#419 — December 4, 2019 |
In case you were wondering if you were missing an issue of Frontend Focus last week, we took a break for Thanksgiving :-) |
Frontend Focus |

|
|
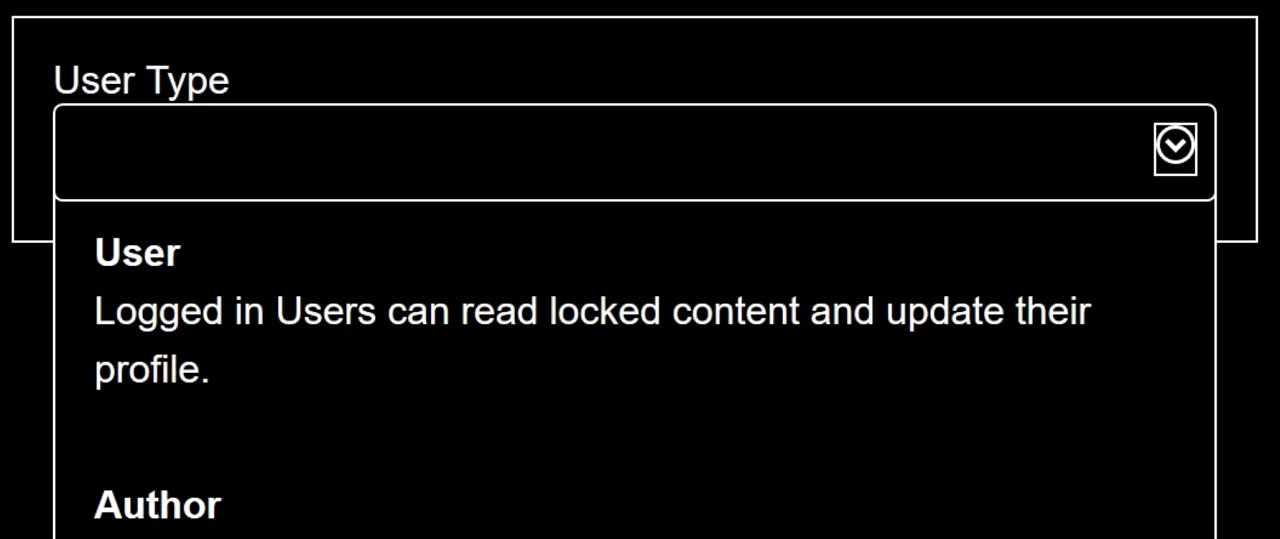
Making a Better Custom Select Element — Julie Grundy kicks off 24ways’s fifteenth Web developer advent calendar with a fantastic article digging deep into the thorny issue of customizing form inputs while keeping them accessible. Julie Grundy |
|
Bootstrap 4.4.0 — This update to the popular component library introduces new responsive containers and classes, new functions and mixins, along with various fixes and deprecations. Mark Otto, Jacob Thornton, and Bootstrap contributors |

New Course: ⚛️ GraphQL + React Hooks — Learn to use GraphQL on the client-side using React with Apollo Client. Frontend Masters sponsor |
|
Mozilla Shows Off Firefox Replay for Nightly Builds on macOS — It's still very early days, but this new tool allows you to record, replay and rewind various processes, including JS behaviour, DOM changes, graphical updates and more. Cross-platform support will come later. Detailed information on the project is over on Mozilla’s site. Paul Hill |
|
How to Use New CSS Kezz Bracey |
|
▶ Do This to Improve Image Loading On Your Website — Jen Simmons explains how adding width and height attributes to all your images is something you may want to start doing again, as this can now help stop load ‘jank’. Mozilla Developer |
|
A W3C Status Update on Web Games Technologies — The W3C has a quick bullet-point roundup of where things standard regarding various technologies used in building games for the Web, such as WebAssembly, the Gamepad API, and the Web Monetization API. François Daoust (W3C) |
💻 Jobs |
|
Software Engineers, Frontend at Fictiv (San Francisco) — We bring a user friendly experience to manufacturing, making it easy to turn designs into real products. Use the latest tech and JS to iterate quickly, ensuring a rapid feedback loop between us and our customers. Fictiv |
|
Frontend Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers. X-Team |
|
Find a Job Through Vettery — Make a profile, name your salary, and connect with hiring managers from top employers. Vettery is completely free for job seekers. Vettery |
📙 News, Tutorials & Opinion |
|
Edge Vs. Chrome: Microsoft's Tracking Prevention Hits Google The Hardest — The new Edge browser, built on the same open source code as Google Chrome, contains a new Tracking Prevention feature that blocks third-party trackers and, at the Strict setting, many ads. Ed Bott |
|
The Firefox UI Is Now Built with Web Components — A few weeks ago Mozilla moved away from their XML-based UI implementation over to one built using Web Components. This blog post explains the what and the why behind this years long effort. Brian Grinstead |
|
An Introduction to the Picture-in-Picture Web API — Chrome supports a ‘picture-in-picture’ mechanism for creating floating video windows that continue to play even if a user navigates to a different page. Firefox and Safari have support via proprietary APIs too. Ayooluwa Isaiah |
|
WebSockets Vs Long Polling — Should you ever use Long Polling instead of WebSockets? Read more in this protocol comparison. Ably sponsor |
|
▶ Lessons Learned From Performance Monitoring in Chrome — Filmed at the recent performance.now() conference, this talk is full to the brim with insightful performance know how. Here’s the related slides. Annie Sullivan |
|
Switch It Up with CSS Custom Properties — The bare basics of using CSS custom properties (a.k.a. CSS variables) particularly with theming. Kristofer Giltvedt Selbekk |
|
Labels Are A Last Resort — Worry not, this isn’t about forms and accessibility, more so about practical label placement, emphasis, and whether you may need one at all in certain scenarios. Refactoring UI |
|
▶ Predictive Prefetching — Examines the techniques currently being developed, like GuessJS, to make predictive prefetching a reality. Divya Sasidharan |
|
▶ When JavaScript Bytes — Practical ways to reduce the amount of JavaScript we’re sending down to the people using our sites. Tim Kadlec |
|
Building Animated Draggable Interfaces with Vue.js and Tailwind — Tailwind CSS is an increasingly popular CSS framework. Cristi Jora |
|
Tried & True Productivity Tips from 25 React Experts Progress KendoReact sponsor |
|
Checklist to Avoid The Most Common Accessibility Errors Bruce Lawson |
|
Create HTML5 Native Games in Ionic Capacitor using Phaser Abhijeet Rathore |
🔧 Code, Tools & Resources |

|
|
CSSYBERTRUCK — An animated CSS recreation of the Tesla Cybertruck. Be a shame if someone was to tamper with those windows... David Khourshid codepen |
|
WebGLStudio.js: A 3D Graphics Editor in the Browser — It’s not new but its author says it’s now mature, ready to be extended, and can be used in production (although a 1.0 release is still a little way away). Javi Agenjo |
|
Featured GSAP 3 Pens: A Collection by GreenSock — Last week we shared news of GSAP 3’s release, and here the GreenSock team share a collection of Codepens that show off the animation library’s new features. GreenSock codepen |
|
Happy Hues: Curated Colors in Context — A color palette ‘inspiration site’ that shows you the colors in a ‘real-world’ context. Mackenzie Child |
|
Creepyface: JS Library That Makes Your Face Follow The Pointer Alejandro Tardín |
|
Screenshot-to-code: A Neural Network That Transforms A Design Mock-up Into A Static Website Emil Wallner |
|
Wireframer: Generate SVG 'Mock Text' for Your Wireframes Jim Raptis |
|