Finally, I made the switch to Webmentions, not because I hated comments, but it just didn't serve the platform.
You might be wondering, what is he talking about?
Let me explain in some more detail.
What are Webmentions?
Webmentions are an open standard for a reaction to a thing on the web. It's currently in W3C recommendation status.
So when you link to a website, you can send a Webmention to notify that website.
You can almost compare it to pingbacks! You know from back in the days.
But Webmentions are way more awesome, since they can contain data!
For instance, the data in a Webmention can be: likes, repost, comments, or other stuff.
So how do these Webmentions work?
In basic web mentions work like this:
- I write about Webmentions on this site.
- Then Rey will write about Webmentions on his site, but links to my article
- Rey's publishing software will now send a Webmention to my website
- My software checks that there is actually a link, and will include Rey's Webmention on my site!
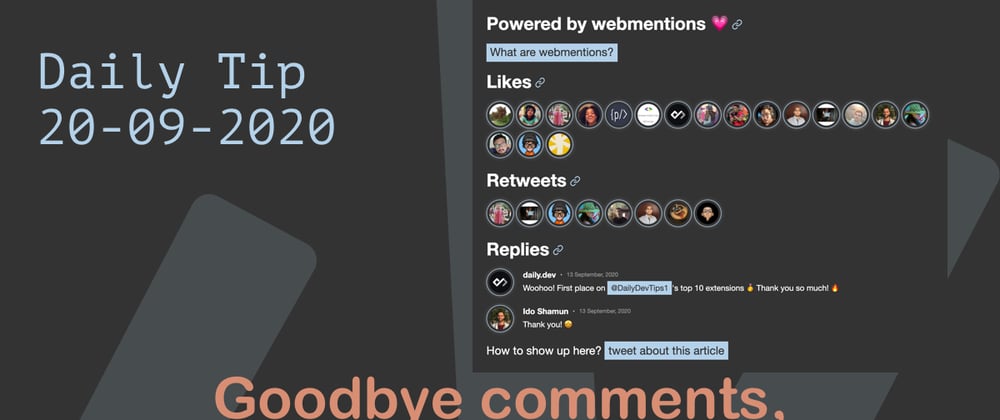
In my case, you will see a lot of Webmentions from Twitter if you tweet and include a link to one of my articles!
How do I get Webmentions on my site?
Of course, this is the million-dollar question, and there are a couple of steps to it.
- Host a Webmention endpoint or use a third party like webmention.io
Webmention.io is a free service made by the amazing indieweb hero Aaron Parecki. Check him out!
Sign in on Webmention.io using their IndieAuth process
You will now get two links you need to include in your head
<link rel="pingback" href="https://webmention.io/daily-dev-tips.com/xmlrpc">
<link rel="webmention" href="https://webmention.io/daily-dev-tips.com/webmention">
Find a service that connects these Webmentions. Bridgy is an amazing service that turns your social mentions in Webmentions!
Bridgy will now analyze our tweet and, if found, send a Webmention to our endpoint. One of these entries will look like this:
{
"type": "entry",
"author": {
"type": "card",
"name": "Ido Shamun",
"photo": "https://webmention.io/avatar/pbs.twimg.com/d3cd0af823ba866fc0438b06151ace371d762e07bc61536fe895e7f4aca6520d.jpg",
"url": "https://twitter.com/idoshamun"
},
"url": "https://twitter.com/idoshamun/status/1305098804597854213",
"published": "2020-09-13T10:59:37+00:00",
"wm-received": "2020-09-14T07:00:42Z",
"wm-id": 851613,
"wm-source": "https://brid-gy.appspot.com/comment/twitter/DailyDevTips1/1305027118166937600/1305098804597854213",
"wm-target": "https://daily-dev-tips.com/posts/top-10-chrome-extensions-for-developers-%F0%9F%91%80/",
"content": {
"html": "Thank you! 🤩\n<a class=\"u-mention\" href=\"https://daily-dev-tips.com/\"></a>\n<a class=\"u-mention\" href=\"https://twitter.com/DailyDevTips1\"></a>",
"text": "Thank you! 🤩"
},
"in-reply-to": "https://daily-dev-tips.com/posts/top-10-chrome-extensions-for-developers-%F0%9F%91%80/",
"wm-property": "in-reply-to",
"wm-private": false
}
Ok, cool, now what?
So yes, we now have Webmentions coming in, and our sites accepting them, but how do we go about showing them?
Well, webmention.io comes with a fantastic API we can leverage.
Getting all Webmentions for our domain
We can run the following query to get all Webmentions for our domain:
curl --location --request GET 'https://webmention.io/api/mentions.jf2?domain={DOMAIN}&token={TOKEN}'
The domain will be: daily-dev-tips.com, for instance. And the token you can get from webmention.io.
Get Webmentions for specific URL
We can also use the public endpoint to get all Webmentions for one specific URL.
curl --location --request GET 'https://webmention.io/api/mentions.jf2?target=https://daily-dev-tips.com/posts/getting-started-with-the-html-canvas/'
as swyx points out the ending slash is very important!
We can then use JavaScript to show these on our website.
I'll write another article on how to integrate them for an Eleventy static blog fully!
Feel free to try them out and tweet about this article
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (11)
Dev.to should implement that shit
That would be amazing 👀
This looks cool need to see a higher adoption rate though.
Let's hope people will adapt this quickly!
It's amazing.
Glad you agree 🤟
One question - does twitter send webmentions or we need this bridgy app to do it? how it works? does it looks for tweets with your url or with your username ?
Good question, twitter does not send them out, that's indeed what bridgy does in our setup.
It looks for tweets to the domain you setup in the profile.
Bridgy is than the app that sends the webmention.
This sound great, but i still need a example site, because i can't visualize it
See my own website for instance:
Webmentions on Daily Dev Tips
Stunning Concrete Sidewalks for Residential and
Commercial Properties
aceconcretefargo.com/concrete-side...