👋 Hey folks. Chris here, back at the helm after a week away. My thanks to Peter for taking the reins last week. Let's jump into this week's Frontend updates. |
|

|
|
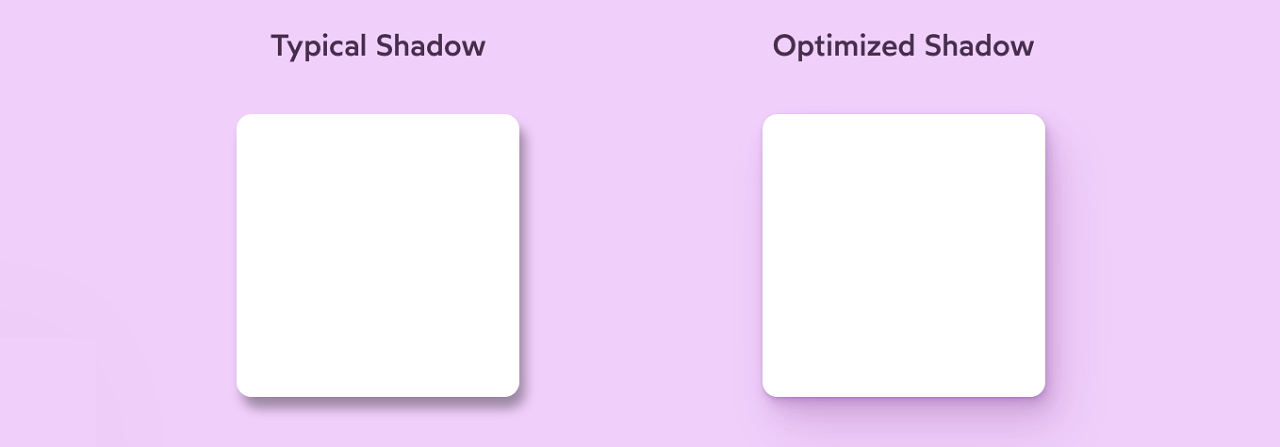
Designing Beautiful Shadows in CSS — Another excellent tutorial from Josh, this time taking a considered look at how to use CSS to create “rich, lush, lifelike shadows” and do away with the commonly found “fuzzy grey boxes”. Josh W Comeau |
|
Reducing the Need for Pseudo-Elements — For years, pseudo-elements have helped frontend devs implement creative designs. They still have an important place, but Marcel explains here how we can now leave them behind in some scenarios, thanks to newer CSS properties. This is a lot more interesting than it sounds! Marcel Moreau |

How to Make the Web Accessible — Join Jon Kuperman for this video course on website accessibility, covering screen readers, ARIA, focus management, tooling, and more. Frontend Masters sponsor |
|
Less Absolute Positioning with Modern CSS — A solid, practical explainer on how to go about reducing Ahmad Shadeed |
|
What’s New With DevTools: Cross-Browser Edition — Learn what’s new with the developer tools not just in Chrome, but in Firefox, Safari, and Edge too. One of those areas where just a little time spent becoming aware of the possibilities could shave off hours when it comes to debugging(!) Patrick Brosset |
|
📙 Tutorials, Articles & Opinion |

|
|
A Deep-Dive into VideoNG — If you’ve ever wondered how video rendering works in Chromium this detailed article covers just that, along with its evolution over the last few years. Dale Curtis (Google) |
|
Mojtaba Seyedi |
|
Developer Decisions For Building Flexible Components — A walk through of the decision process of taking a seemingly simple design for a component (often presented as a static mock-up) and deciding how best to translate it into code — keeping in mind the needs of both users and content authors. Michelle Barker |
|
Implementing Batch Editing in an Angular Data Grid the Easy Way — Use this tutorial to learn how to use Kendo UI for Angular to create a Data Grid that allows updates and saves in bulk. Progress Kendo UI for Angular sponsor |
|
Orchestrating Complexity with Web Animations API — There’s lots to learn in the Web Animations API, as such here’s a how-to looking at learning both timing and playback controls — a good foundation/starting point. Kirill Myshkin |

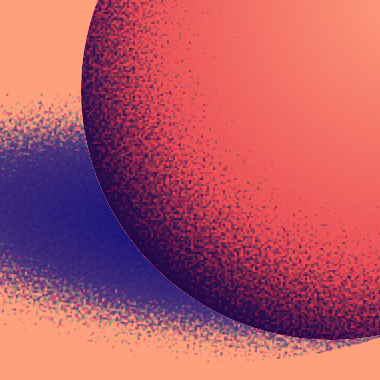
Grainy Gradients — This tutorial looks at how generate colorful noise to add texture to a gradient using only a small amount of CSS and SVG. There's code demo's here and what you need to know in regards to browser support. It's a neat effect. Jimmy Chion |
|
Modernising CSS Infrastructure in DevTools — A look at the history of CSS in DevTools, and the future plans for migrating to CSS Module Scripts. Kriti Sapra (Google) |
|
Bundling Non-JavaScript Resources — Learn how to import and bundle various types of assets from JavaScript in a way that works both with browsers and bundlers. Ingvar Stepanyan (Google) |
|
Build Internal Tools in Minutes with Retool, Where Visual Programming Meets the Power of Real Code Retool sponsor |
|
Firefox’s |
|
▶ Three Fun Uses for |
|
The Story Behind TryShape, A Showcase for the CSS |
|
How to Optimize Button Microcopy: Seven Suggestions with Examples
|
|
🔧 Code, Tools and Resources |
|
Tailwind Mobile: Mobile UI Components Built with Tailwind CSS — Includes lots of utilities and components with a native iOS or Material Design look, currently available for React, with plans for Svelte and Vue in the future. Vladimir Kharlampidi |
|
Pollen: A Library of CSS Variables Inspired by Tailwind — Features include no build process, no framework dependencies, and they can be used in external CSS, inline styles, and CSS-in-JS. Peppercorn |
|
Starback.js: Create a Beautiful Falling Star Background — This is a pretty specific feature to add to a website and won’t be useful for most projects, but the demo is pretty neat and the API allows you to customize the speed and look of the falling stars. Ahmad Saugi |
|
flag-icons: A Collection of All Country Flags in SVG — Plus the CSS for Easier Integration Panayiotis Lipiridis |
