Image courtesy of Muhammad Rehan Saeed
In 1999 the two largest browsers, Netscape Navigator and Microsoft Internet Explorer, were in all out war for control of the market. Looming just ahead was the release of Internet Explorer 5, in March of 1999, a release that would give users a free browser deeply integrated into the Windows operating system, and deliver a final blow to Netscape Navigator’s market share. In the years to come, it would feature heavily in an antitrust suit brought against Microsoft.
All of which is to say that it was not at all unusual to see browser makers experiment with new features and ideas in the hopes of gaining some sort of advantage over their competition. Communication between the two companies was almost unheard of, and there was very little sharing of processes or code.
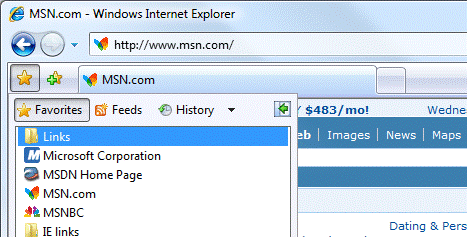
It was this kind of experimentation that led developer Bharat Shyam over at Microsoft to make a fairly simple addition while working on the Internet Explorer “favorites” feature. Already in IE 4, users could add websites to their favorites list, pretty much ripped straight from Netscape’s “bookmarks” feature. But what both browsers lacked was an easy way to navigate a long list of websites.
So in order to make websites stand out, Shyam added a small icon next to each website in the favorites list; a 16 x 16px image that could help users differentiate one website from another. He called this minor flourish a favicon, combining together “favorite” and “icon.” Today, the word favicon exists almost outside of its etymology in our vernacular, but its origin is almost deceptively simple.
In order to enable icons for a site, Shyam made it so that developers would simply need to create a file called favicon.ico and drop it in the root directory of their web server. Internet Explorer would know to look there for a possible icon before adding a site to a user’s favorite list.
Shyam chose the .ico format because it was the standard Windows format for icons, and was used extensively by the Windows operating system. And since browsers were, at the time, developed in what were essentially vacuums, that made some kind of sense. So did the subsequent choice of having developers drop the icon in a servers root folder, since this was typically an easy task on Windows web servers.
As the story goes, late one night, Shyam was working on his new favicon feature. He called over junior project manager Ray Sun to take a look.
Shyam commented, “This is good, right? Check it in?”, requesting permission to check the code into the Internet Explorer codebase so it could be released in the next version. Sun didn’t think too much of it, the feature was cool and would clearly give IE an edge. So he told Shyam to go ahead and add it. And just like that, the favicon made its way into Internet Explorer 5, which would go on to become one of the largest browser releases the web has ever seen.
The next day, Sun was reprimanded by his manager for letting the feature get by so quickly. As it turns out, Shyam had specifically waited until later in the day, knowing that a less experienced Program Manager would give him a pass. But by then, the code had been merged in. Incidentally, you’d be surprised just how many relatively major browser features have snuck their way into releases like this.
Either way, the feature was a pretty big hit. Developers caught on to the idea of adding favicon’s fairly quickly, and big players like Yahoo even jumped on board. Some more inquiring minds even discovered a pretty cool side effect. At first, favicons were only seen when a user added a site to their favorites list. So if you could dig through your website’s server logs and see how many times the favicon.ico file was requested, you could also get a fairly accurate count of how many people had added your site as a bookmark.

That wouldn’t last too long, though. After a bit of time (which is often the case) web standards began to catch up. And they took a more considered and accessible approach. For one thing, there might be cases when adding a favicon file to a server’s web directory was difficult, or even impossible. So the emerging proposal in the W3C was to use the link element with a new attribute that allowed developers to define exactly where a favicon image could be found. This also gave developers the ability to use a format other than .ico. It looked like this:
<link rel=”icon” href=”/path/to/icon.png”>
Wider adoption by browsers soon led to more innovation, which in turn, came with its own bumps in the road. For instance, it wasn’t long before Microsoft began to use favicon’s not just for bookmarks, but in several different contexts, like next to a URL in the address bar (other browsers soon followed). But Microsoft’s original intention was to have one image for favorites (a shortcut) and one for elsewhere (an icon). The feature got pushed through before it could move through the W3C, but it never fully came to fruition. It did, however, leave behind a strange quirk. In older versions of IE it was necessary to define both the shortcut and icon for favicons to work, even though the shortcut was not actually used anywhere. It looked like this:
<link rel="shortcut icon" href="/path/to/icon.png">
That implementation, by the way, is still supported in all browsers for historical reasons.
So that’s how the favicon snuck its way into Internet Explorer 5 and went on to become one of the more defining browser features. One of those quick decisions that today feels like a no-brainer. But even the smallest link in the chain comes with a story.


Leave a Reply