|
Frontend
#482 — March 17, 2021 | Read on the web |

|
|
Ghost 4.0 — This popular open-source publishing tool / CMS just hit a major new point release, adding a new dashboard, membership features, integration tweaks, and neat frontend changes such as responsive, lazy-loading images everywhere, and notable performance gains. Ghost |
|
Just-In-Time: The Next Generation of Tailwind CSS — As good as Tailwind CSS is, one downfall can be the complexity of the resulting CSS for build tools and browsers. No fear.. Tailwind is getting a just in time compiler to compile your CSS on demand as you author things. The result? Faster build times and better browser performance in development. Adam Wathan |

The Definitive Guide to Feature Management — Feature management is a new class of software development tools & techniques powered by feature flags. A feature management platform like LaunchDarkly fills the gaps of conventional feature toggles. Ship fast. Rest Easy. LaunchDarkly. LaunchDarkly sponsor |
|
The Power of Composition with CSS Variables — How leveraging CSS variable composition and HSLA colors helped this engineer build a more efficient way to theme apps and rely less on CSS-in-JS. Maxime Heckel |
|
CSS Generators: Useful Tools and Techniques — Here’s a few handy tools for your frontend toolbelt which will help you generate things like gradients, drop-shadows, bezier curves, type scales and more. Iris Lješnjanin |
|
📙 Tutorials, Articles & Opinion |

|
|
Creating Patterns with SVG Filters — A look at the how you can create neat effects by layering SVG filters with Bence Szabó |
|
Digging Into CSS Logical Properties — How to use CSS logical properties to build multi-directional web layouts. Ahmad Shadeed |
|
Build an Interactive Messaging App with Stream, MML, Node, & React — Learn how to embed dynamic components like button lists, date pickers, and custom forms directly into your messaging UI. Stream sponsor |
|
CSS Auditing Tools — A quick look at some tools to help you dive into your CSS, spot duplications, and generally clean things up. Iris Lješnjanin |
|
Too Many SVGs Clogging Up Your Markup? Try CSS-Tricks |
|
Creating a 'Table of Contents' Sidebar with IntersectionObserver — I love when long pages (particularly docs) use this sort of mechanism for navigation. Ben Frain and Chris Coyier |
|
Canvas vs SVG: Choosing the Right Tool for the Job Maria Antonietta Perna |
|
Create Dynamic Spinners Using Only CSS Tapajyoti Bose |
|
'Why I Don't Like Tailwind CSS' Aleksandr Hovhannisyan opinion |
💻 Jobs |
|
Remote Full-Stack Software Developer Opportunity — Write Code that Matters. Faithlife is looking for Full-stack Software Developers who can help us build awesome web software. Join us as we make revolutionary technology for administration and discipleship for churches all over the world. Faithlife |
|
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more. X-Team |
|
Find Frontend Engineering Jobs with Hired — Take 5 minutes to build your free profile & start getting interviews for your next job. Companies on Hired are actively hiring right now. Hired |
🧑💻 Got a job listing to share? Here's how.
🔧 Code, Tools and Resources |

|
|
Charts.css: A CSS Framework That Uses Utility Classes to Style HTML Elements As Charts — This is pretty impressive, and claims to be accessible too. You can build pretty much any type of chart or graph and it includes some 3D effects and animations. Charts.css |
|
transition.css: Drop-in CSS Transitions — This is yet another option for a drop-in CSS library that only requires HTML attributes. The site itself is interactive and lets you test and customize each of the transitions. Adam Argyle |
|
Fast, Cheerful, Collaborative Project Management Clubhouse.io sponsor |
|
Tailwind Shades: A Tool to Generate Color Shades for Tailwind CSS — Enter a base color, then tweak the values it generates, which you can then drop into a project as part of a custom theme or similar. Leonidas Stratigakis |

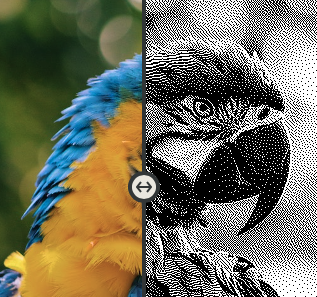
Dither Me This: An Image Dithering Tool — Includes a before/after simultaneous diff preview. You can select from various presets or use custom dithering settings to give any image an old-school feel. doodad |
|
extension-create: Create Modern Browser Extensions with No Build Configuration — A toolkit, still in early development, for building browser extensions with built-in support for module imports/exports, auto-reload, and more. Cezar Augusto |