#433 — March 25, 2020 |
Frontend Focus |

|
|
A Practical Overview of CSS Houdini — A detailed look at each part of Houdini, a group of APIs that give developers direct access to the CSS Object Model, including current browser support (quickly improving) and how its features can be used today using progressive enhancement. Adrian Bece |
|
Safari Now Blocking Third-Party Cookies By Default, Plus Expires Local Storage After 7 Days.. — Safari’s Intelligent Tracking Prevention (ITP) has been in beta for a few months, and is now live in both the iOS and macOS builds. It introduces significant privacy changes, including cross-site cookies now being blocked by default. There is also a '7 day cap on all script-writeable storage' (including Indexed DB, localStorage and sessionStorage) which Aral Balkan suggests “effectively kills offline web apps”. John Wilander (WebKit) |

New Course: State Management in Pure React, v2 — The root of most performance and maintainability issues in large React apps is often how you manage your state. This course focuses on pure React APIs such as hooks, context, useReducer, and custom hooks. Frontend Masters sponsor |
|
Embracing Modern Image Formats: Leveraging WebP in HTML and React — A thorough look at how using next-gen image formats along with the Josh W Comeau |
|
▶ The Complete AEA DC 2019 Now Online — Usually videos from ‘An Event Apart’ sessions get released gradually, but due to current circumstances they’ve opted to release them all in one go. There’s some good stuff here including excellent talks from Jen Simmons, Sara Soueidan, Aaron Gustafson and others. An Event Apart |
|
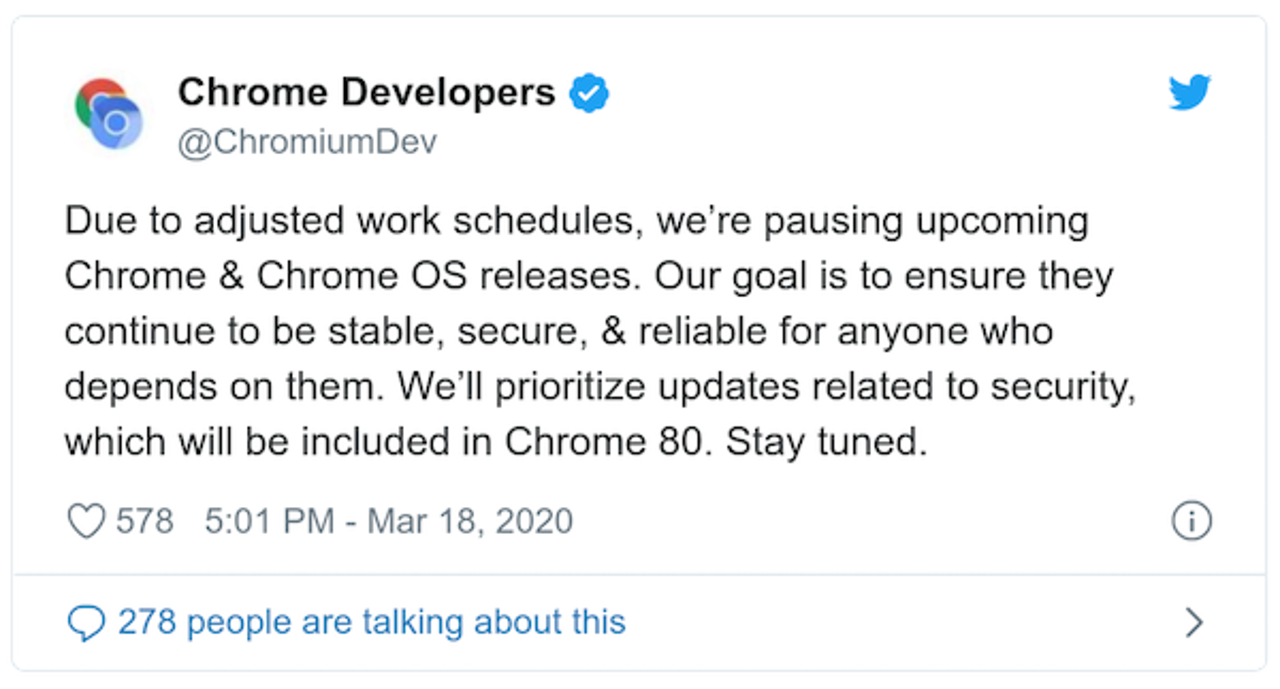
Chrome Releases Paused: There'll Be No Final Chrome 82 — The stable release of Chrome 81 was due to arrive last week, but this version remains in beta for the forseeable future as things are now on hiatus due to the current global crisis. Canary releases will continue shipping as planned. Chrome Developers on Twitter |

|
💻 Jobs |
|
Find a Dev Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers. Vettery |
|
UX/Frontend Engineer @ Siteline — Join the founding engineering team at Siteline and help us revolutionize the payments process for construction. Siteline |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion |
|
Flexbox and Absolute Positioning — Looks at what happens when you absolutely position a flex item and talks about a related bug in Firefox’s developer tools. Chen Hui Jing |
|
How Do You Make Video Accessible? — Lots of good reminders here on video accessibility, covering captions, subtitles, audio descriptions, transcripts, and more. Suzanne Scacca |
|
CSS Can Influence Screenreaders — Runs through a few examples of how your CSS can significantly change what some screen readers announce. Ben Myers |
|
Maintaining Performance — Dave discusses how shaving 33s off page load time (by fixing how fonts are loaded) helped him recognize some larger lessons about performance over the long haul. Dave Rupert |
|
31 Days of #MarchMediaMadness. New Cloudinary Challenges, Win Daily Cloudinary sponsor |
|
Customize Media Notifications and Playback Controls with The Media Session API — A look at how to customize media notifications and respond to media related events, such as seeking or track changing with the Media Session API. François Beaufort |
|
How to Create an Extruded Hover Effect with Box Shadows — Now this may have some performance implications, but the end result is a neat effect. The article refers to the effect as an “accordion”, but not in the UI sense. Sarah L. Fossheim |
|
How to Use the URL API with Vanilla JavaScript — A simple look at a lesser-known Web API, which lets you grab various bits including the hash, hostname, pathname, protocol, etc. Chris Ferdinandi |
|
Playing With Particles Using the Web Animations API Louis Hoebregts |
|
How to use the JS Craft |
|
Indicating Scroll Position on a Page With CSS Preethi Sam |
|
🔧 Code, Tools and Resources |

|
|
tabler-icons: A Set of Over 300 Free High-Quality SVG Icons — Here's a nice collection of practical icons. MIT-licensed. Tabler |
|
Buttono: A Flexible Sass Mixin for Creating BEM-Style Buttons — Buttons have a consistent look across modern browers and include focus styles for accessibility. Hasan Aydoğdu |
|
CSS2JS: Convert CSS to a JavaScript Object — Got CSS and need it in JavaScript object format for JSX or some CSS-in-JS library? This may help. dotenv |
|
Uppload: A 'Better' JavaScript Image Uploader — Open source, highly customizable with 30+ plugins and can be used with any file uploading backend. El Niño |
|
