#408 — September 11, 2019 |
Frontend Focus |

|
|
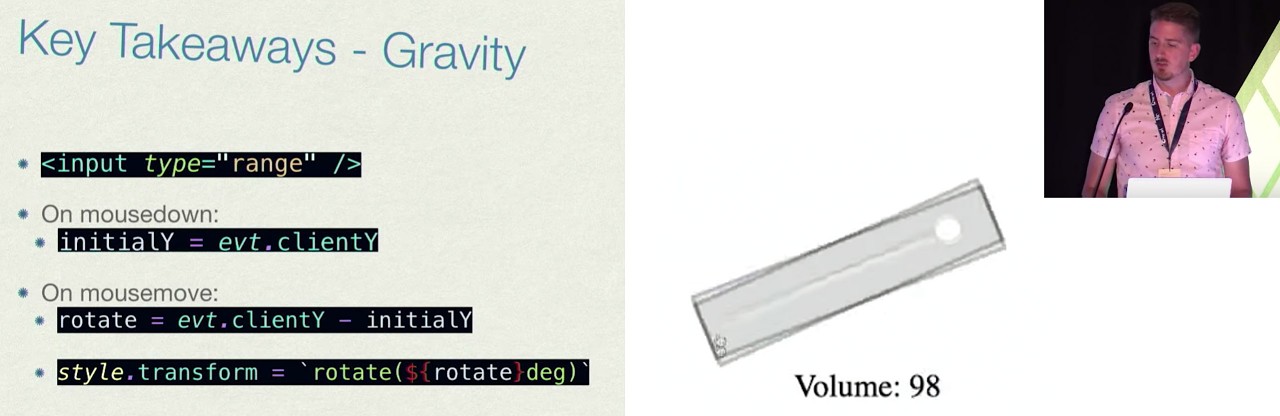
▶ Horrible Web Interfaces and How to Build Them — This entertaining talk from React Rally looks at a variety of ‘horrible’ Web-based interface approaches and the underlying technologies involved. I particularly like the ‘gravity’-based volume control. Anthony Frehner |
|
Google Is Evolving |

New Course: ♿️ Accessibility in JavaScript Applications — Make innovative and inclusive JavaScript-powered web apps. You'll learn to remove barriers and allow people with disabilities to use your modern JavaScript web applications in Marcy's new course. Frontend Masters sponsor |
|
Speeding Up The Web with the Matt Hobbs |
|
Caniuse and MDN Compatibility Data Collaboration — MDN’s browser compatibility data is now integrated into the popular caniuse website, with the goal of surfacing even more web compatibility info to web developers. Florian Scholz & Alexis Deveria (Mozilla Hacks) |
|
What's New In DevTools for Chrome 78 — Including Lighthouse 5.2 in the Audits panel, and Largest Contentful Paint in the Performance panel. Google Developers |
|
An Animated Chart of Browser Usage Share 1996 - 2019 — One of those popular visuals showing the rise and fall of browsers over the last 20 or so years. |
💻 Jobs |
|
Mobile App Dev Wanted for High-Growth Fundraising Platform — This company has a big vision, and everyone embraces it, not because it’s a weird cult or something, but only because it’s ethical and cool. CareersJS |
|
Find a Frontend job through Vettery — Make a free profile, name your salary, and connect with hiring managers from top employers. Vettery |
📙 Articles, Tutorials & Opinion |
|
So You’re Being Sued for Accessibility Non-Compliance? — Compliance with web accessibility requirements is an important legal consideration — here are some tips to get started. Bekah Rice (Telerik) |
|
Less Data Doesn't Mean a Lesser Experience — Thoughts on how you can provide a good user experience for those looking to save data, without breaking things. Tim Kadlec |
|
Learn GraphQL in 2 Hours — Open-source tutorials for React, React Native, Vue, Angular, Android, iOS & Flutter developers that'll take you just 2 hours to complete. Hasura sponsor |
|
The Making of an Animated Favicon — Dynamically changing the pixels in a favicon to display upload progress – A lot of effort here, but it’s a neat little detail. Preethi Sam |
|
Mastering The HTML < Jean-Baptiste Jung |
|
Understanding Specificity in CSS — Covers the basics of specificity in CSS and why you should never need !important. Jess Mitchell |
|
A Beginner's Guide to 'Scrollytelling' — Plenty of examples here on how scrolling can help tell a compelling and dynamic story. Jeff Cardello |
|
Using Chris Coyier |
|
Why to Stop Infinite Scrolling on Your Website Now — We can’t say we’re fans either. Monish Reddy |
|
🔧 Code, Tools & Resources |
|
ruffle: A Flash Player Emulator — An Adobe Flash Player emulator written in the Rust programming language. Ruffle targets both the desktop and the web using WebAssembly. There's a demo here. Related: The once-popular Flash website Newgrounds are planning to make use of this. Ruffle |
|
Make Your Images & Videos Load Fast & Look Beautiful with Cloudinary Cloudinary sponsor |

|
|
A Flexbox Cheatsheet Inside VS Code — This little VS Code extension builds upon the work done by Darek Kay - offering a quick reference guide within VS Code, meaning you can look things up quickly without switching context. Dzhavat Ushev |
|