Quick Tip: What's that font?!
Have you ever visited a website and wondered what web font is being used? I often visit websites with great typography and end up digging through the CSS in my developer tools until I find what I am looking for. There are actually a few plugins and extensions that you can add to your browser that will help you identify the font, but believe it or not, your developer tools can actually help you quickly identify the font used in a website in just a few clicks.
There is no need to install anything - the power is already in your hands! In this article, I'm going to show you how to quickly identify and display the font for a given website using only your Developer Tools.
The long-winded way
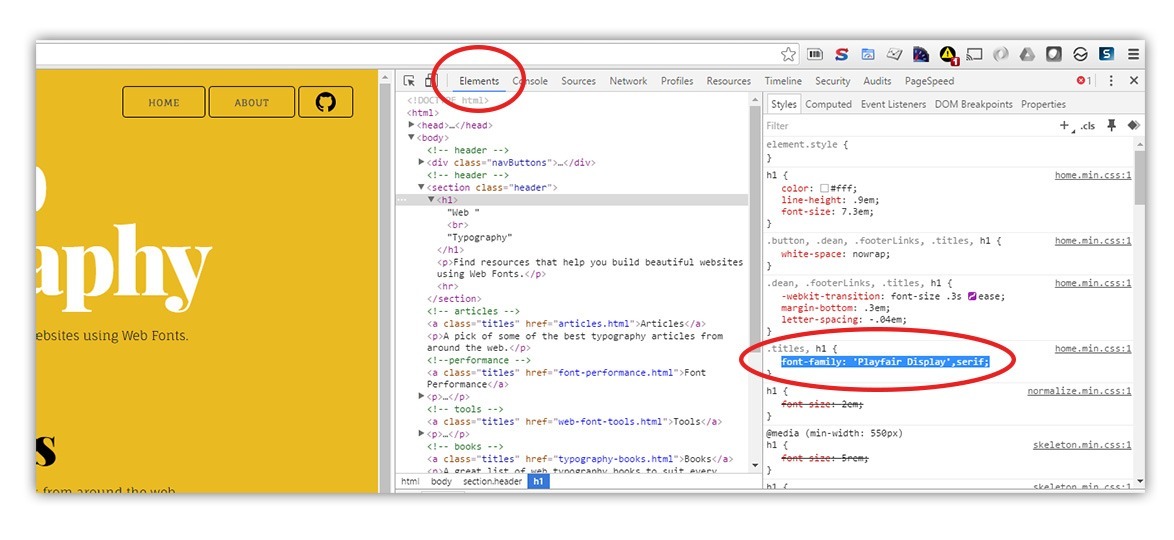
Google's Chrome is my browser of choice when it comes to web development. Using the Chrome Developer tools, I normally select an element and identify the font family in the styles. The image below gives you an idea of this:

While this does work, you only get the font family for a given element. It also means that you might sometimes get a long list of font families and have to take a best guess to determine which one is in use for the given element.
