|

|
|
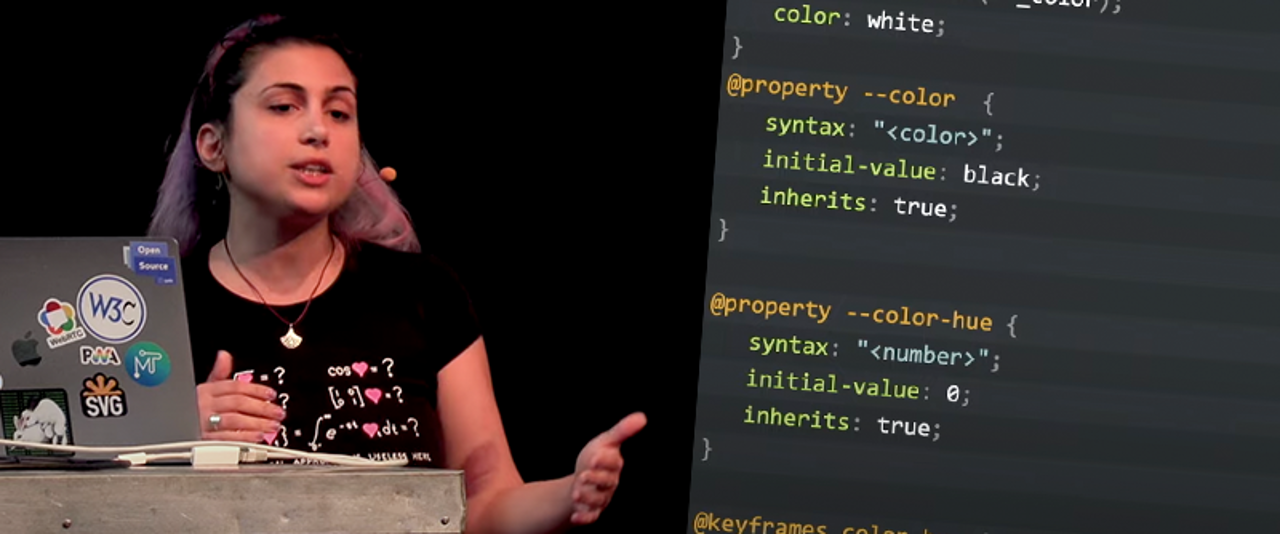
▶ CSS Variable Secrets — An excellent, informative hour-long talk from the recent CSS Day conference that’ll give you a much deeper understanding of CSS custom properties. Lea is a great speaker, but if you can't watch a video right now, the associated slides here work quite well on their own too. Lea Verou |
|
On the 'Standard' 8px Body Margin — All browsers add an 8px margin on the body element (it’s part of the W3C-recommended default stylesheet) — here’s the rather thorough origin story “for a style no one wants”. Miriam Suzanne |

Get Started with Data Visualization — Join Anjana Vakhil in this detailed video course and take your first steps with data visualization. Learn about use-cases, available tooling, how to best work with data, complete example exercises, and much more. Frontend Masters sponsor |
|
Releasing Color.js: A Library That Takes Color Seriously — It’s always fantastic to see Lea (mentioned above) involved with a project, and this new one, built along with ‘father of SVG’ Chris Lilley, feels incredibly well-honed if you need to work with color spaces, CSS color specs, and the like. Lea Verou and Chris Lilley |
|
📙 Tutorials, Articles & Opinion |

The Complete Guide to the 'Dark Mode Toggle' — Best practices for implementing a color mode switcher on your website using custom variables, Ryan Feigenbaum |
|
Are You Sure That’s a Number Input? — Explains how not all inputs that accept digits should be inputs with Kilian Valkhof |
|
Reimagining Front-End Web Development with Owen Jones |
|
Code Where You Need It, Retool When You Don’t — The fast way for devs to build/share internal tools. Teams at companies like Amazon, DoorDash, & Peloton collaborate around custom-built Retool apps to solve internal workflows. Retool sponsor |
|
The Case for 'Null' in Design Systems — When it comes to design systems “sometimes an intentional absence of content is what’s needed”. This post explores why. Eric Bailey |
|
Inverted Media Queries and Breakpoints — A look at using the Ryan Mulligan |
|
The 'Off by Default' Web — Musings from Paul on permissions on the web and the use of the Feature-Policy HTTP header. Paul Kinlan |
|
WCAG SC 1.4.4 Resize Text & 1.4.10 Reflow — Confused about the relationship and how to test for the WCAG 2.1 Success Criteria 1.4.4 Resize Text and 1.4.10 Reflow? While these two success criteria seem related, they cover different use cases, as explained here. Eric Eggert |
|
Stop the Screen Going to Sleep with JavaScript — An explanation of how to use the Screen Wake Lock API. Michael Walter Van Der Velden |
|
Implementing a Masonry Layout with Tailwind CSS Columns
|
|
🔧 Code, Tools & Resources |

