#354 — August 22, 2018 |
Frontend Focus |

|
|
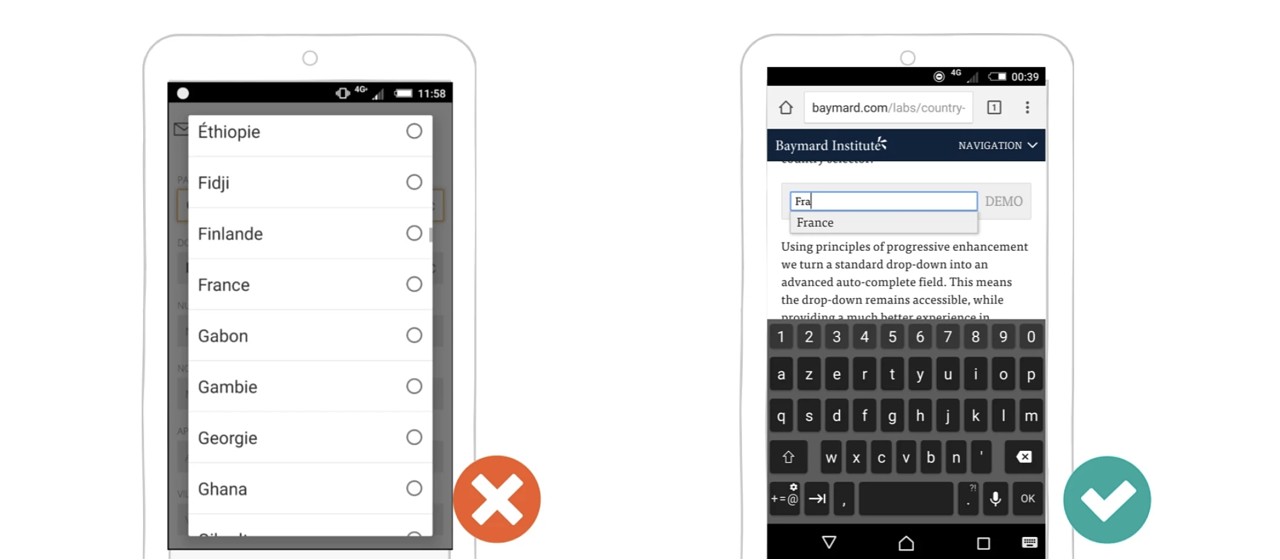
UX and HTML5: Let's Help Users Fill In Your Mobile Forms — Best practices to improve your mobile forms, including scannability and readability. There’s a lot to chew on here. Stéphanie Walter |
|
Advanced Effects with CSS Background Blend Modes — Learn about the Bennett Feely |

Online Project Management Tool; Boost Your Team's Productivity — monday.com is a project management tool which is the next generation of visual tools, built specifically for developers. It’s designed to work with ease, and allows you to see what everyone on your team is working on in a single glance. monday.com sponsor |
|
Web Performance Made Easy: Google I/O 2018 Edition — An epic roundup of the Web performance tools, libraries and optimization techniques (including predictive loading of assets) that Google presented at their I/O 2018 event. Google Developers |
|
Prism: An Extensible, Dynamic Syntax Highlighter — It’s not new, but we haven’t linked it before and it’s used by a lot of major sites for syntax highlighting of code examples. GitHub repo. Verou, Golmote, et al. |
|
Creating a Chrome Extension in 2018: The Good, the Bad and the Meh — Talks through the development lifecycle of creating an extension and lists some of the architectural gotchas. Tim Nolet |
|
Time-Saving CSS Techniques to Create Responsive Images — “It’s 5:00 pm on Friday, you have to finish this page, but the images won’t fit the layout.” Here are some tricks that might make your life easier. Adrien Zaganelli |
💻 Jobs |
|
Frontend Developer (Bristol, UK) — Flexys is seeking a developer adept with the AngularJS framework. Flexys Solutions |
|
Find A FrontEnd Job Through Vettery — Vettery specializes in dev roles and is completely free for job seekers. Create a profile to get started. Vettery |
📘 Tutorials |
|
The Whats and Whys of WCAG 2.1 — A quick run through what’s new in the latest version of the Web Content Accessibility Guidelines (WCAG). Nathan Haines |
|
CSS Logical Properties and Values in Chromium and WebKit Manuel Rego Casasnovas |
|
Deploy a Git-Based Static Website in Under 5 Minutes Using Caddy. Learn How DigitalOcean sponsor |
|
Easy and Responsive Modern CSS Grid Layout — Ahmed Bouchefra shows how to create a responsive modern CSS Grid layout, demonstrating how to use fallback code for old browsers. SitePoint |
|
An Exploration of Variable Fonts at the BBC — The BBC’s R&D group held an exploratory workshop to work out just what benefits variable fonts could provide on the Web. Mathieu Triay |
|
OffscreenCanvas: Speed up Your Canvas Operations with a Web Worker — OffscreenCanvasAPI is available as of Chrome 69 and could provide a way to boost graphics rendering performance in your web apps. Ewa Gasperowicz (Google) |
|
Using CSS Transforms in the Real World — How to adjust elements vertically, create nice-looking arrows, build loading animations and create flip animations. Ilya Bodrov-Krukowski |
|
The Possibilities of the 'color-adjust' Property — A property proposed in the future CSS Color Module Level 4 that would let you give a client permission to change a color in your CSS if it helped performance on that client. Eric Bailey |
|
Build Real-Time Web Experiences with A Simple but Powerful Serverless Backend Microsoft sponsor |
|
Redesigning a Card-Based Tumblr Layout with CSS Grid Giulio Mainardi |
|
Can I Use..? CSS's 'justify-content: space-evenly' — Can I Use |
|
Practical CSS Scroll Snapping — CSS scroll snapping allows you to lock the viewport to certain elements or locations after a user has finished scrolling. Here’s a look at using it with iOS. Max Kohler |
|
Online Graduate Software Engineering Program. Java™, C#, HTML, CSS and More Regis University sponsor |
🔧 Code and Tools |

|
|
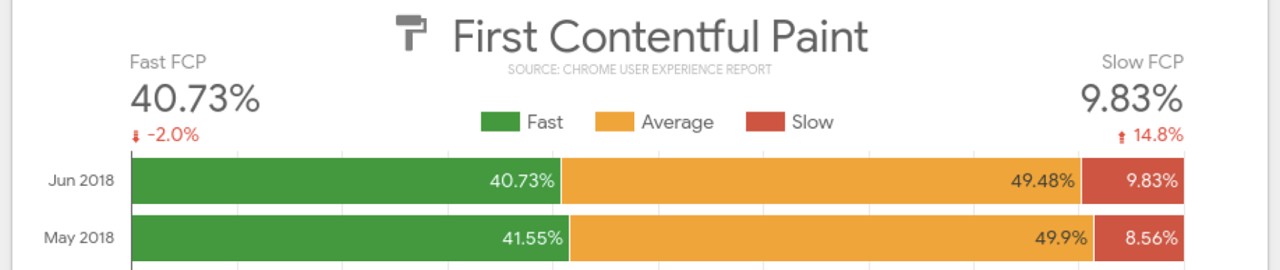
Generate Custom Site Performance Reports with the CrUX (Chrome UX Report) Dashboard |
|
WorkerDOM: The DOM API, But For Inside Web Workers — Still a work-in-progress. AMP Project |
|
SVG 3D Builder: A Tool to Create 3D Models with SVG — Examples here. 橘子哲 |
|
Fitty: Makes Text Fit Perfectly to Its Container Rik Schennink |
|
A Pure CSS Textured Neon Text Effect Matt Smith |