From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share an exploding object experiment with you. The effect is inspired by Kubrick Life Website: 3D Motion. No icosahedrons were hurt during these experiments!
The following short walk-through assumes that you are familiar with some WebGL and shaders.
The demo is kindly sponsored by Airtable: Build MVPs faster than ever before. If you would like to sponsor one of our demos, find out more here.
How it’s done
For this effect we need to break apart the respective object and calculate all fragments.
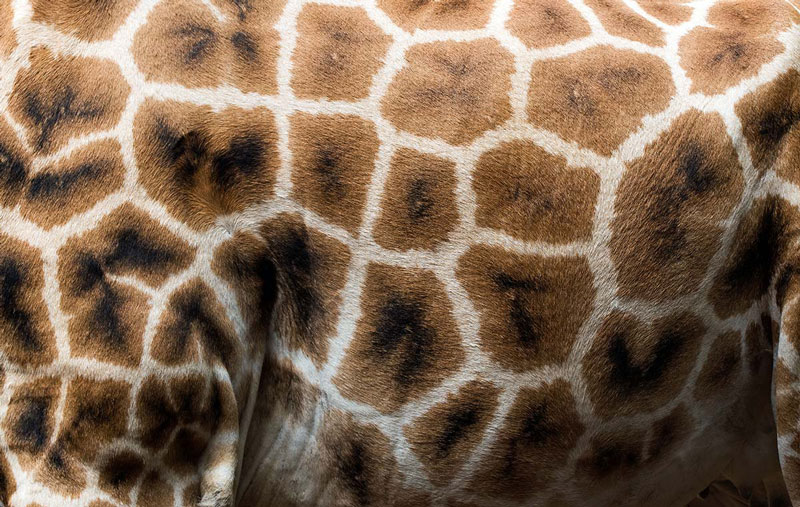
The easiest way to produce naturally looking fragments, is to look at how nature does them:

Giraffes have been using those fashionable fragments for millions of years.
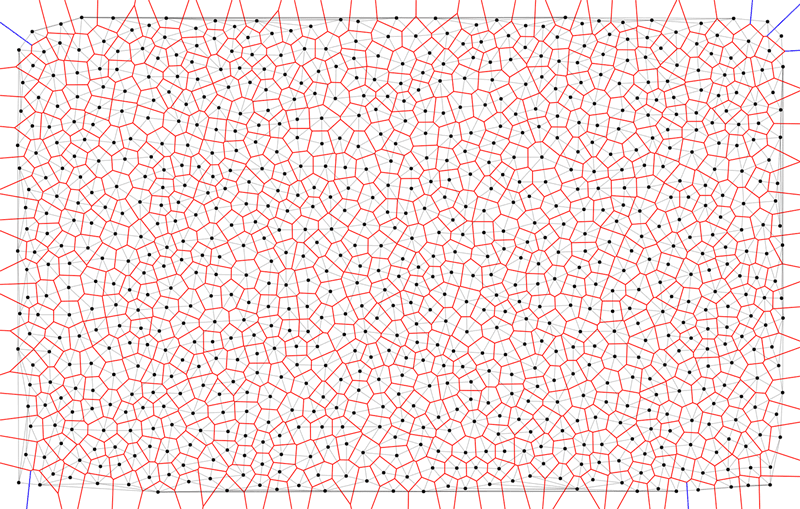
This kind of pattern is called a Voronoi diagram (after Georgy Feodosevich Voronoy, mathematician).

We are lucky to have algorithms that can create those diagrams programmatically. Not only on surfaces, as giraffes do, but also as spatial ones that break down volumes. We can even partition four dimensional space. But let’s stop at three dimensions for today’s example. I will leave the four dimensional explosions as an exercise for the reader 😉
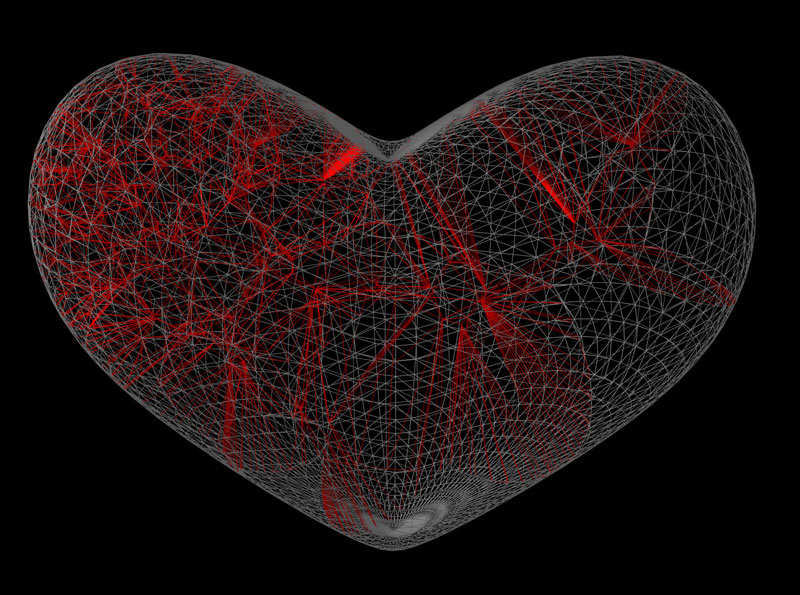
We prepared some models (you could use Blender/Cinema4D for that, or your own Voronoi algorithm):

