|

|
|
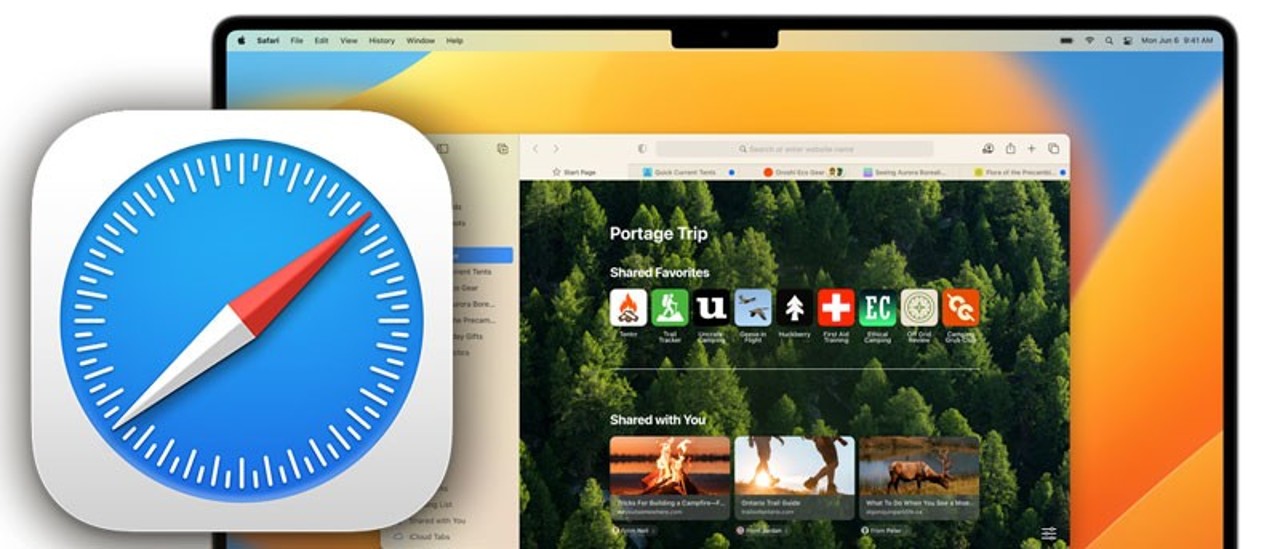
WebKit Features in Safari 16.0 — The latest version of Apple’s browser is now available across iOS and macOS, and it has plenty of new web technologies that us devs will want to be aware of — including support for the AVIF image format, the Jen Simmons (WebKit) |
|

Configuring the Kendo UI for Angular Rich Text Editor — Kendo UI for Angular’s Rich Text Editor is probably exactly what you want to let your users enter formatted (though unstructured) text. There are lots of customization options to take advantage of so you can get exactly the editor you want. Telerik UI for Angular sponsor |
|
How To Improve Largest Contentful Paint for Faster Load Times — Optimizing the so-called 'Largest Contentful Paint' can have an outsized impact on when most critical content appears. This post looks at four techniques to help you find and correct performance issues that may be holding your page back. Karolina Szczur |
|
Revisiting the Technique of Building the Main Navigation for a Site — I always find building out menus to be somewhat tricky to get right — this tutorial dives into how to go about building a main navigation in a semantic, accessible way. Manuel Matuzović |
|
📙 Tutorials, Articles & Opinion |
|
Making Sense of WAI-ARIA: A Comprehensive Guide — An explainer looking at when to use ARIA and how to use it properly so that it’s helpful to the many people who use assistive technology to navigate the Internet. Kate Kalcevich |
|
The Realities and Myths of Contrast and Color — An intriguing piece here from a 35-year veteran of the Hollywood film and TV industry, sharing his experience about hard-fought battles and lessons learned “designing for illuminated presentations”, and “the emerging importance of perceptually uniform contrast methods and guidelines” when working on the web. Andrew Somers |
|
Don’t Let Your Issue Tracker Be a Four-Letter Word. Use Shortcut — The best issue tracking software is one that software developers are actually happy to use. Shortcut (formerly Clubhouse.io) sponsor |
|
What’s New with HTML Forms in 2022? — Some useful additions to working with forms that you might have missed… Ollie Williams |
|
The Orton Effect: A Dreamy Looking Photo with CSS and React — Named after the Canadian photographer Michael Orton, this image effect creates a neat, surreal result — replicated here with CSS. Mike Bifulco |
|
The Secret of Successfully Using Multi-Window WebGL Canvas — This is very technical and most of us won’t need to dig this deep, but this is a neat exploration of using an offscreen canvas to render using separate worker contexts - these can then be used in other tabs or browser windows. Why would you ever want to do this? Think multi-screen visualizations or games. Tobias Uhlig |
|
Should I Use a Button or a Link? — Despite being answered time and time again, the button vs. link question prevails.
|
|
Better Accessible Names: Six Tips on Coming Up with Accessible Names
|
|
I've Missed This Feature Since OmniWeb Was Shuttered — Safari 16 Just Brought It Back — “Sidebar tabs aren’t a new idea, but they’ve been sorely lacking among modern browsers.”
|
🔧 Code, Tools & Resources |

|
|
Lightning CSS — An “extremely fast” CSS parser, transformer, bundler, and minifier that’s written in Rust. If you thought esbuild was fast (and it is), this boasts even faster times. Devon Govett & Parcel Contributors |
|
Code Capsules: The Simplest Way to Deploy Your Code Code Capsules sponsor |
|
Bootstrap 5.2.1 — A patch release with minor bug fixes, but a surprisingly meaty blog post covering Bootstrap related updates in a few areas. Mark Otto |

Radix Icons: A Crisp Set of 15×15 SVG Icons — Copy any icon directly in inline SVG format or download for Figma, Sketch, or as individual React components. WorkOS |
|
Enhance: A Web Standards-Based HTML Framework — As explained in the docs: “Our mission is to enable anyone to build multi-page dynamic web apps while staying as close to the platform as possible.” enhance |
|
SVG Doodles: A Collection of 50 Hand-Made & Editable Doodles — Both as SVGs and for Figma. Michael Andreuzza |
|