New & Improved
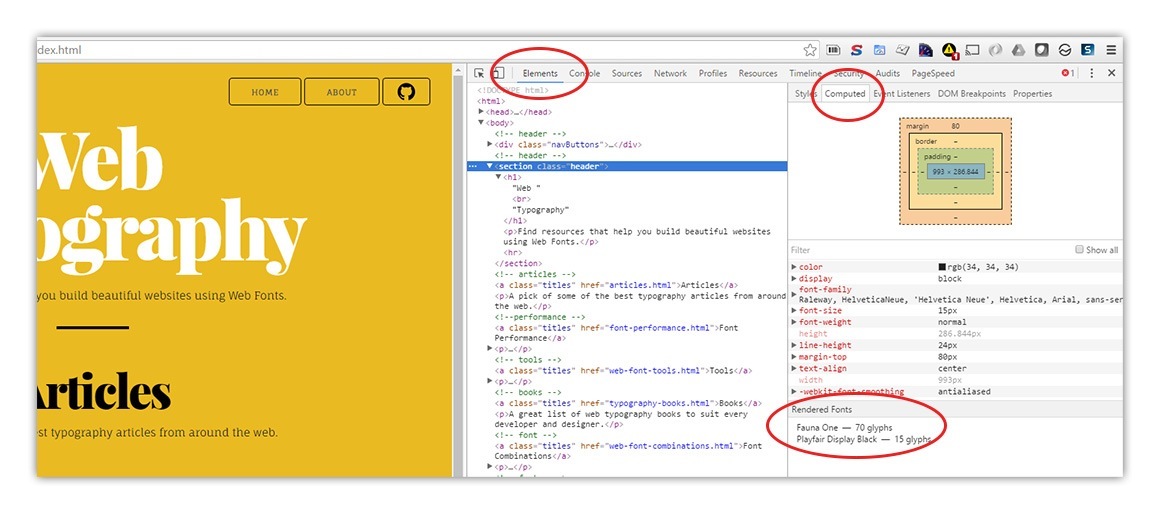
There is a better way! Chrome Developer tools can show you the exact rendered fonts for a given web page with just a few clicks. Right click on any element in the page and select Inspect. Next head over to the Computed tab, scroll down, and you'll quickly notice the rendered fonts for the page.
With just a few clicks, you can quickly and easily see the full name of the rendered web fonts used in a web page. No more digging through the CSS to find what you are looking for!
Bonus tip
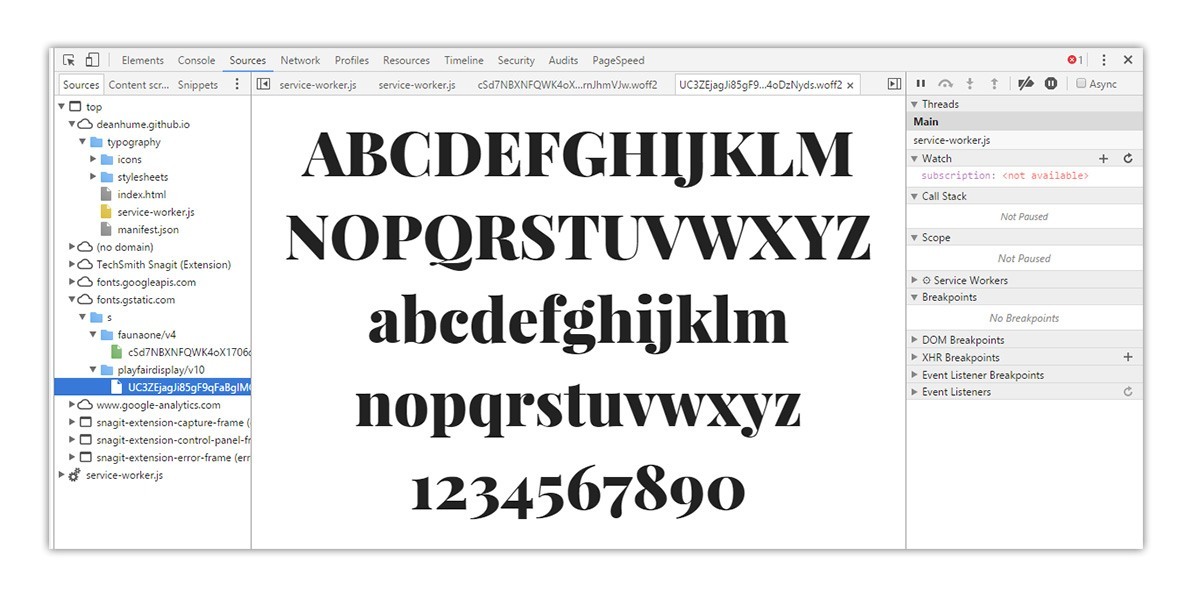
You can even take this a step further and see what the full font character set looks like. With your developer tools open, navigate to the Sources tab and select the font in the source tree. At the bottom of the tools, you will notice the full character set.
It's a pretty simple tip, but hopefully you will find it useful the next time you see a web font that catches your eye!