|
|

|
|
The Too Early Breakpoint — Ahmad thinks we're collapsing to single-column layouts way too soon. With CSS Grid and Container Queries, we can create smarter breakpoints, fluid transitions, and intermediate views that actually use the space we've got. Ahmad Shadeed |

SurveyJS: JSON-Driven Form Builder for React, Angular, and Vue — Stop hardcoding forms. SurveyJS lets you design complex forms and surveys in JSON using a drag-and-drop UI, connect to any backend, and fully customize behavior and UI. Scalable and ideal for data-heavy applications. Start with a free demo. SurveyJS sponsor |
|
Solving 'Shrinkwrap': A New Experimental Technique — Roman tackles a CSS problem "deemed impossible". That is, shrinkwrapping an element with auto-wrapped content. His solution combines anchor positioning and scroll-driven animations, and he posits it could work as a future native feature. A superb explainer with plenty of interactive examples. Roman Komarov |
|
No-Hassle Visual Studio Code Theming: Building an Extension — One of our most linked frontend authors over the years tackled the task of making his own VS Code theme using modern tooling and shares his insights. He prototyped the palette with Shiki, then wrapped the theme in a minimal extension to preview changes live while tuning scopes. Zell Liew |
|
|
📙 Articles, Opinions & Tutorials |

