|

|
|
A Deep CSS Dive Into Radial and Conic Gradients — Ahmad Shadeed |
|
Fuite: A Tool for Finding Memory Leaks in Web Apps — Given the choice of “load up DevTools and get to work in the performance tab” vs “run this script”, the latter sounds like the easier option.. and Fuite aims to make the process of detecting memory leaks in your Web pages as easy as the latter. Nolan Lawson |

React Authentication, Simplified — In this article, we lay out a new approach to authentication (plus access control & SSO) in React applications. Userfront sponsor |
|
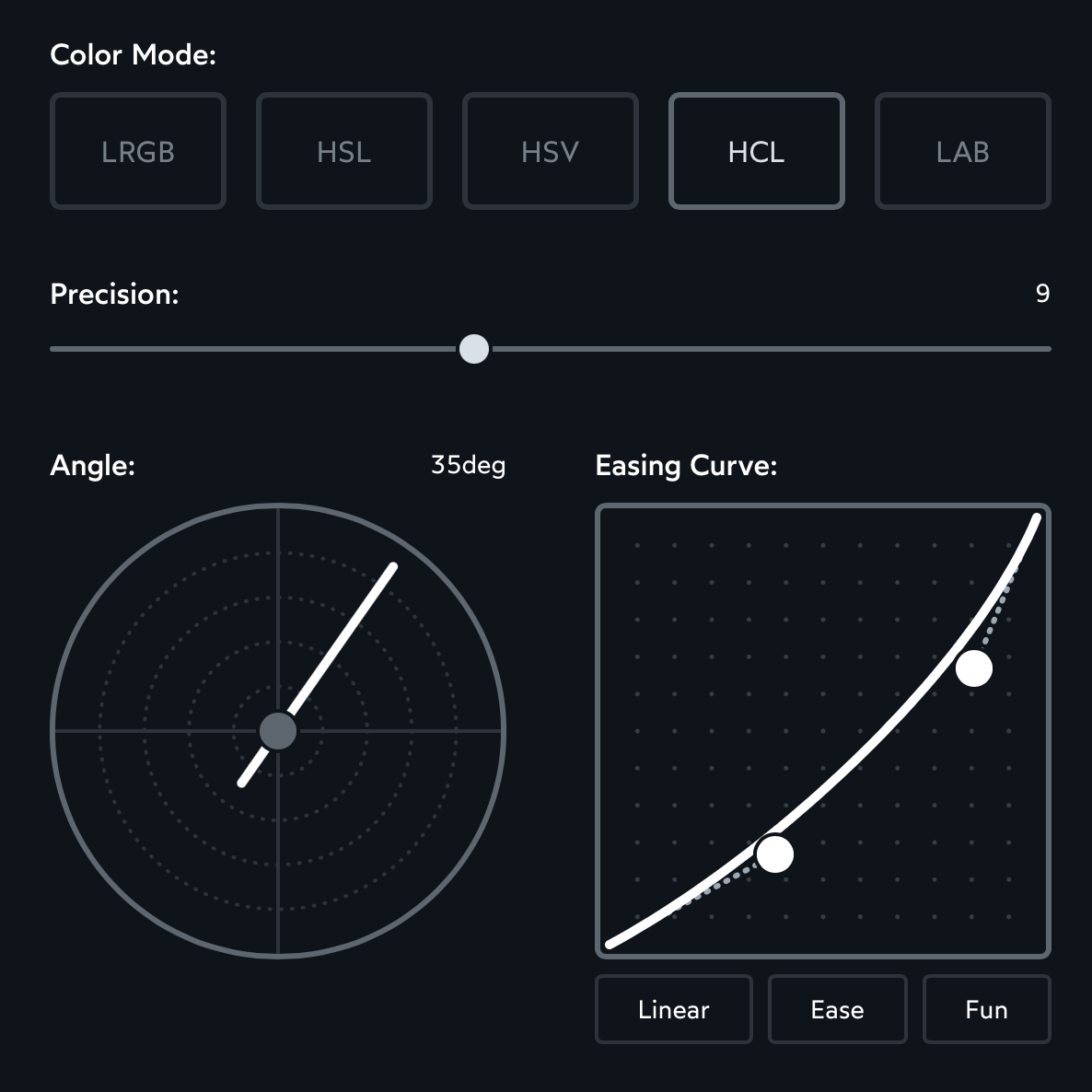
Make Beautiful Gradients — Ever noticed that gradients tend to look a little gray/washed-out in the middle? This happens because of a mathematical quirk with RGB colors. Here, Josh shows how we can work around this quirk, and create lush, saturated gradients. There’s an associated tool to go with this post linked below in the 'Code, Tools & Resources' section, so be sure to check that out too. Josh W. Comeau |
|
Firefox 96 Released — The changes for web developers are here, the most notable of which are CSS Mozilla |
|
📙 Tutorials, Articles & Opinion |
|
Why Are Hyperlinks Blue, Revisited — Last summer we shared this piece from Elise Blanchard attempting to uncover the origin story of the humble blue link. This article returns for a bit more internet history exploration. Elise Blanchard |
|
A Unified Theory of Web Performance — Web performance is often defined in a myriad of ways — as such knowing what to actually hone in on can be tricky. Here, performance expert Alex Russell explains his thinking on what we should be trying to achieve, sharing his “north star” web performance values. Alex Russell |
|
Building a Reliable Webhook Delivery System Sucks — Skip the grunt work and let Hook Relay manage your webhooks for you. Visualize Stripe-quality webhooks for your app — make it a reality in minutes. Hook Relay sponsor |
|
Don't Fight the Cascade, Control It — We’ve got new tools in our CSS toolbox that allow us greater control of the cascade. This post looks over them. Mads Stoumann |
|
Labeling The Point: Scenarios of Label Misuse in WCAG — When do labels fail WCAG? This post attempts to highlight scenarios of WCAG label misuse and attempts to bring some clarity to any confusion. David Swallow |
|
The Web Doesn’t Have Version Numbers — “there are lots of exciting uses for the web outside the realm of ‘web3’”. Hidde de Vries |
|
🔧 Code, Tools & Resources |

Vanta.js: 3D WebGL Background Animations For Your Website — Choose from one of the predefined background animations, then use the UI to tweak the settings. Certainly something you’d use sparingly, but a neat set of effects for when you need them. teng bao |
|
APCA Contrast Calculator: A Tool to Calculate the Accessible Text in WCAG 3 — There’s a Twitter thread by Dan Hollick that explains this new color contrast feature that’s apparently going to be included in a future version of WCAG. Myndex Research |
|
Visualize Data Using JavaScript with Recharts and InfluxDB InfluxData sponsor |

CSS Gradient Generator — We mentioned this right at the top of the newsletter, so scroll back up for a related write-up if you missed it. Josh has created a great web-based tool for crafting “beautiful, lush gradients” — the end results are noticably better. There's a few nice options to play around with here, and the CSS output can be copied in one click. Good stuff. Josh W. Comeau |
|
Theme UI: A Library for Creating Themeable User Interfaces — Lets you build custom component libraries, design systems, Gatsby themes, and more. system ui |
|
SQIP: A Pluggable Image Converter with Vector Support — It's surprisingly flexible, but particularly targeted at use cases like creating small previews of larger images. Benedikt Rötsch |