|
|
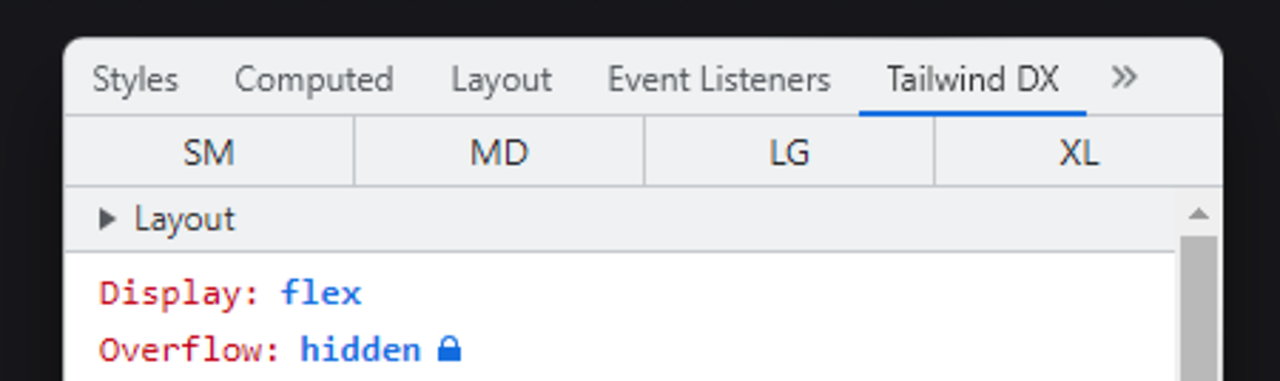
Tailwind DX: A Chrome DevTools Extension Enabling Smart Tools for Tailwind CSS — Adds an extension to your DevTools CSS panel that works similarly to the regular CSS features, allowing you to live edit the page using Tailwind utility classes. Joakim Hjertvik |
|
D3.js 7.5 – Now with Density Contours — Rather than linking to the (rather plain) release, this interactive demo shows what’s actually new. All of Mike Bostock’s notebooks are worth a look, to be honest – they provide a handy way to learn D3.js from the one who knows it best. Mike Bostock and the D3.js Contributors |
|
Project Management for Today's (And Tomorrow's) Software Teams Shortcut (formerly Clubhouse.io) sponsor |
|
Sigma.js 2: High Performance Interactive Rendering of Large Networks of Graphs — The story of how a complete rewrite came together through several years of work on this library for doing very large scale rendering of graphs in the browser. GitHub repo. Guillaume, Alexis, et al. |