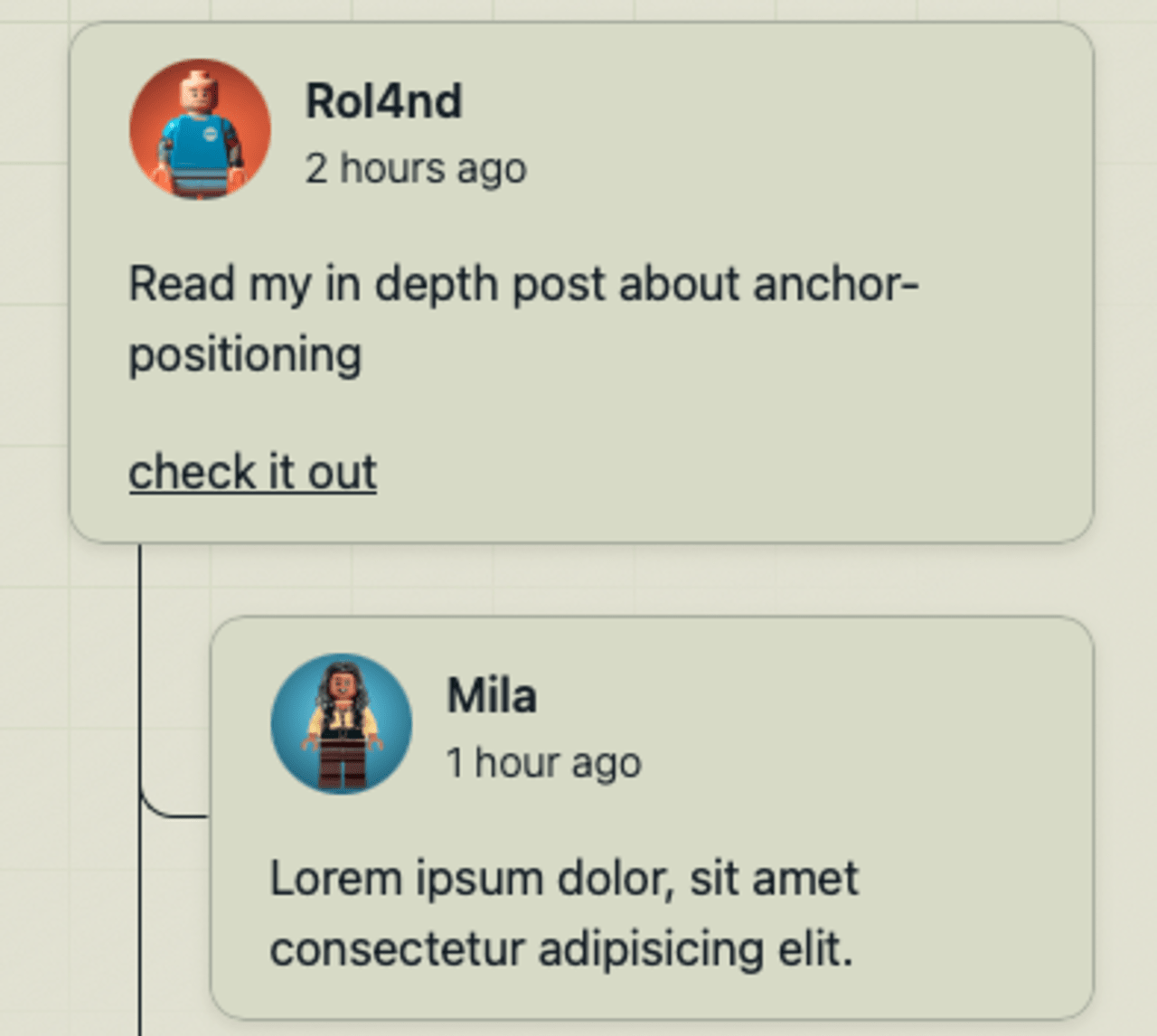
Drawing Connections with CSS Anchor Positioning — A good tutorial that explains the power that anchor positioning unlocks. Roland notes it “feels like layout-aware CSS” and is “especially powerful for UI patterns where relationships matter more than strict placement”. There’s a CodePen demo here to illustrate what’s possible. Roland Franke |
|
Performance-Optimized Video Embeds with Zero JavaScript — “What if I told you, you could lazy-load videos on interaction, without any JavaScript, even above the fold, with only native HTML and CSS?” Stefan Bauer |
|
Clerk Skills: AI Agents That Know Current Auth Patterns — Run Clerk sponsor |
|
Throttling Individual Network Requests in Chrome DevTools — Here’s a look at a new developer tool (in Chrome 145+) to throttle or block specific network requests. This granular control (found in the Request conditions tab) will help improve debugging/testing, particularly sluggishly loading dependencies. Gasperowicz & Pfaffe (Chrome Developers) |
|
Introduction to the New < Manuel Matuzovic |
|
Nice Select — Some fun experimentation here pushing the customizable Adam Argyle |
|
How the Same Content Always Has Multiple Different Versions — An interesting accessibility point here looking at the differences the same content can often have. The visuals here really help make the point. Diana Khalipina |
|
Combobox vs. Multiselect vs. Listbox: How To Choose — Looks at how each is different, what purpose they serve, and choosing the right one. Vitaly Friedman |
|
Building a Scroll-Revealed WebGL Gallery with GSAP, Three.js, Astro and Barba.js — A striking visual image reveal effect you can see in this demo.
|
|
How AI Is Redefining the Way We Find Content
|
|
Building a Simple RSS Aggregator with Astro
|
|
Bringing CSS Clipping to React Native
|
|
🧰 Tools, Code & Resources |

