#347 — July 4, 2018 |
Frontend Focus |

|
|
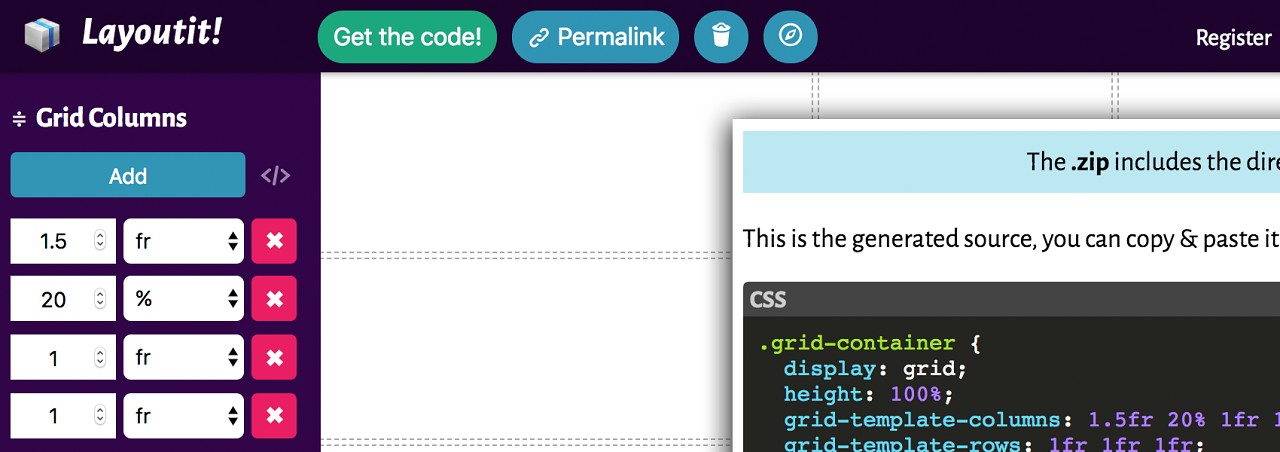
Layoutit: A CSS Grid Layout Interface Builder — A very quick online way to put together a CSS grid layout and get the code needed to make it happen. We saw this getting some love on Twitter and were impressed with it ourselves. Leniolabs |
|
An Introduction to Feature Policy — We linked to the spec last week, but this introduction to Feature Policy, a feature that lets developers selectively enable, disable, and modify the behavior of certain APIs and features in the browser, is a much better introduction :-) Eric Bidelman |

New Course: 💯 Complete Intro to Web Development, v2 — More than an introductory course, this is a totally revamped, modern intro course where you'll go from building your first website to having the foundations for becoming a professional web developer. Frontend Masters sponsor |
|
CSS Grid Level 2: Here Comes Subgrid — CSS Grid Level 2’s headline feature is support for subgrids (the idea that nested grids can take their parent grids into account). In this article, Rachel Andrew explains what’s new and how it will work once it’s fully specced. Rachel Andrew |
|
Designing for Accessibility Is Not That Hard — Seven easy-to-implement guidelines to design a more accessible web. Very cute animations, too. Pablo Stanley |
|
'I Used The Web For A Day With Just A Keyboard' — Many of us are taught to make sure our sites can be used via keyboard. Why is that, and what is it like in practice? Plenty of frontend tips in this tale. Chris Ashton |
|
Pixels vs. Ems: Users Do Change Font Size — The Internet Archive ran an experiment to see how many users browse with a non-default font size - 3.08% is their finding. Evan Minto |
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — We help our developers keep learning and growing every day. Unleash your potential. Work from anywhere. Join X-Team. x-team |
|
Find A Job Through Vettery — Vettery matches top tech talent with fast-growing companies. Create your profile to get started. Vettery |
📢 In Brief |
|
What Is The CSS ‘ch’ Unit? — “despite what the letters ch might imply, ch units are not ‘character’ units” Eric A. Meyer |
|
Optimize Website Speed with Chrome's DevTools — How to use Chrome DevTools to find ways to make your sites load faster. Kayce Basques |
|
Content Needs a Publication Date — .. and here’s a semantically ideal way to mark it up. Bruce Lawson |
|
CSS Grid in IE: Debunking Common IE Grid Misconceptions — The first in a series on how to use CSS grid in a way that not only works in modern browsers but also IE11. Daniel Tonon |
|
On the Inaccessibility of CAPTCHAs — A popular document from 2005 on the Web accessibility problems and solutions around common CAPTCHA techniques has been revised and brought up to date. W3C |
|
How to Do Functional Programming with JavaScript? Progress Kendo UI sponsor |
|
The Quirks of CSS Grid and Absolute Positioning — It’s possible to use CSS positioning on grid items, but there are some quirks to be aware of.. Ian Yates |
|
How CSS Works: Creating Layers with 'z-index' — Under the hood, Benjamin Johnson |
|
Ways to Fit Text to a Container — Chris Coyier runs through a few of the ways in which you can go about putting some text in a container and having it size itself to fill that container. CSS Tricks |
|
A Guide to Node.js for Frontend Developers — If you do end up getting into Node.js, we have a Node newsletter too :-) Seva Zaikov |
|
Creating Simple 'Color-Coding' Dots in CSS Mohamed Akram |
|
Docz: A Modern Documentation Site Publishing System — Zero-config, powered by Webpack 4 and a Markdown + JSX templating format. Pedro Nauck |