#457 — September 9, 2020 |
Frontend Focus |

|
|
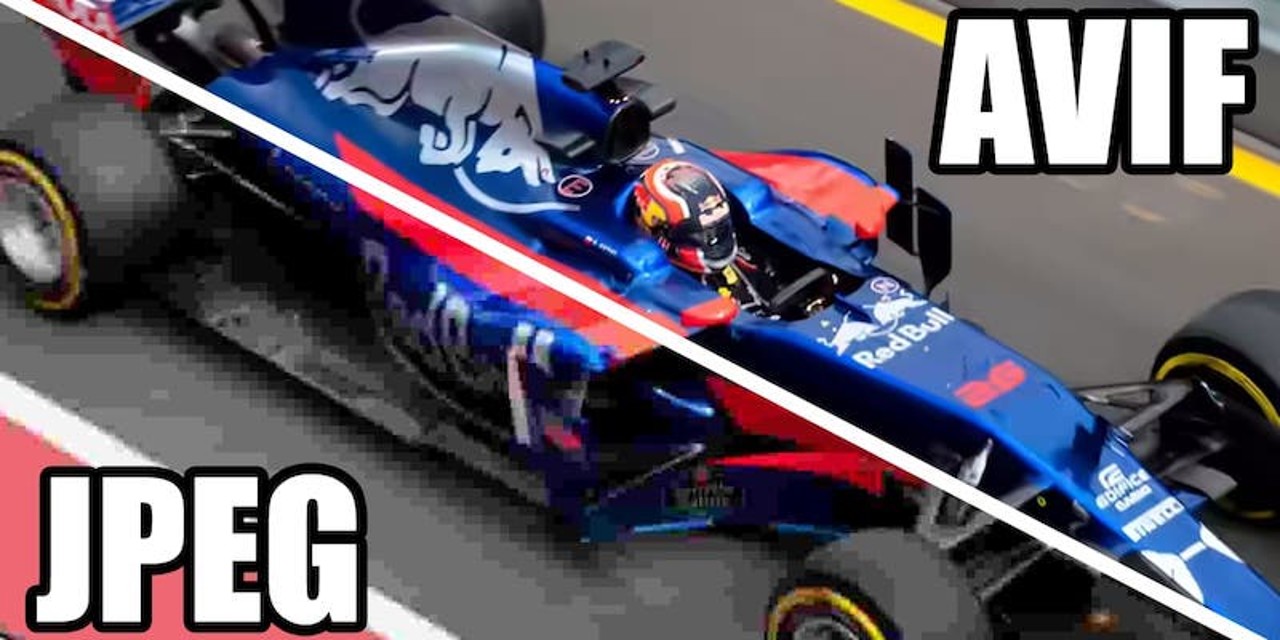
AVIF Has Landed — This is a fantastic dive into all of the benefits of the AVIF image format and how you can use it now. Plenty of great visual examples, along with details on the techniques and codecs behind the tech. The F1 image above clocks in at just 18.2 kB when in the .avif format. 🤯 Jake Archibald |
|
Beyond Media Queries: Using Newer HTML & CSS Features for Responsive Designs — David Atanda digs into a number tools that we have at the ready, from responsive images to relatively new CSS functions, that work naturally whether we use media queries or not. CSS-Tricks |

The Essential Guide to Building Analytic Applications — What are best practices when designing the UI and UX of embedded dashboards, reports, and analytics? What are common mistakes to avoid? We talked to 16 experts about what it takes to build a successful application with analytics at its core. Logi Analytics sponsor |
|
Designing With Reduced Motion For Motion Sensitivities — Thanks to the wide support of the Val Head |
|
Working with JavaScript Media Queries — Yep, when I think of media queries I’m thinking of something in a CSS file, but as Marko explains we also have media queries for JavaScript too. Here, he outlines how the concepts are similar but they work in a very different way. Marko Ilic |
|
💻 Jobs |
|
Sr. Engineer @ Dutchie, Remote — Dutchie is the world's largest and fastest growing cannabis marketplace. Backed by Howard Schultz, Thrive, Gron & Casa Verde Capital. DUTCHIE |
|
Front End Development Leader — Wanted: A Front End Developer to lead a group of young software developers. Help us change the insurance industry for the better. BRANCH INSURANCE |
|
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
➡️ Looking to share your job listing in Frontend Focus? More info here.
📙 Tutorials, Articles & Opinion |
|
Comparing Browsers for Responsive Design — A look at the various specialist dev browsers that are available for simultaneously viewing your site at different dimensions. Chris Coyier |
|
Mozilla CEO Urges European Commission to Seize ‘Once-in-a-Generation’ Opportunity — In the open letter, Mitchell Baker asks the European Commission President Ursula von der Leyen to seize the moment and “build a better internet through the opportunity presented by the upcoming Digital Services Act”. Mozilla |
|
Virtual Square UnBoxed 2020 — 2020 gave us 🍋, app devs are helping business owners make 🍹. Get inspired and join our free, 90 min virtual event. Square sponsor |
|
▶ Accessible Color Standards — Covers what the A, AA, and AAA conformance levels mean and how to ensure proper accessibility compliance for your own site. Una Kravets |
|
Is There A Google-Free Future For Firefox? — Firefox is said to be exploring subscriptions and other “value exchange” services to ease its financial dependence on rival Google. Barry Collins |
|
What is the Value of Browser Diversity? — Considered thoughts on the seemingly increasing dominance of Chromium in the browser landscape. Dave Rupert |
|
▶ How to Organize and Sync SVG Files with Iconset — A look at how the cross-platform tool Iconset can be used to keep all your SVG files organised. Colby Fayock |
|
Getting Started With Chrome and Firefox Developer Tools — A decent guide for beginners to learn both the console and developer tools for Chrome and Firefox browsers. Albert Kim beginner |
|
Web Brutalism, Seamfulness, and Notion — An essay on brutalism in web design and how note taking app of the moment Notion captures the Brutalist ethos, thoughtfully balancing “the tension between seamfulness and seamlessness, revelation and disclosure”. Brandon Dorn |
|
Ten Tips to Improve Productivity When using Chrome Dev Tools Rumesh Eranga Hapuarachchi |
|
Everything Developers Need To Know About Figma Jurn van Wissen |
|
How to Simplify SVG Code Using Basic Shapes Mariana Beldi |
|
🔧 Code, Tools and Resources |
|
vanilla-colorful: A Tiny Color Picker for Modern Web Apps — See a demo here. It’s built as a Custom Element with TypeScript, framework-agnostic, no dependencies, and mobile friendly. Serhii Kulykov |
|
345Tool.com: Tools for Formatting, Minifying, and Converting Code — This is a collection of coding-related tools that includes minifiers, generators, formatters, encoders, decoders, and converters. 345Tool.com |
|
500M End-Users Depend on Our Scalable Chat & Activity Feed APIs Stream sponsor |
|
JSchallenger: Learn JavaScript by Solving Coding Exercises — I like that the homepage shows the “most failed” challenges, which can give you an idea of the kind of thing other developers are having trouble with. Erik Kückelheim |
|
Inspect: The 'New Standard' for Mobile Web DevTools — A new developer tool (currently in early access) for macOS and Windows to inspect and debug your web apps and websites on iOS devices. Kenneth Auchenberg |
|
🕰 ICYMI (Some older stuff that's worth checking out...)
|