#449 — July 15, 2020 |
Frontend Focus |

|
|
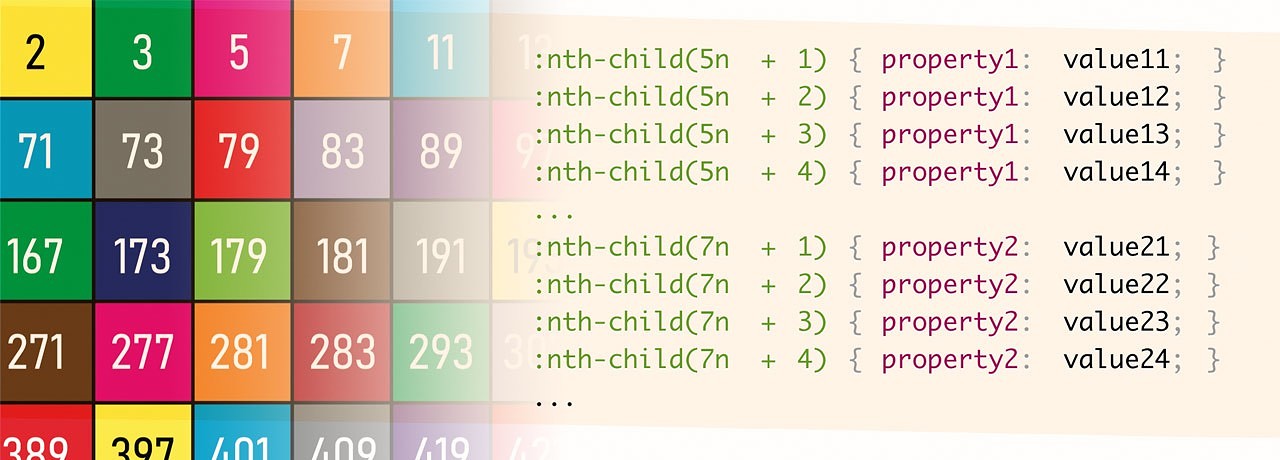
The Cicada Principle, Revisited with CSS Variables — The Cicada Principle is the idea that when creating repetitive patterns, backgrounds, etc. using prime numbers can increase the appearance of organic randomness. Lea shows how she used a modern approach to this idea to format her code examples in a visually striking way. Lea Verou |
|
Style Stage: A Modern CSS Showcase — A modern twist on the CSS Zen Garden idea of yesteryear where people submit their own manipulations of a concept using the most modern of CSS features. Here are the submissions so far with Vaporwave being my favorite. They all have a very “90s Web design renaissance” feel to them. Stephanie Eckles et al. |

Get an Instant GraphQL API with Hasura to Build Fullstack Apps, Fast — Integrate Hasura’s GraphQL API with any frontend language or framework. Configure your backend with our intuitive UI. Hasura sponsor |
|
▶ What’s New in Chrome DevTools — Two of Google’s best known faces on the Chrome side of things give a twenty minute run through a whole bunch of new bits and pieces available in the DevTools in areas like performance monitoring, WebAssembly source mapping, and cookies. Paul Lewis and Surma (Google) |
|
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find a Job Through Vettery — Use Vettery to connect with growing tech teams at startups and Fortune 500 companies. Vettery |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion |
|
Memorizing Scroll Position Across Page Loads — An interesting UX enhancement that involves saving the current scroll position in Chris Coyier / Hakim El Hattab |
|
Responsive Suffixes in CSS Class Names with Sass — An interesting look at automating classes with Sass mixins and maps. Philip Zastrow |
|
A Basic Technique for Switching a Logo in Dark Mode — Logos often suit dark or light contexts and not the other, but you can swap them dynamically with a bit of CSS. Gift Egwuenu |
|
'13% of My Website Visitors Block Google Analytics' — It’s not just ads that get blocked but trackers too. Every site will have a different audience profile and a different likelihood of having its tracking blocked, so maybe it’s better to track requests behind the scenes or focus on other metrics instead. Marko Saric |
|
Adding the Zeke Medley (Mozilla) |
|
Everything You Have to Know About Core Web Vitals — Core Web Vitals is a set of metrics portraying three aspects of user experience: loading, interactivity and visual stability. Karolina Szczur |
|
Barebones WebGL in 75 Lines of Code — WebGL is pretty intimidating but this boils it down to the bare essentials. And if you want to go further, I still think this thorough guide is one of the best. Of course, you may see all of the boilerplate needed and just use Three.js instead, which is fine too! 😄 Avik Das |
|
Always Bet on HTML.. Being Misunderstood Christian Heilmann |
🔧 Code, Tools and Resources |

|
|
Tabler Icons: 500+ Customizable SVG Icons — Simple, monochrome, line art SVG icons covering lots of concepts from (mostly) computer and browser based concepts to arrows and weather. Paweł Kuna |
|
Squircley: A SVG 'Squircle' Maker — If you don’t find it hip to be square, consider a cross between the square and the circle: the squircle. georgedoescode |
|
Headless WordPress with Gatsby Cloud — Gatsby is an increasingly popular React-based site building framework and this new plugin brings it to WordPress. The idea is you can use WordPress as a headless CMS with Gatsby taking care of the front-end. Hashim Warren (Gatsby) |
|
shareon: Simple and Stylish 'Share Buttons' — They also boast good ethics as there’s no tracking code involved. Nikita Karamov |
|
Halfmoon: A Frontend Framework With a Built-in Dark Mode — A responsive frontend framework designed for quickly building dashboards and product pages. Uses Bootstrap-like classes, and is compatible with IE11. Halfmoon |
|
EmailComb: Remove Unused CSS From Email Templates — A handy online tool to try out. Codsen ltd |
|
A Typing / Typewriter Effect in Pure CSS — I’m quite impressed how simple this is - it leans on the CodePen demo |
|