#428 — February 19, 2020 |
Frontend Focus |

|
|
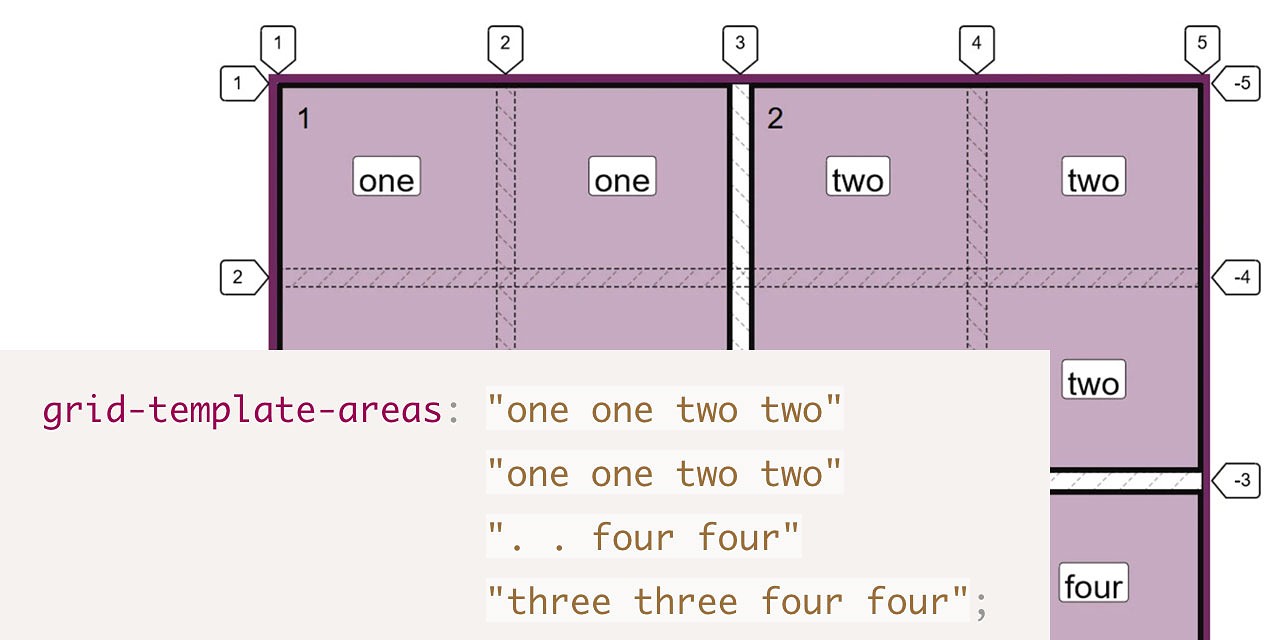
Understanding CSS Grid Template Areas — Rachel Andrew |
|
Why JavaScript is Eating HTML — The idea of JavaScript and HTML remaining separate and never the twain shall meet is now decidedly old-school and HTML-in-JS (a la JSX) is definitely A Thing™. Here’s a tour of all the parts involved. Mike Turley |

Designing High-Impact Dashboards for BI — Embedded analytics can transform your product, but terrible presentation can get in the way of great data. Design expert Laura Klein shares UI/UX guidelines and tips to improve your application’s dashboards, analytics, and reports. LOGI ANALYTICS sponsor |
|
A Complete Guide to Web Links and Buttons — A great resource from CSS Tricks with a lot to digest here. Starts with the basic implementation of both but quickly moves into accessibility, UX flourishes, and styling. Chris Coyier |
|
While You Weren't Looking, CSS Gradients Got Better — Unless you are some sort of CSS gradient expert, you are going to learn something here. Avoiding repetition by not having to repeat colors anymore is a huge win, IMHO. Ana Tudor |
|
'Scroll To Text Fragment' Now in Chrome 80+ — Last year we mentioned the Text Fragments spec which will let you link directly to specific content within Web pages that doesn’t have an associated anchor element.. and Chrome now supports it although the formatting of the fragment name isn’t particularly elegant. Chrome Platform Status |
|
First Public Working Draft for Resize Observer — An interesting new spec from the W3C (based on the same concept as MutationObserver or IntersectionObserver) that lets you observe for changes to an element’s size. W3C |
💻 Jobs |
|
Senior Frontend-Focused Engineer in Munich — Do you love working with React, TypeScript, GraphQL, and working in a user-centred team? Then you're in for a treat. 🍪 Let's protect some businesses together. 🙌 Finanzchef24 |
|
Find a Dev Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers. Vettery |
📙 Tutorials & Opinion |
|
Same HTML, Different CSS — This is a step-by-step tutorial based on a concept from the old CSS Zen Garden site: Creating different designs via CSS while never touching the markup. Ahmad Shadeed |
|
Building a Performant Front-End Architecture — A technical writeup of the key things to consider performance-wise when building a front-end. DebugBear |
|
ImageCon 2020 Innovating the Visual Web — Uploading, managing, optimizing and delivering media slowing you down? Learn about serverless media best practices. Cloudinary sponsor |
|
Four Creative Ways to JavaScript Timing in Browsers — Interesting alternatives for Omar Alshaker |
|
How to Make a WebGL-Powered US Counties Map with D3 and Three.js — Creating a simple SVG-based map is one thing, but if you want the best performance, leaning on WebGL and your GPU is a good option. This tutorial covers how to approach moving from SVG to WebGL by way of Three.js. Mika Iriarte |
|
How to Build a Tinder-like Carousel in Vanilla JavaScript Simone Manzi |
|
Building an Image Gallery using PixiJS and WebGL — This goes beyond your typical image gallery with an interesting 3D effect. Lots of bits and pieces here to learn. Luis Torres |
|
Aborting a Fetch API Request — The Fetch API didn’t have the ability to abort a request in its early days (unlike Ganapati V S |
|
How to Apply CSS3 Transforms to Background Images — A neat trick for applying CSS3 transforms (rotating and skewing elements) to your backgrounds. Craig Buckler |
|
(Please) Use Evert Pot |
|
Don't Touch My Clipboard — You can (but shouldn’t) change how people copy text from your site. Alex Ellis |
|
An Accessibility Review of Squarespace, Wix, and Weebly — If you’re reading this newsletter you’re probably building your own pages from scratch or with a framework, but have you ever wondered just how good pages produced by tools like Squarespace or Wix are? Terrill Thompson |
|
Four Reasons to Still Use Sass in Your Frontend Project Sonny Recio |
🔧 Code, Tools and Resources |

