|
|

|
|
🔮 Future CSS: State Container Queries? — The Chromium team is experimenting with a new type of CSS container query: state queries. These let you define styles based upon the state of another element (such as whether a Ahmad Shadeed |
|
Introducing the MDN Playground — The popular Web dev docs site has branched out a little into the world of code sandboxes. The MDN Playground provides a space to prototype frontend ideas and expand live samples in the MDN docs into more of an interactive experience. Mozilla |

React Authentication — Without Complexity — Userfront streamlines authentication & access control so engineers can focus on their core business. Create signup and login forms, reset passwords, generate magic links, add SSO with Google, and more. Read the docs now. Userfront sponsor |
|
Behind the Curtains of Wikipedia's Redesign — Shipping a redesign of one of the most visited sites on the web is no mean feat. Here, Alex Hollender and Jon Robson (from the team behind the effort) share details on the design, development, and process that went into the project. Geoff Graham INTERVIEW |
|
Going Beyond Constants with Custom Properties — Some insights as to how we can use custom properties to “create some smart systems or even use them as booleans in CSS and create easy progressive enhancements”. Brecht De Ruyte |
|
📙 Tutorials, Articles & Opinion |
|
⭐️ Position-Driven Styles — Roman continues his spelunking into the power of scroll-driven animations — this time looking at styling both flex and grid rows and columns, staggering animations, wrap detection and more. All experimental stuff, but an excellent bit of testing with examples to play with too. Roman Komarov |
🫰Related: Bramus Van Damme shares how you can use scroll-driven animations to fake a |

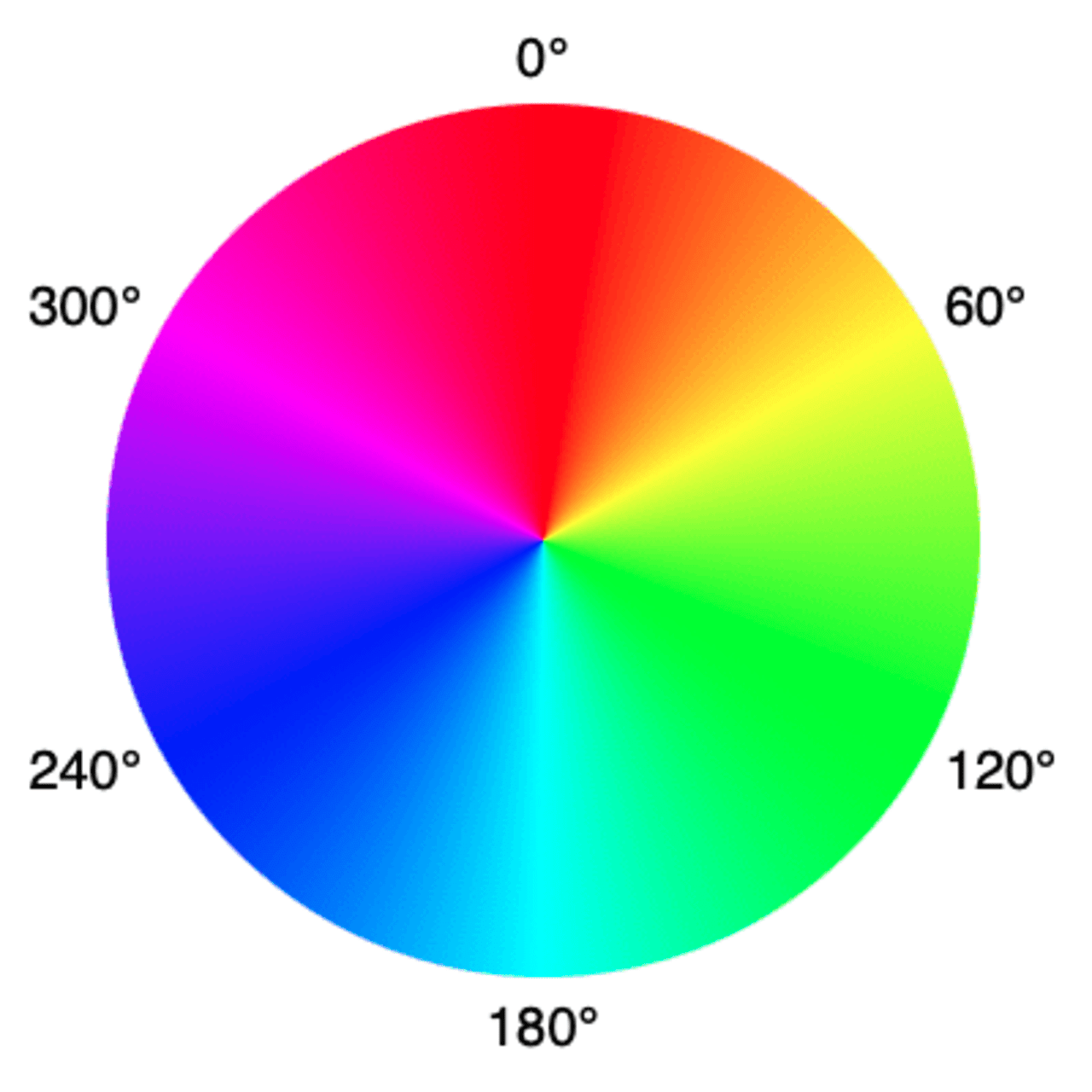
Learn How to Use Hue in CSS Colors with HSL — Hues are a bright way to define colors in CSS. This post looks at hues, color wheels, how to use color functions, and how you can create vibrant color palettes for your site using hue. Brian Smith |
|
An Instagram Clone for Puppies Using Courier Inbox, Next.js & Inngest — We launched Courier Inbox, a set of APIs and UI components for building a modern application inbox. courier․com sponsor |
|
Mixing Colors with CSS — Ryan has been digging into how the Ryan Trimble |
|
Vivaldi on Why a Browser + Mail Combination is Great — Browser maker Vivaldi makes the case for browser with a built-in email client. To be fair, a good chunk of us probably use Gmail on the web, so sure, why not. Daniel Aleksandersen |
|
Form and Search Landmarks — A look at how well browsers and screen readers support the Manuel Matuzović |
|
Synchronizing Videos to Scroll Driven Animations — With a little bit of JavaScript, you can control 3D models and videos using scroll-driven animations. It’s a common effect seen on modern fashion sites, for one. Bramus van Damme |
|
Working with the Super-App-Showcase Repository — Dive into the case study of a repo demonstrating how to structure a super app when working with Re.Pack effectively. Callstack sponsor |
|
Exploring Universal & Cognitive-Friendly UX Design Through Pivot Tables & Grids
|
|
🔧 Code, Tools & Resources |

