#426 — February 5, 2020 |
Frontend Focus |

|
|
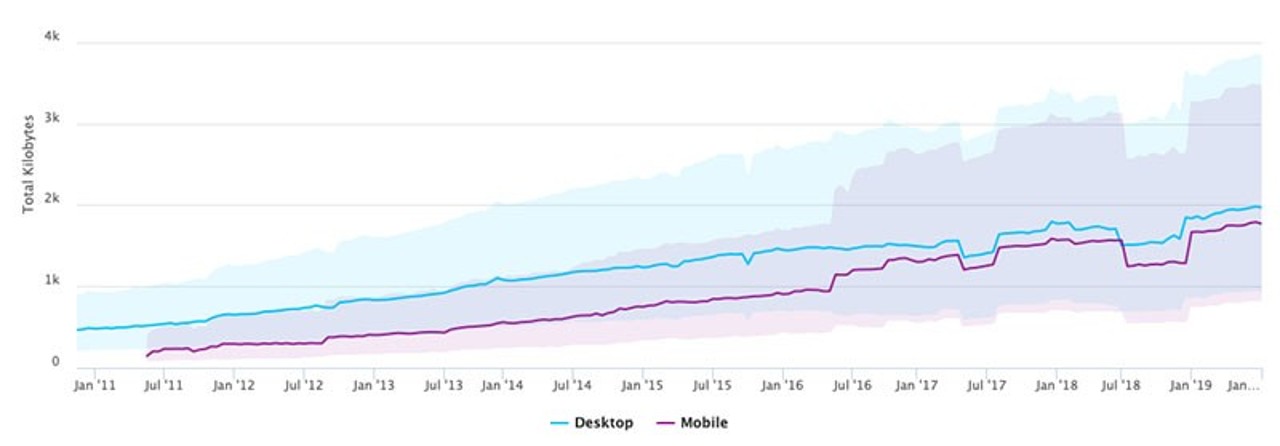
CO2 Emissions On The Web — Sites are said to now be four times bigger than they were in 2010. This post looks at the energy costs of data transfer and what you can do to reduce your web carbon footprint. Danny van Kooten |
|
Old CSS, New CSS — This is a tale of one individuals personal history with CSS and web design, offering a comprehensive, detailed “blend of memory and research”. A great trip down memory lane for any of you who got started on the web in the 90s. Evelyn Woods |

Open-Source Serverless CMS Powered by React, Node & GraphQL — The way we build, deploy and operate the web is evolving. Webiny is a developer-friendly serverless CMS. Use it to build websites, APIs and apps and deploy them as microservices. SEO-friendly pages and fast performance. View on GitHub. Webiny sponsor |
|
How Smashing Magazine Manages Content: Migration From WordPress To JAMStack — An interesting look at how a big site like Smashing Magazine went about migrating from WordPress to a static infrastructure. This technical case study covers the gains and losses, things the Smashing team had wished they’d known earlier, and what they were surprised by. Sarah Drasner |
|
▶ What’s New in DevTools in Chrome 80 — New features include improved WebAssembly debugging, network panel updates, support for let and class redeclarations and more. Google Chrome Developers |
|
A New Technique for Making Responsive, JavaScript-Free Charts — There are countless libraries for generating charts on the web, but they all seem to require JavaScript. Here’s how the New York Times approached JS-free charts with SVG. Rich Harris |
|
Bringing The Microsoft Edge DevTools to More Languages Erica Draud (Microsoft) |
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers. X-Team |
|
Find a Dev Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers. Vettery |
📙 News, Tutorials & Opinion |
|
HTML Attributes to Improve Your Users' Two Factor Authentication Experience — How to use the HTML autocomplete, inputmode and pattern attributes to improve the user experience of logging in. Phil Nash |
|
▶ Exploring the Frontend Performance of the UK's National Rail Website — Runs through using the layers panel in Chrome DevTools to diagnose performance issues on a high traffic website. Umar Hansa |
|
Transitioning Hidden Elements — Paul Hebert has written a little JavaScript utility to wrap up all of the intricacies of dealing with transitioning hidden elements - often tricky as they’re not in the document flow. Cloud Four |

|
|
How I Recreated A Polaroid Camera with CSS Gradients Only — A high-level tutorial showing how to recreate physical products with just CSS. The end result here is a Polaroid camera made entirely out of gradients. Sarah L. Fossheim |
|
The React Hooks Guide: In-Depth Tutorial with Examples. Start Learning — Learn all about React Hooks as we comprehensively cover: State and Effects, Context, Reducers, and Custom React Hooks. Progress KendoReact sponsor |
|
How To Create A Headless WordPress Site On The JAMstack Sarah Drasner & Geoff Graham |
|
Using the CSS William Le |
|
Possibly The Easiest Way to Run a Static Site Generator CSS Tricks |
|
Getting Keyboard-focusable Elements — A quick JavaScript function for managing focus. Zell Liew |
|
Shopping for Speed On eBay — This case study explains how eBay increased key metrics by optimizing the performance of their web/app experiences. Addy Osmani |
|
How We Started Treating Frontend Performance as a Feature — A non-technical guide to the decisions HubSpot made (and the tools they now utilise) that helped them start treating frontend performance as a feature. Adam Markon |
🔧 Code, Tools and Resources |

|
|
LegraJS — Lego Brick Graphics — A small (3.36KB gzipped) JS library that lets you draw using LEGO like brick shapes on an HTML Preet Shihn |
|
massCode: A Free and Open Source Code Snippets Manager Anton Reshetov |
|
Axe Pro: Free Accessibility Testing Tool Created for Development Teams Deque sponsor |
|
micro-jaymock: Tiny API Mocking Microservice for Generating Fake JSON Data Meeshkan |
|
Craft 3.4 is Here — Version 3.4 of this paid CMS brings improvements to user experience, collaboration, GraphQL, and more. Craft |
|