|

|
|
❓ Help Pick a Syntax for CSS Nesting — If you’ve used SCSS or Less then you’ll be familiar with the benefits of nesting CSS selectors. An official version of this idea is now being strongly considered, but there’s a split in preference between two competing approaches. Can you help determine which should be championed through to a specification candidate? Adam Argyle & Miriam Suzanne (Google) |
|
< Olushuyi Olutimilehin |

Want to Dive Deeper into Stories of the Software Industry? — The Stack Overflow Podcast hosts conversations with fascinating guests about how technology is made and where it’s headed. It’s the best place to learn about what’s happening in the world of software development today. Stack Overflow sponsor |
|
'I Regret My $46k Website Redesign' — An engaging story walking through the unfortunate mistakes made when working with a design agency, plus some takeaway lessons to avoid making such missteps again. (Although, curiously, he thinks the redesign did improve sales.) Michael Lynch |
|
Hello: A Search Engine for Developers — An impressive new search engine that uses AI to solve challenging technical queries, with results sourced from various developer resources. It can even try and generate a code snippet ‘answer’ for you on-the-fly. Hello Cognition |
|
📙 Tutorials, Articles & Opinion |

|
|
▶ Understanding CSS Eric Meyer |
|
Priority Hints - What Your Browser Doesn’t Know (Yet) — Currently available in both Chrome and Edge, Priority Hints are a recent browser feature that give devs the option of signaling relative load-time priorities of significant page resources. Here’s a look at how online giant Etsy has gotten on with implementing the feature (including a 4% decrease in Largest Contentful Paint). David Ross (Etsy) |
|
How to Make Your Multilingual Website Suitable for RTL with only HTML and CSS — Making a multilingual website? Here are four knowledgeable things to make your website suitable for RTL and LTR languages with just HTML and CSS. Declan Rek |
|
With Hidde de Vries |
|
The Frontend to Your Professional Network Polywork sponsor |
|
How to Build Seamless Masonry Layouts with CSS Grid and |
|
Faster WordPress Rendering with Three Lines of Configuration
|
|
🔧 Code, Tools & Resources |

|
|
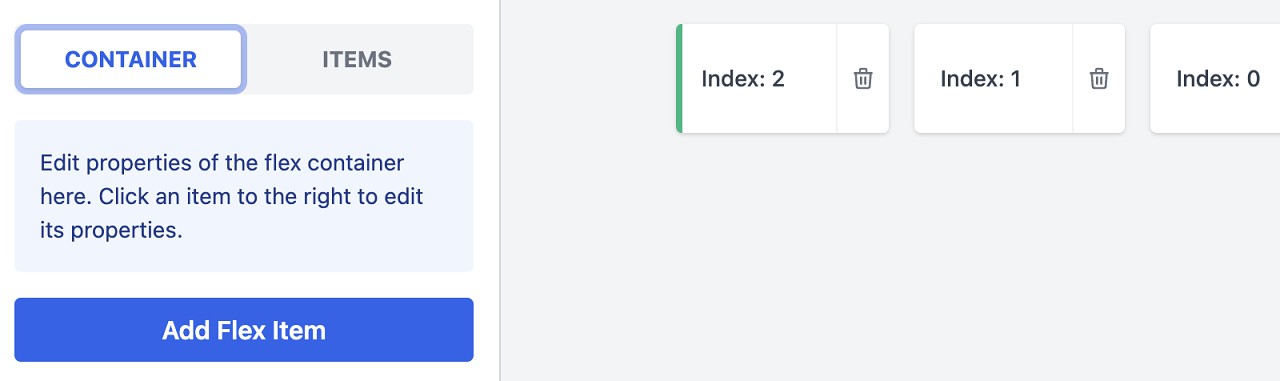
Flexbox Playground: Interactively Explore Flexbox — Sometimes these kinds of learning tools are a bit complex to figure out, but this one has a simple UI for editing the various properties to help you either brush up on your flexbox skills or figure out an approach for your next design. two beards |
|
Impress.js 2.0: Create Presentations with CSS and HTML — This popular ‘Prezi-like’ presentation framework makes clever use CSS transforms and transitions — and it just hit version 2.0. impress.js |
|
Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut — The best issue tracking software is one that software developers are actually happy to use. Shortcut (formerly Clubhouse.io) sponsor |
|
Resource Hint Validator: A Tool To Check if Resource Hints Are Working Correctly — This refers to HTML features like DebugBear |
|
🎆 Fireworks.js 2.0: It's Literally Fireworks for Your Web Page — In a visual sense at least! The homepage has a neat demo where you can dynamically play around with all of the library’s parameters. Vitalij Ryndin |
|
TanStack Table v8: Headless UI for Building Tables and Datagrids — Handles the hard work of managing table/data grid elements, but lets you keep 100% control over markup and styles. Tanner Linsley |
|
Atropos: Create Touch-Friendly 3D Parallax Hover Effects — Use with plain JS, React, or Vue and it’s easy to configure with no dependencies. The home page includes some quite striking examples that aren’t as over the top as you’d expect. Vladimir Kharlampidi |
|