#406 — August 28, 2019 |
Frontend Focus |

|
|
What Happens When You Launch A Browser for The First Time? — A collection of interesting and quite revealing Twitter threads digging into what browsers (Chrome, Firefox, Opera, etc) do upon install/first launch (including phoning home and downloading default extensions). Jonathan Sampson on Twitter |
|
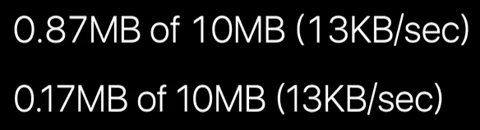
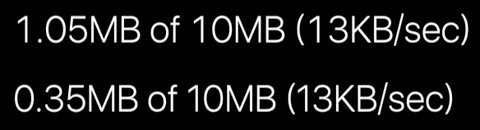
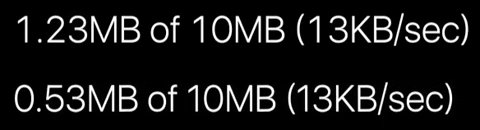
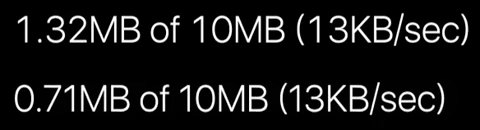
Faster Image Loading With Embedded Image Previews — The Embedded Image Preview (EIP) technique introduced in this article allows us to load preview images during lazy loading using progressive JPEGs, Ajax and HTTP range requests without having to transfer additional data. Christoph Erdmann |

Continuous Integration for Django Projects — Learn to set up a continuous integration pipeline for a Django project. CircleCI sponsor |
|
▶ Jeremy Keith: Building The Web — An interview with Jeremy Keith, a frontend dev from the UK on the state of the web, how it’s evolved over all these years, and the tooling and the skills necessary to know today. Smashing Magazine |
|
Everything I Know About Style Guides, Design Systems, and Component Libraries — A deep-dive covering these popular frontend development and design themes. Lee Robinson |
|
Monolith: Save Web Pages into a Single, Bundled HTML File — Unlike a browser’s “Save as” feature, Monolith embeds a page’s HTML, CSS, image and JavaScript assets into a single HTML file for easy storage. Y2Z tools |
💻 Jobs |
|
Web Designer - Komoot (Remote) — We're looking for a Web Designer who enjoys clean code & great design to help us change the way people explore. komoot |
|
Frontend developers are in demand on Vettery — Make a free profile, name your salary, and connect with hiring managers from top employers. Vettery |
📙 Articles, Tutorials & Opinion |
|
How To Build A Web-Based Real-Time Multiplayer Virtual Reality Game — Leverages familiarity with web development to get started with VR development. In this first part of the series, you will learn how to create a virtual reality scene with interactive game elements. Alvin Wan |
|
The Browser Monopoly — Touches upon how, with Chrome, Google “enjoys substantial control over the vast majority of the world’s portal to the internet”. Blair Reeves |
|
Accessibility Strategies for Your Content Team — Some tips and tools to help empower content creators to take ownership of accessibility. Caitlin Cashin |
|
CSS Styling for Video Captions Is Now in Development in Chrome — You use either an external CSS file or a style block in a WebVTT file (it’s already shipped in Safari). Sam Dutton on Twitter |
|
▶ New & Experimental CSS Tools in Firefox — UX Designer Victoria Wang runs through seven new CSS tools in Firefox, plus a peek at some future ideas. SFHTML5 |
|
Type Terms — Covers the basics of typographic terminology. Sharing this one mainly as it’s nicely animated/put together. Supremo beginner |
|
Get a User’s Eye View of Your Front-End Services with Datadog Synthetics Datadog Synthetics sponsor |
|
Creating A Shopping Cart with HTML5 Web Storage Matt Zand |
|
Chrome DevTools: Inspecting Audio with the Web Audio Inspector Umar Hansa |
|
🔧 Code, Tools & Resources |

radialMenu: A Highly Customizable JavaScript Radial Menu — This works on both desktop and mobile. You can see a demo here (right click on desktop, touch and hold on mobile). Victor Ribeiro |
|
FilePond: A Flexible File Uploader with a Smooth UI — It’s vanilla JavaScript but has adapters to make it easier to use with React, Vue, Angular, or even jQuery. v4.5 has just dropped. GitHub repo. Rik Schennink |
|
Want a Better Way to Store and Serve Images and Videos? — Join a community of over 450K web and mobile developers dynamically managing rich media with Cloudinary. Try it free. Cloudinary sponsor |
|
Chart.xkcd: xkcd, Hand-Drawn-Style Charts — If you like your lines wiggly and rough, this might be for you. It tries to mimic the style of the fantastic xkcd comic. Tim Qian |
|
Moving: A Clean and Minimalist Theme for Jekyll — Here's a really clean theme for the popular Jekyll Ruby-based static site generator is (which recently got a major new version). Yizheng Huang |
|
A Collection of Color Tools For Designers Muzli |
|
Get Waves: An SVG Wave Generator z creative labs |
|