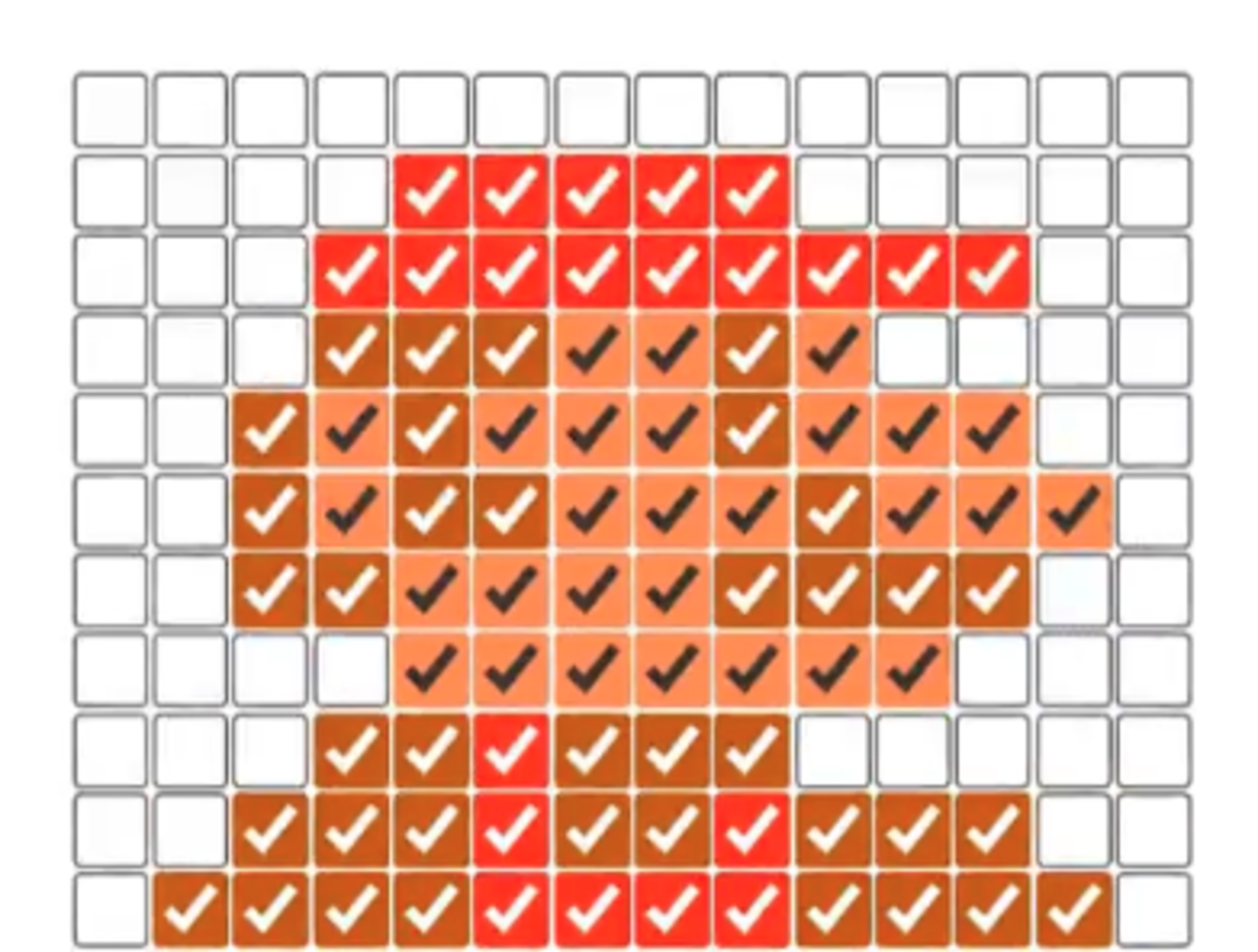
Checkbox Accent Color Pixel Art — A neat demo in which a pixellated Mario (and other Mushroom Kingdom stuff) is created out of Shaw Codepen |

|
|
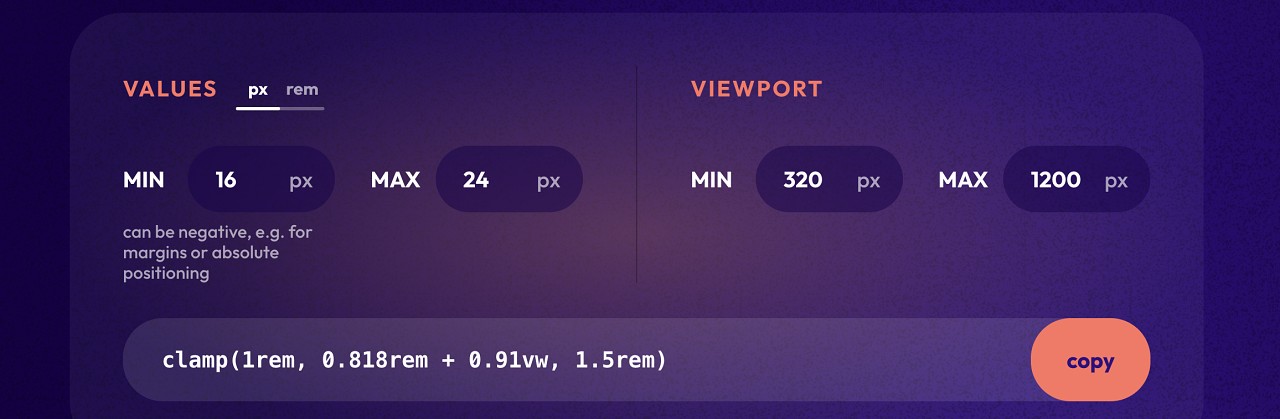
Min-Max-Value Interpolation Tool — Calculate the 9elements |
|
Content Wind: Lightweight Template to Build a Markdown Driven Website with Nuxt, Tailwind, and Iconify
|
|