|

|
|
A Deep Dive into Ahmad Shadeed |
|
Photoshop's Journey to the Web — Just the idea of running software as complex as Photoshop directly in the browser would have been hard to imagine even just a few years ago, but here we are: Thanks to new standardized web technologies, Adobe has now brought a public beta of Photoshop to the web. This opens up a lot of potential not just for Adobe but anyone with lofty browser-based ambitions. Thomas Nattestad & Nabeel Al-Shamma |

Walkthrough of an Easy Angular Data Grid with Examples — You could write your own data grid, but why would you when this one already exists. See how easy it is to set up, bind data, group, sort, page, and more. Fiddle with the live samples or install it and try it for yourself, but don’t miss it. Progress Kendo UI for Angular sponsor |
|
New HTTP Standards for Caching on the Modern Web — Caching static content via a CDN or similar service is important, particularly for large sites, but can often be complicated and confusing. This post looks at new HTTP standards that are hoping to make this better, how they work, and why you should care. Tim Perry |
|
The Start of a New Era for Responsive Web Design — After designing for fixed screens, and then responsively, the author proposes we’re entering an era of ‘component driven’ design. Francois Brill |
|
New WebKit Features in Safari 15 — A look at the new features available with the release of Safari 15.1, including Jen Simmons |
|
📙 Tutorials, Articles & Opinion |

|
|
Prevent Scroll Chaining with Overscroll Behaviour — Looks at the Ahmad Shadeed |
|
Building a Multi-Select Component — A foundational overview of how to build a responsive, adaptive, and accessible, multiselect component for sort and filter user experiences. Adam Argyle |
|
How Not To Create a Menu Burger Button — A collection of bad practices in HTML - looking at menu buttons patterns, copied from real websites. Manuel Matuzović |
|
Why 'Outdated' jQuery Is Still the Dominant JavaScript Library — jQuery is one of the longest running and most influential JavaScript libraries on the web. How has it stood the test of time? Richard MacManus |
|
|
"Dark Mode" vs "Inverted" — An approach to help clarify the difference between “dark mode” and “components rendered on a dark background” within your design system. Brad Frost |
|
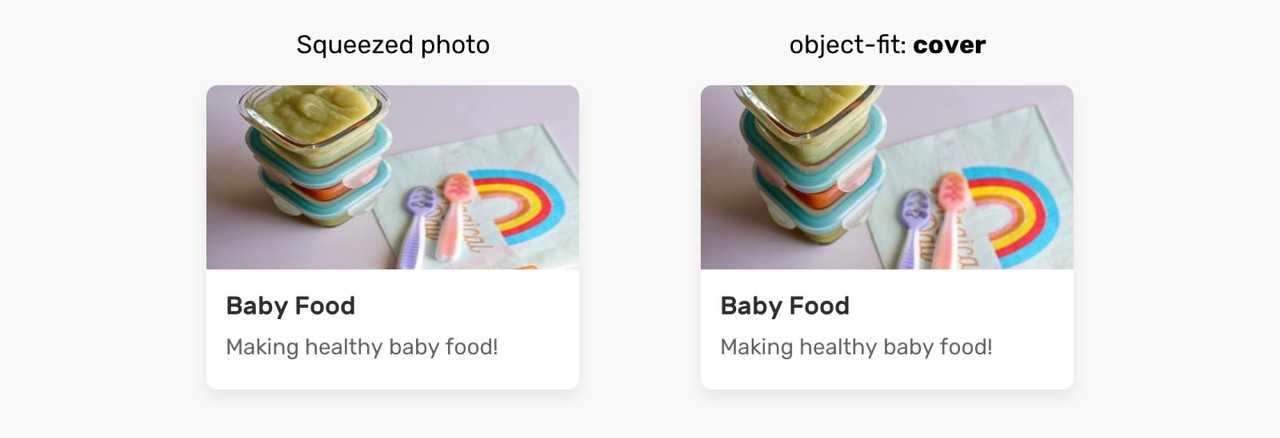
Building An Effective Image Component — An out-of-the-box solution to optimize images for Next.js. It optimizes loading, compression & responsiveness. Now with AVIF support in Next.js 12. Sohoni, Erickson, Castle |
|
Shortcut Puts the Agile in Agile and the “Can” in Kanban Shortcut (formerly Clubhouse.io) sponsor |
|
In-Page Filtered Search with Vanilla JavaScript Hilman Ramadhan |
|
100 Bytes of CSS to Look Great Everywhere Shaun Wang |
|
Expandable Sections Within a CSS Grid Kev Bonett |
|
🔧 Code, Tools and Resources |

|
|
Huetone: Use The LCH Color Space to Come Up with Predictable and Accessible Color Palettes — The creator explains the tool in detail in this Twitter thread. alexey ardov |
|
Box Shadow Generator: A Visual Tool to Generate Code for CSS Box Shadows — You can choose from a gallery of predefined box shadow settings or create and customize your own. Andrei Surdu |
|
Free Activity Feeds & Chat APIs for Qualifying Teams — Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account from Stream. Stream sponsor |
|
Blobity: Level Up Your Cursor Game — This script and API lets you do all sorts of creative things with the user’s cursor, which the page itself demonstrates — the demo is similar to how the cursor on iPad OS works. Note that it’s free for open-source projects only. Georgy Marchuk |
|
Image Compressor: Compress & Optimize JPEG and PNG Images — Yet another option for doing manual image compression. This one lets you upload multiple images and includes optional tools for resizing, converting, and mirroring. NAZRUL ISLAM |
| 🍓 Do you work with the Jamstack (that's a JavaScript, API and Markup architecture stack)? If so, you may enjoy Brian Rinaldi's JAMstacked, it's a fortnightly round-up covering the growing and rapidly evolving Jamstack ecosystem. Here's a little taste of the sorts of things shared in the latest issue: |
|

