#332 — March 21, 2018 |
Frontend Focus |

|
|
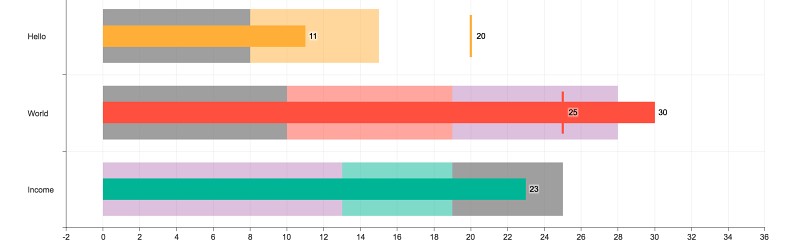
TUI Chart: Attractive Charts for the Web — Cross-browser (including IE 8) with bar, line, area, bubble, pie, heatmap, bullet, and boxplot charts out of the box as well as combined graphs. NHN Entertainment |
|
▶ Improving Page Performance with Chrome DevTools — 11 minutes of useful lessons including capturing screenshots as a page loads, using local overrides, and tweaking source on the fly then saving it locally. Umar Hansa |
|
How BBC Interactive Content Works Across AMP, Apps, and the Web — Publishing content to numerous media can cause a lot of extra development overhead. Here, Chris Ashton explains how one area of the BBC have approached the problem. Smashing Magazine |

Why Your Site is Slow — Issues like slow queries and redundant JS files are often blamed when a site is slow, although there are numerous factors that can affect performance. This presentation dives into the many answers to this question and looks for the root causes. Pantheon sponsor |
|
Unblocking Clipboard Access in Chrome 66+ — The Async Clipboard API supersedes the Jason Miller |
|
Sensor APIs Are Now W3C Candidate Recommendations W3C |
|
Bringing Expressive Typography to Microsoft Edge with Variable Fonts — Leaning on recent innovations of OpenType Variable Fonts. Microsoft Edge Dev Blog |

|
|
Pell 1.0: A Tiny, Simple WYSIWYG Web Text Editor — No dependencies, ES6, and only 1.38KB minned and gzipped. Play with a demo here. Jared Reich |
|
eBook: The Modern App Stack (MERN and more) — This free book includes code tutorials you can explore from your eReader or phone. MONGODB sponsor |
|
How We Adopted CSS Grid at Scale — From team buy-in to fallbacks, how one team approached the implementation of CSS Grid. Julian Gaviria |
|
Sensor APIs are now W3C Candidate Recommendations W3C |
💻 Jobs |
|
Software Engineer at Fat Lama (London) — Technology and engineering is at the heart of what we do at Fat Lama - help us build the rental marketplace for everything. Fat Lama |
|
Senior Frontend Engineer (Berlin) — Love working at scale, solving challenging engineering problems, and think like our customer? This is the place for you. ZALANDO |
|
Front-End Expert? Sign Up for Vettery — Create your profile and we’ll connect you with top companies looking for talented front-end developers. Vettery |
📙 Tutorials |
|
The Security and Performance Benefits of rel='noopener' — When a link opens another page in a new tab or window, the new page can still access the previous one with JavaScript. You can prevent this with a single Adam Laki |
|
CSS Grid Application Layout in Production — Application layout using CSS Grid while maintaining IE11 support. Philipp Sporrer |
|
Rendering Engines and Tips to Optimize Their Performance Alexander Zlatkov |
|
Theming with Variables: Globals and Locals — How to use CSS variables to theme a design system without falling into common traps. Andrés Galante |
|
Creating a Vue File Reader Component Using the FileReader API Alex Jover Morales |
|
Getting Started with the Web MIDI API — Covers the basics of MIDI and the Web MIDI API showing how simple it is to create frontend apps that respond to musical inputs. It’s quite niche but also neat the Web platform can handle this. Peter Anglea |
|
Easing Gradients: Why and How — Makes linear CSS gradients look a lot nicer but requires workarounds for now. Andreas Larsen |
|
CSS: The Bad Bits (And How to Avoid Them) — The ‘bad bits’ being global scope, overly specific rules, implicit percentage rules, and Joe Forshaw |
🔧 Code, Tools & Demos |
|
Trianglify.io: Web-Based Low-Poly Triangle Pattern Generator — Ideal for backgrounds. Can output PNG or SVG. Quinn Rohlf |
|
Fix JavaScript Bugs Like a Boss 🛠 ROLLBAR sponsor |
|
27 Examples of Styling HTML Tables from CodePen — A wide variety of examples here complete with code to learn from. Freebie Supply |
|
Driver.js: A 'Tour'-Style Mechanism to Drive a User's Focus Across Web Page Elements Kamran Ahmed |
|
OffscreenCanvas Nearly Here; A Demo — Currently behind flags in Chrome and Firefox, OffscreenCanvas provides a canvas that can be rendered off-screen (such as in Web Workers). Eric Bidelman on Twitter |
|
Try Ext JS: A JavaScript Framework to Build Responsive Apps Quickly Sencha, Inc. sponsor |
|
Super Mario World Made Only with CSS Gradients — Just an animation but pretty cute techniques used here. Alcides Queiroz |