|
|
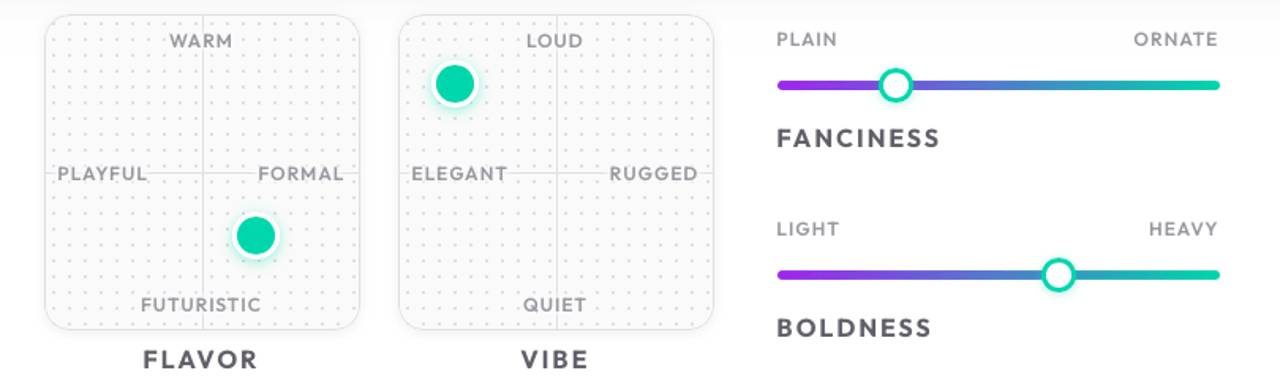
Sweetfont: Find Fonts By 'Vibe' — A fun, browser-based tool to surface options available on Google Fonts (from the over 1900 choices available nowadays) based on various characteristics, such as ‘playful’, ‘loud’, ‘ornate’, ‘heavy’, etc. Dial in what you want. Peter Cooper |
|
Real-Time Analytics Without the Backend Complexity — TimescaleDB runs analytics on live operational data without a second database. No pipelines, no lag, no drift. Try free. Tiger Data sponsor |

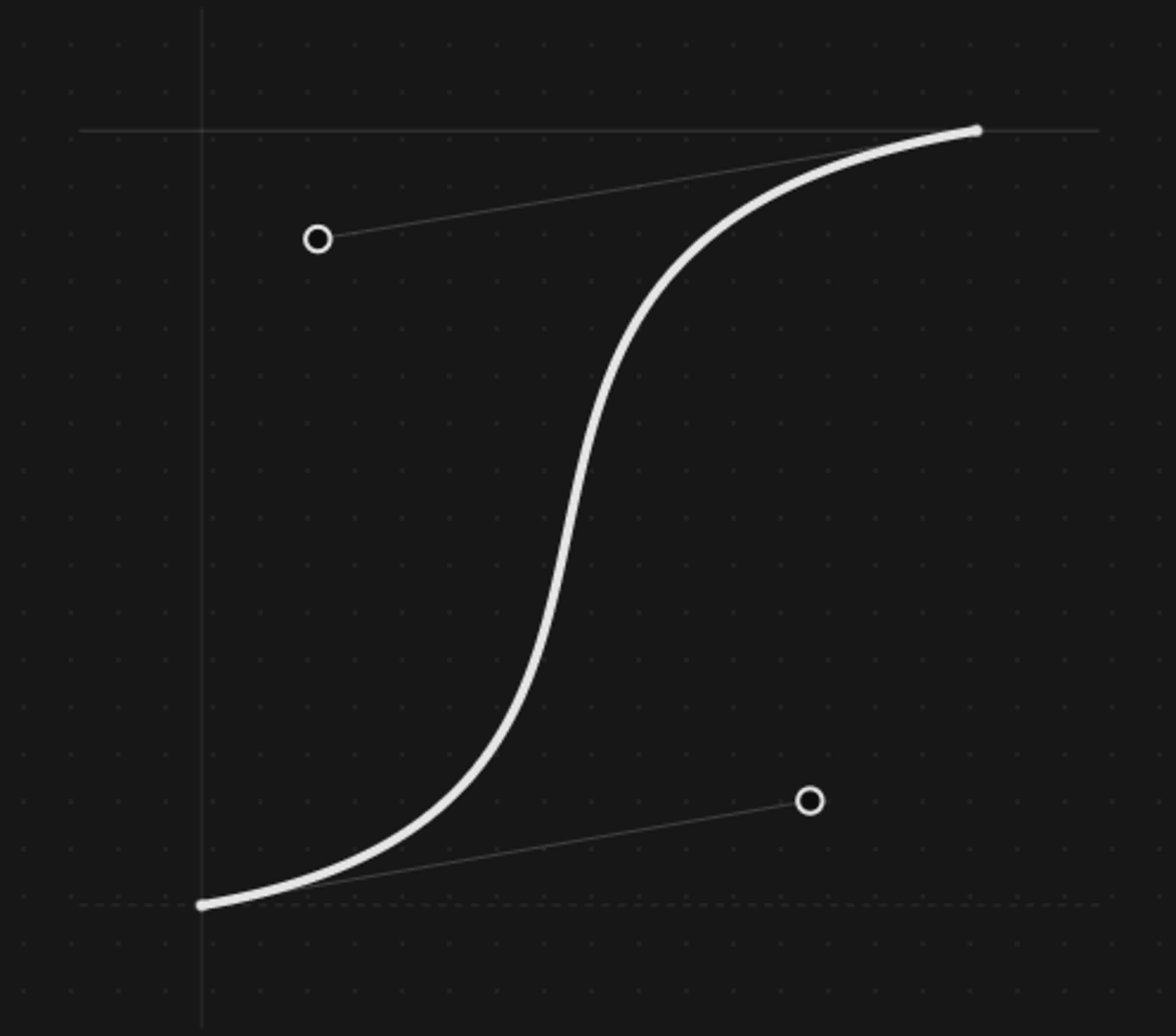
EaseMaster: A Tool for Visualizing and Generating Code for Easing Animations — Includes a Cubic Bezier Editor and a Spring Physics Engine and has support for exporting CSS transitions, Tailwind, Framer Motion, and GSAP. Repo. Satish Kumar |
|
minimal-pwa: A Minimal Set of Files & Config for a Progressive Web App — A minimal bare-bones starting point for creating a PWA, with a manifest.json and service worker code to trigger the install on supported browsers. Chris McCormick |

