feel free to send them my way!
More hands-on with Web Development
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:
- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
In-depth tech learning on Microsoft Edge and the Web Platform from our engineers and evangelists:
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the vorlon.JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the manifold.JS project)
More free cross-platform tools & resources for the Web Platform:
 David Voyles
David VoylesDave Voyles is a Technical Evangelist for Microsoft. He spends a lot of time writing games, writing about games, and writing about how to write games for the game dev community, Read his blog or follow him on Twitter.