|
|
Panda CSS: Modern, Build-Time, Type-Safe CSS-in-JS — From the mind behind the Chakra UI component library comes this new DX-focused CSS-in-JS framework. It boasts build-time generated styles and type safety out of the box. It works with Remix, Vite, Next.js, Astro, and even server components. Segun Adebayo |
|
WebPerf Snippets: A Curated List of Snippets to Use in The Browser to Get Performance Metrics — You can use these in the Chrome DevTools Sources tab or directly in your browser console. Joan León |
|
ModHeader: A Browser Extension to Modify HTTP Request and Response Headers — The site includes related tools but the primary one allows you to modify HTTP headers for testing performance, mimicking requests from various locations/devices, debugging CORS issues, etc. Hao Nguyen |
|
Shiki: A Syntax Highlighter Using VS Code Themes — Supports over 100 languages and you can specify a VS Code theme in the settings to get the look you want. Works in both Node.js and even on static sites (via a CDN build) and you can see some examples here. Shiki |

|
|
Flowbite: Free and Open-Source SVG Icons — A collection of over 400 clean and clear icons that you can simply tap to copy the SVG code for. Krall, Tanislav, Szögyényi |
|
Starlight: Build Beautiful, High-Performance Documentation Sites with Astro — Includes a bunch of features out-of-the-box like site navigation, search, internationalization, code highlighting, dark mode, and it’s extendible using your favourite framework (React, Vue, Svelte, etc). Starlight |
|
🙈 Try again... |

|
|
The Password Game — I’m sure we’ve all been there: you enter what you think is a solid password, and then the form decides to inform us of its arbitrary, mysterious rules… This is a tongue-in-cheek take on that, but turned up to 11. Good luck! (You should be using a password manager.. – Ed) Neal Agarwal |