|
|
WarGames Terminal Fonts: A Font Made from the Text Terminal Displays in WarGames — A retro typeface based on terminal sessions in the popular 1980s movie. The author created this after noticing “sufficient information present on-screen” in the movie’s text terminal displays. Michael Walden |
|
📦 ..and finally |

|
|
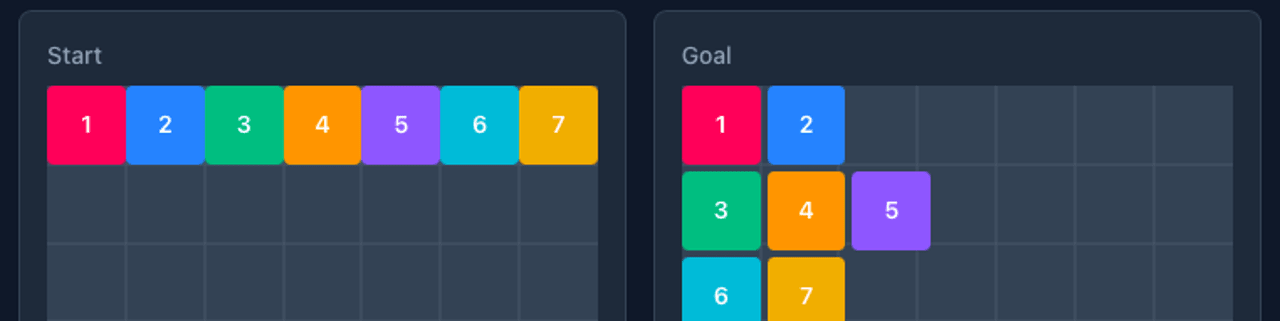
Flexboxle: A Daily Flexbox Puzzle — Here's a fun Wordle-style puzzle where you're challenged to enter the correct CSS Flexbox property values in order to reach the goal output. A good way to practice (or teach) Flexbox concepts and better understand the mental model at play. Flexboxle |
