#336 — April 18, 2018 |
Frontend Focus |
|
Chrome 66 has been released on Chrome's stable channel this week. As well as the usual new DevTools goodies, the big news for Web developers is that media autoplaying policies have changed. Media without sound (or muted) will automatically play as before, but media with sound now only autoplays under certain conditions. If your site relies on autoplay, check that things are behaving as expected. Site Isolation is another new feature to be aware of, though it's only being rolled out to a 'small percentage' of users on a trial basis, for now. |
|
Best Practices with CSS Grid Layout — Now that CSS Grid development is becoming mainstream, developers are looking for good rules of thumb - Rachel Andrew looks at both best practices but also some things you probably don’t need to worry about. Rachel Andrew |
|
Going Offline with Service Workers — In this excerpt from his new book Going Offline, Jeremy Keith introduces us to Service Workers, a critical component of Progressive Web Apps. This is a great high-level introduction. Jeremy Keith |

The New Generation of Project Management Tools Is Here and It’s Visual — monday.com is a visual tool your team will actually enjoy using. It makes it fun and easy for everyone to collaborate, focus on what's important, and get more done. A project management tool that’ll help you and your team collaborate and achieve more together. monday.com sponsor |
|
The Front-End Developer Handbook 2018 Edition — An online guide that outlines and discusses the practice of front-end engineering, how to learn it and what tools are used in the practice, as of 2018. Cody Lindley |
|
What's New in Chrome 67's DevTools — 67 is the current ‘Dev’ channel release. It includes an improved network tab search feature, CSS variable value previews, the ability to copy a network request as a Fetch API call, and more. Google Developers |
|
Scroll to the Future: Scrolling on the Modern Web — A whirlwind tour of the latest CSS and JavaScript features that make navigating around a single page smooth, beautiful and less resource-hungry. Anna Selezniova and Andy Barnov |
|
Mission Critical: Optimizing CSS for CDNs — ‘Critical CSS’ is a technique for getting above-the-fold CSS for a page into the first 14KB window of the page request. John Bender |
|
Introducing the Accessibility Inspector in the Firefox Developer Tools — The Accessibility Inspector, now in ‘nightly’ builds of Firefox, allows you to inspect your site’s exposure to assistive technologies, such as screen readers. Marco Zehe |
💻 Jobs |
|
Web Backend Developer (Fairfax, VA) — City State Entertainment is looking for an ASP.NET dev to help create Camelot Unchained, an RvR fantasy MMO for its studio in VA. City State Entertainment |
|
Front-End Engineer, React/Redux — At Manifold, we’re creating the world’s largest independent cloud marketplace. Made by developers who care, for developers who care. Manifold |
|
Front-End Expert? Sign Up for Vettery — Top developers can get 5+ interview requests during their first week on Vettery. Vettery |
📢 News & Articles |
|
What's New in Chrome 66 for Developers — It came out on the general release channel this week. Pete LePage |
|
A New Web Performance Conference in London with 24 Industry Experts DELTAV CONFERENCE sponsor |
|
'Can I Use' Now Tracking 'Do Not Track' API Support — All current browsers essentially support it now. Can I Use |
|
CSS Layout API Level 1: W3C First Public Working Draft W3C |
|
The Story of Getting Rid of the 'grid-' Prefix on CSS Grid Layout Gutter Properties Manuel Rego Casasnovas |
|
Open Source Spotlight: Make an Advanced Streaming App, Compete for Prizes ONVIF sponsor |
📘 Tutorials |
|
Monica Dinculescu |
|
Another Collection of Interesting Facts About CSS Grid — Including using the Manuel Matuzovic |
|
Automating Your Feature Testing with Selenium WebDriver — An up to date intro to using Selenium from Java. Nils Schuette |
|
Editorial Design and CSS Grid: Inspiration and Examples — Breaking down an example of a CSS Grid-based implementation of a magazine-inspired editorial design. “passing an editorial design to web design is not easy although with CSS Grid we can achieve a quite acceptable result.” Ricardo Prieto |
|
Your Free Pass to Stronger Front-End Skills — You can learn a lot in 10 days—start a free trial & get unlimited access to expert-led dev courses & more. Pluralsight sponsor |
|
Cropping Away Negative Impacts of Line Height Kevin Powell |
|
Traversing the DOM with JavaScript Zell Liew |
|
A Brief Explainer on How 'font-display' Affects WebFont Load Chris Coyier |
🔧 Code and Demos |
|
10 New Open-Source Bootstrap Themes Alexander Rechsteiner |

|
|
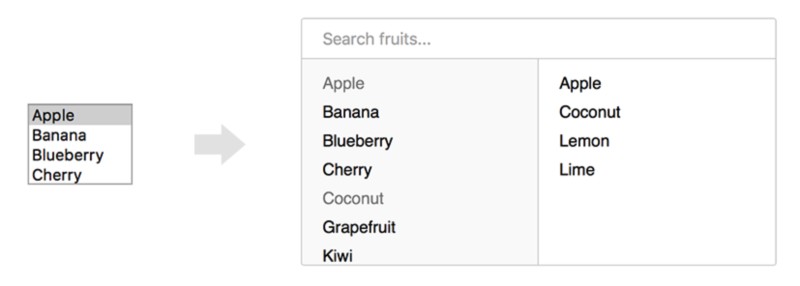
multi.js: A User-Friendly Replacement for Select Boxes with Multiple Attribute Enabled Fabian Lindfors |
|
element-to-pdf.js: Turn a DOM Element Into a PDF using Headless Chrome |
|
pico.js: Client-Side Face Detection with JavaScript — GitHub repo. tehnokv |

|
|
Creating CSS Gradient Rounded Borders — A demo showing how CSS gradients can be applied to a rounded border. George W. Park |