#384 — March 27, 2019 |
Frontend Focus |

|
|
An Illustrated (and Musical) Guide to Map, Reduce, and Filter Array Methods — A look at how to best leverage these three useful JavaScript array methods, with tips on how to remember them. Una Kravets |
|
All You Need to Know About Hyphenation In CSS — We linked to a piece exploring hyphenation support back in January. Here’s another good look at how to use it practice, along with use case examples. Richard Rutter |

What Should Developers Consider When Planning a React Application? — Start your next React project with confidence. Learn strategies for tooling, frontend and UX, testing and performance to boost your (and your team’s) productivity. Get your free copy. Progress KendoReact sponsor |
|
Crafting Reusable HTML Templates — We linked to the first post in this five-part Web Components series in last week’s issue, and now all posts are available. It’s a good look at why Web Components are a great approach to building front-end components and UI elements in a standardized way. Caleb Williams |
|
10 HTML Elements You Didn't Know You Needed — This is reasonably elementary, but reminded me of the sort of things that did well back when we were called HTML5 Weekly so.. here's a quick look at some HTML elements, a few of which you might not have known existed. Emma Wedekind beginner |
|
Using Matt Smith |
💻 Jobs |
|
Product-Focused & Driven Frontend Engineers in Stockholm — Join our 30-person team of A-players, solve problems at global scale & help us become the most trustworthy online health company. Diet Doctor Sweden AB |
|
Find A Job Through Vettery — Vettery specializes in dev roles and is completely free for job seekers. Vettery |
📘 Articles, Tutorials & Opinion |
|
Better Web Video with AV1 Codec — How to use AV1 to make videos on your site both smaller and better quality. Includes CLI instructions and some cross-browser tricks. Andrey Sitnik |
|
How We Built The Fastest Conference Website in The World — Yes, a bit of a clickbait headline, but there’s a few handy strategies and tips here that were employed to make the JSConf EU site speedy. Malte Ubl |
|
Create Robust Angular Apps Using Pre-Built Components with Full Support — Download our free 30-day trial of ExtAngular to gain access to 115+ components, all built to use with Angular applications. SENCHA, INC sponsor |
|
Building Accessible Websites and Apps Is A Moral Obligation — What if web accessibility was legally required in the way handicapped access is in physical businesses? (Note: It is in some countries.) Chris Ferdinandi |
|
See No Evil: Hidden Content and Accessibility — Looks at scenarios in which you may want to hide content, and how to handle such situations in an accessible manner. Paul Hebert |
|
How to Manipulate CSS Colors with JavaScript — This goes into a lot more depth than you might be expecting. Adam Giese |
|
SVG Circle Decomposition To Paths — How to turn SVG circles into paths which you can use in animation and text paths. Smashing Magazine |
|
A Guide to Debugging Common JavaScript Errors Ali Spittel beginner |
|
How to Keep Your CSS Grid Layouts Accessible Anna Monus |
🔧 Code and Tools |

|
|
CSSeffectsSnipets — A nice little collection of CSS animations, with one-click copy and paste, created with Vue. Emil Kowalski |
|
⚡ ZingGrid: Responsive, Interactive JavaScript Data Grids & Tables ZingGrid sponsor |
|
Exploding 3D Objects with Three.js — A set of effective WebGL demos that show an exploding 3D-object animation. Yuriy Artyukh demo |
|
dropcss: A Simple, Thorough and Fast Unused-CSS Cleaner — A simple tool for finding and removing unused CSS. Leon Sorokin |
|
x-ray: A Visual Debugger for Your HTML, Executable Via A Bookmark — Enables you to see the space taken up by each individual element. Benjamin Scabbia |

|
|
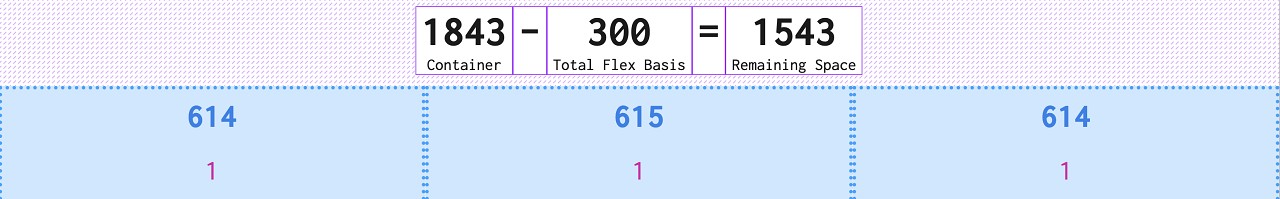
Flexulator: Browser-Based Flexbox Space Distribution Calculator Nick Lyons |
|
Schedule SQL > MongoDB Migrations | Generate Python + PHP in Studio 3T Studio 3T sponsor |
|