|
|
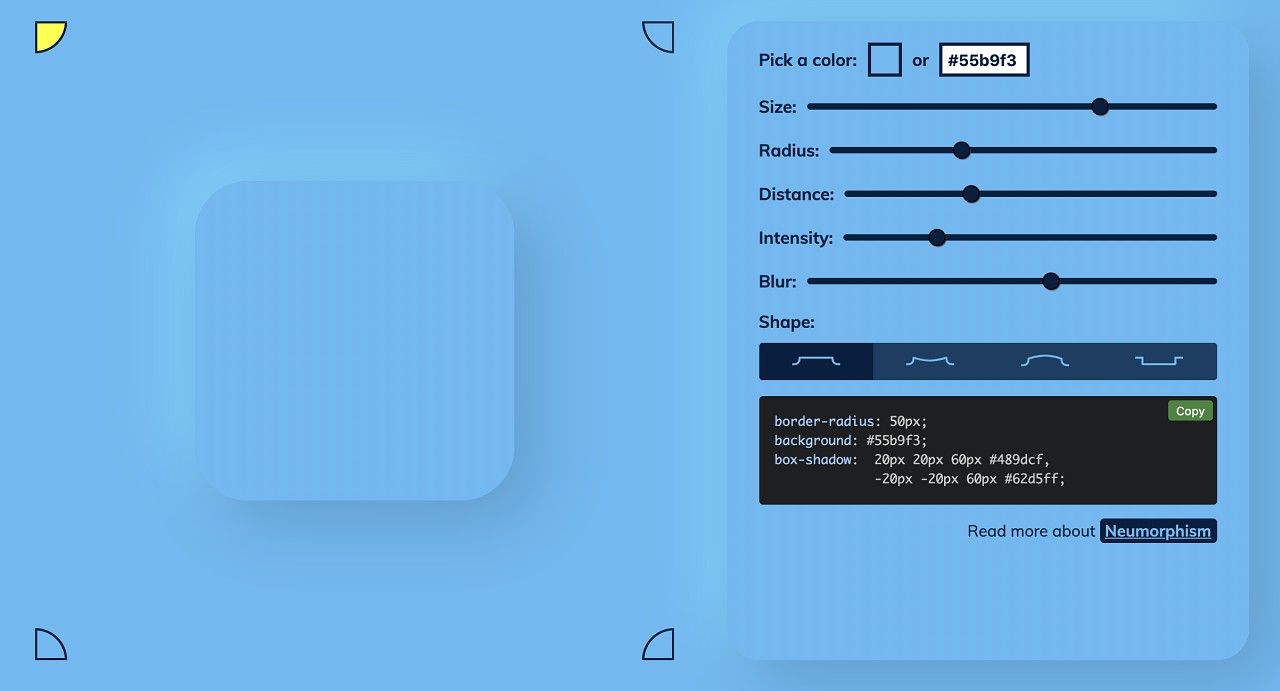
A Neumorphism/'Soft UI' CSS Shadow Generator — A simple online tool for creating elements matching the new design trend/fad. Adam Giebl |
|
Utopia: Tools for Fluid Responsive Design — There are two nifty tools here, a type scale calculator, and a CSS generator - both designed for scaling type and space without breakpoints. James Gilyead and Trys Mudford |
|
plink-plonk.js: Listen to Web Pages As Their DOM Changes — This is really cool. Run this code at a console on a ‘busy’ Web page with lots of DOM changes and updates and you’ll be able to ‘hear’ them taking place. Tom Hicks |
|
Croppola: Quick Web-Based Image Cropping — These sorts of quick online tools sometimes seem a dime and dozen but this is so quick and simple, I had to recommend it. Croppola |
|
Axe 3.5: Accessibility for Development Teams — The popular accessibility testing toolkit is now at 3.5. Includes a better color contrast test, several new rules, bug fixes, and Danish localisation. Wilco Fiers |
|