|

|
|
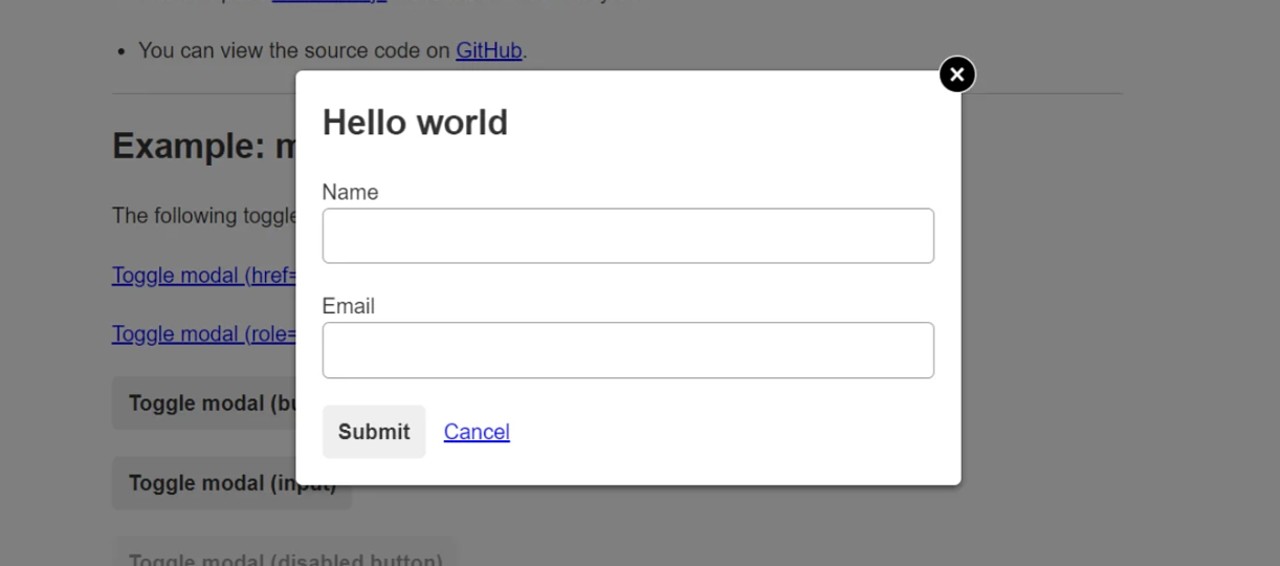
How To Build a Modal Dialog as a Web Component — “Write once and run everywhere, so to speak, or at least that was my lofty aspiration. Good news. It is indeed possible to build a modal with rich interaction that only requires authoring HTML to use.” Nathan Smith |
|
Porting Zelda Classic to the Web — A fascinating write up of an amazing piece of work.. and there’s not a single line of JavaScript. It’s pretty amazing what the browser, WebAssembly, and compiler toolchains can do now and this shows it all off pretty well. If you prefer playing to reading, though, the end result is here. Connor Clark |

Figma for Developers — Join Steve Kinney to learn how to confidently use Figma for creating user interface prototypes. You’ll also learn how to create reusable styles, typography, and components to create prototypes to show colleagues or customers before you build an entire application. Frontend Masters sponsor |
|
Babylon.js 5.0: A Powerful 3D Web Rendering Engine — Babylon is a powerful framework you can use as the basis for games, visualizations, and other 3D and AR experiences running both natively and on the Web. As usual, they have a release video showing it off too or hit the playground to get playing with a basic example in seconds. Babylon.js Project |
|
Building a Musical Instrument with the Web Audio API — One of our favorite writers in the frontend space is back with an easy to follow walkthrough of how she built Keyboard Accordion, a Web based diatonic accordion (which I struggle to play in any coherent fashion at all but it sounds great). Tania Rascia |
|
📙 Tutorials, Articles & Opinion |
|
'Please, Stop Disabling Zoom' — OK, sometimes there might be a good reason, but 9 times out of 10, you’re probably going to be causing someone some accessibility problems on mobile, so don’t just do it without consideration. Manuel Matuzović |
|
On Ordering CSS Declarations Alphabetically — Jim is sold on the idea of ordering CSS declarations alphabetically, not because it’s more organized but because it actually forces you to take more care. Jim Nielsen |
|
Free Chat/Messaging UI Kits for Your Website or App — Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account from Stream. Stream sponsor |
|
'It’s Time We Fix The Unethical Design of Cookie Consent Windows' — It’s often just easier to click ‘Accept’ rather than think about the ramifications of your choices when it comes to cookie consent windows, but could we make things better? The key, says this author, is to make the absolute minimum necessary the default option. Nicat Manafov |
|
Designing a Better Language Selector — Language selectors are common on sites with worldwide audiences but there are so many different approaches. Vitaly looks at a lot of options here and narrows in on what’s really essential to get right. Vitaly Friedman |
|
A Dive into Text Wrapping and Word Breaking on the Web — A look at ways to control how text wraps (or doesn’t wrap) on a page. Will Boyd |
|
▶ Discussing Front-End Testing with Lucas Da Costa — The author of Testing JavaScript Applications (published by Manning) talks about the role of testing in front-end projects and what tools are at your disposal. (38 minutes.) 20minJS podcast |
|
▶ Serverless for Frontend Engineers with Swizec Teller — Swizec does courses in using React alongside serverless technologies and speaks with Jeremy and Rebecca here about approaching serverless as a frontend engineer, JavaScript, and troublesome tutorials. Serverless Chats Podcast podcast |
|
How To Build an Absurdly Backwards Compatible Website
|
|
On the Capitalization of Vendor-Prefixed CSS Property Names in JavaScript
|
|
The Joys and Sorrows of Maintaining a Personal Website
|
|
🔧 Code, Tools & Resources |

|
|
A Drop-in Minimal CSS Framework Previewer — There are a lot of ‘minimal’ CSS frameworks, such as new.css and Primer CSS but it can be hard to trawl through them for something you’d like. Enter this ‘minimal CSS framework switcher’ where you get to preview lots of minimal CSS frameworks on a single page. Liam Doherty |
|
Useful Tools for Creating AVIF Images — AVIF (AV1 Image File Format) is a modern image file format which offer space and efficiency benefits over legacy alternatives. Its support is good in Firefox and Chrome but Safari has yet to get on board. Sunkanmi Fafowora |
|
Project Management for Today's (and Tomorrow's) Software Teams Shortcut (formerly Clubhouse.io) sponsor |
|
CSS Gradient Generator — A great web tool for creating “beautiful, lush gradients”. Nice options to play around with here, and the CSS output can be copied in one click. Josh W. Comeau |
|
CSS Accordion Slider Generator — An online tool for creating basic collapsing content areas (a.k.a. ‘accordions’) with CSS and HTML you can copy and paste into your project. Onur Adsay |
|
Scrollex: A Library to Build Beautiful Scroll Experiences with Minimal Code — Definitely not for every project but you can check out some really cool examples of what’s possible on the demo page. Austin Malerba |
|
MockRTC: A Powerful WebRTC Mock Peer and Proxy — A tool for building automated tests for WebRTC traffic or otherwise debugging WebRTC related work you’re doing. HTTP Toolkit |
|
