|
|

|
|
The 'End' of Front-End Development? — A recent narrative doing the rounds on our corner of Twitter suggests that capable large language models (like GPT-4) could soon put us all out of a job — however, Josh is “optimistic about what these AI advancements mean for the future of software development”. Josh W. Comeau |
|
Six CSS Snippets Every Frontend Developer Should Know — Toolbelt worthy, powerful, and broadly cross-compatible CSS techniques you can use today. Certainly worth a quick browse. Adam Argyle (Google) |

🚀 Monitor and Optimize Site Speed To Rank Higher in Google — Page speed is not only important to your users but also impacts Google rankings. DebugBear continuously monitors performance and provides in-depth reports and recommendations. Use site speed experiments to test optimizations quickly. DebugBear sponsor |
|
Selecting Previous Siblings with CSS Tobias Ahlin Bjerrome |
|
Cool Frontend Arts of Local-First: Storage, Sync, Conflicts — A look at the concepts behind implementing local-first solutions such as storage, synchronization, and conflict resolution for web applications that can function both online and offline. Pavel Grinchenko |
|
📙 Tutorials, Articles & Opinion |

|
|
Laying Out a Print Book with CSS — A neat look at how you might approach such a task — and Ian even had the end result printed, joking that this project gives us “all the formatting of a traditional print book, achieved in the most asinine way possible”. Ian G McDowell |
|
Progressively Enhancing a Table with a Web Component — Building a web component wrapper to add table sorting. Raymond Camden |
|
React Authentication, Simplified — In this article, we lay out a new approach to authentication (plus access control & SSO) in React applications. Userfront sponsor |
|
Could We Make The Web More Immersive using a Simple Optical Illusion? — This is a cool little bit of experimentation if nothing else. Shopify |
|
Why Aren’t Logical Properties Taking Over Everything? — Chris outlines some of the reasons why this may be the case. Chris Coyier |

|
|
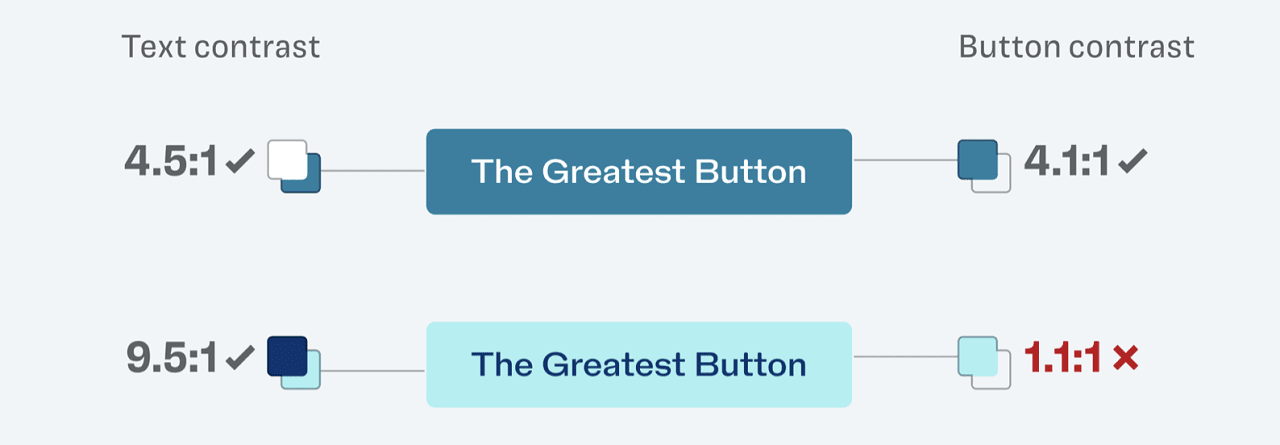
Fix Color Contrast: Web Accessibility for Text & UI Design — A solid overview of what’s crucial and required about color contrast for text and UI components. Oliver Schöndorfer |
|
The 'Dark Defaults' of Microsoft Edge? — An overview of the allegedly “user-hostile defaults” found in Microsoft’s browser. The criticism comes from a good place however, as the author is “hoping that somebody at Microsoft will wake up to the unrealised potential of Edge and start treating it like Safari: a utility that end users can trust to have their back and preserve their privacy in as many circumstances as possible”. Thomas Karpiniec |
|
Enabling the Inspection of WebView Content in Apps — How to enable inspection of web content in your apps using the new inspectable API and Web Inspector in Safari. Patrick Angle (WebKit) |
|
Little Design Tips: Some Simple Ways to Make Content Look Good — Quite a handy list.
|
|
Lessons From Linguistics: i18n Best Practices for Frontend Devs
|
|
🔧 Code, Tools & Resources |

|
|
trace.cafe: Easy Webperf Trace Sharing — A quick way to share a performance profile saved from your DevTools, available for up to 90 days with the DevTools perf panel embedded (see example). paul irish |
|
Fontpair: Explore Curated Font Pairings Using Google Fonts — You can browse the fonts individually or go to the “pairings” page to view font pairs that work well together (heading + text) in your designs. fontpair |
|
Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut Shortcut (formerly Clubhouse.io) sponsor |
|
Make Bookmarklets — Here’s a neat bookmarklet generator which lets you create and test bookmarklets directly in the browser. Cullan Luther |
|
SvHighlight: Code Syntax Highlighter for Svelte, Powered by Highlight.js — Includes a blurring feature (to focus attention on specific lines of code) and you an customize it via Tailwind. Try out some interactive examples here to see the cool blurring effect. SvHighlight |
|
Free Fonts for Interface Designers
|
