#330 — March 7, 2018 |
Frontend Focus |
|
Yes, Frontend Focus looks totally different today! We got bored with the weird purple we used to rock, so as part of our redesign and new template, we've switched to 'HTML5 orange'. There's still a lot to do, but the newsletter will continue to get better over the coming weeks 🙂. As always, thanks for your ongoing support, and if you want to submit anything (links, feedback, etc.) just hit reply and we'll see your email. |
🏆 Featured |
|
▶ How to Write CSS That Works in Every Browser, Even the Old Ones — A great collection of videos from Jen Simmons with techniques and advice for writing resilient CSS. Mozilla Hacks |
|
Responsive Components: A Solution to the Container Queries Problem — Container queries would let us style elements based on the size of a containing element rather than the viewport, but they’re still not available - this post presents a viable alternative. Philip Walton |

New Course: REST & GraphQL API Design in Node.js, v2 — Create an API from the ground up using Node.js, Express and MongoDB. In this course, you'll build a production-ready REST API, and migrate it over to GraphQL. Frontend Masters sponsor |
|
What's New in Chrome 65 for Web Developers — There’s a lot to enjoy in Chrome 65, including the CSS Paint API, the Server Timing API, and Pete LePage |
|
A Curated List of Frontend Case Studies — Do you appreciate a good explanation of how and why a company took a particular approach to a frontend development project? You’ll find something to enjoy here. Andrew Romanov |
|
Lesser Known CSS Quirks and Advanced Tips — A collection of “some of the weirdest CSS features, along with tips and tricks for advanced CSS users”. Stuff like having multiple backgrounds on a single element. Peedu Tuisk |
|
3 Techniques for Performant Custom Font Usage — Make your custom Web fonts faster by making them smaller, loading them earlier, and using the Ollie Williams |
|
The 5 Most Popular Frontend Frameworks Compared — More summarized than compared, but still. A quick look at Bootstrap, Foundation, Semantic UI, Pure, and UIkit. Ivaylo Gerchev |
|
Real-Time Error Monitoring, Alerting, and Analytics for JavaScript 🚀 — Report JS errors to Rollbar with full stack trace and diagnostic data. ROLLBAR sponsor |
💼 Jobs |
|
Software Engineer Web Framework (Berlin) — Join us and tackle the challenge of evolving our Mosaic architecture, working on backend for frontend API orchestration and more. Zalando |
|
Full Stack Developer & Team Lead — Booking.com is looking for a Team Lead – Front End Developer to join our development team in the heart of Amsterdam. Booking.com |
|
Find a Job You're Passionate About — Vettery connects you directly to hiring managers at over 4,000 top companies. Make a profile today and land your dream job. Vettery |
📃 Articles and Tutorials |
|
Chrome Flash Usage Declines from 80% in 2014 to 8% Today — Should be 0% by Chrome 87. No, this is not a joke, Flash should be toast in 2020. Catalin Cimpanu |
|
CSS Techniques and Effects for Knockout Text — Goes deep into the visual effect of having text reveal a background. There's more to it than you might think.. Preethi |
|
What Houdini Means for Animating Transforms Ana Tudor |
|
The Road to Layout Animations on the Web — More interesting now that Chrome (but only Chrome) supports Resize Observers. Vincent Riemer |
|
▶ WebAssembly: What and What Next? — Two Googlers cover WebAssembly right from the basics up. Ben Titzer and Andreas Rossberg video |
|
We Write CSS Like We Did in the 90s, and Yes, It’s Silly — Guilty as charged. But Jens has some suggestions as to the "modern" approach. Jens Oliver Meiert |
🔧 Code and Tools |
|
Boxy SVG: A Web-Based SVG Editor Jarosław Foksa |

|
|
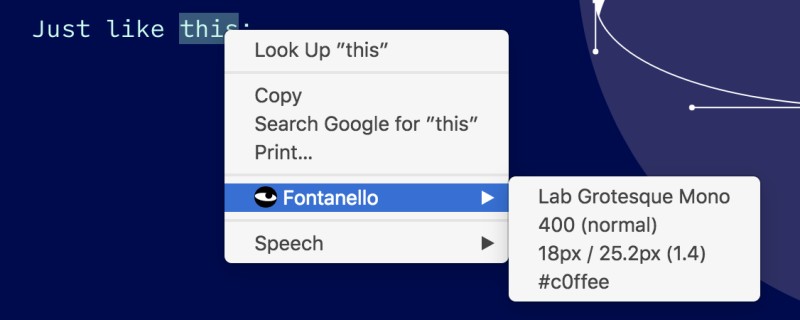
Fontanello: See Font Info from Web Pages on the Fly — A Chrome and Firefox extension that reveals the typographic styles of any selected text by right-clicking it. Oktavilla |
|
Project Tracking, Teamwork & Client Reporting Like You've Never Seen Before monday.com sponsor |
|
28 CSS Menu Examples From CodePen — Both inspirational and handy to learn from. Freebie Supply |
|
Delighters.js: Trigger CSS Animations as a Page is Scrolled Q42 |
|
FilePond: A Flexible JS File Uploader with Great UX — It’s GPLv3 licensed, however, so take care. Rik Schennink |
|
Woah.css: A Collection of 'Eccentric' Animations — Perhaps keep these for your internal demos only.. Joe Rezendes |
|
Save Time with the Best, Fastest Angular Spreadsheets & UI Components GrapeCity JavaScript Solutions sponsor |