That looks already beautiful by itself, doesn’t it? ❤
On the other hand, that’s a lot of data to load, so I managed to compress it with the glTF file format using Draco 3D data compression.
Shader
I decided to use three.js for the rendering, as it has a lot of useful built-in stuff. It’s great if you want reflecting materials, and it has some utilities for working with fragments and lightning.
With too many fragments it is not very wise to put all calculations on the CPU, so it’s better to animate that in the shaders, i.e. on the GPU. There’s a really simple vertex shader to tear all those fragments apart:
position = rotate(position); position += position + direction*progress;
…where direction is the explosion direction and progress is the animation progress.
We can then use some three.js materials and CubeTexture to color all the surfaces, and that’s basically it!
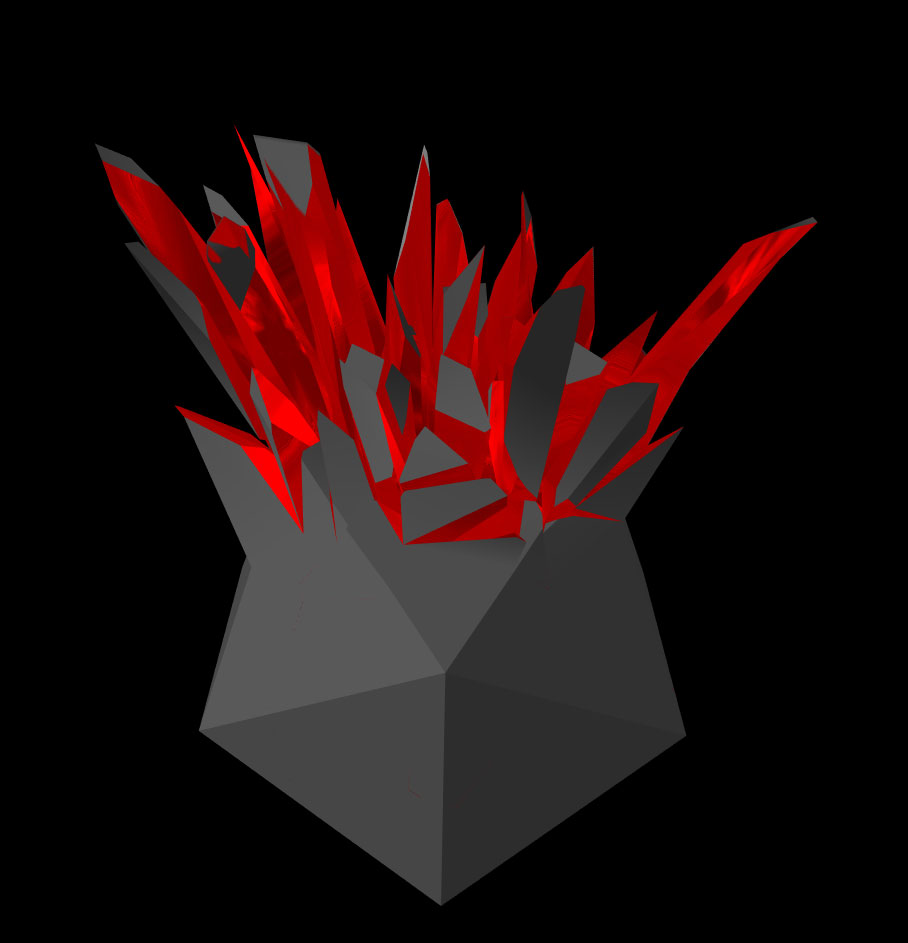
During development, I accidentally typed the wrong variable in one of my shaders, and got pretty interesting result:

So, don’t be afraid to make mistakes, you never know what you end up with when you try something new!
I hope you like the demos and the short insight into how it works, and that this story will inspire you to do more cool things, too! Let me know what you think, and what ideas you have!
References and Credits
- three.js
- Photo by David Clode on Unsplash
- Charming by Yuan Qing
- TweenMax by Greensock






Hey Yuri…a really beautiful Demo! The inner reflective surface looks so appealing, I could eat it!
Three.js is the out of the world. Awesome Demo. Keep posting.
Amazing examples Yuriy really helpful blog for web designers who look to differentiate themselves from the rest. Currently going unique is the best way to build your competitive advantage. I would also give 3D a try in my Javascript now but I definitely would need a lot more practice.
Hey Yuriy, Amazing demo!
I was just wondering if you can share a sample Cinema4D file as I was trying to recreate it with a different model, but as I’m quite inexperienced with Cinema 4D, I think I didn’t export / create the model in a correct way. Any tips in regards to file preparation would be great as well!