|
|

|
|
What Is Page Bloat? And How Is It Hurting Your Search Rank and Users? — A thorough bit of research into how the Web's pages have only continued to grow (complete with images, video, JavaScript, etc.), why this bloat is bad, and how to track and fight its upward creep. Tammy Everts |
|
Writing CSS in 2023: Is It Any Different to a Few Years Ago? — Yep, CSS is evolving faster than ever. So. with all these new features, and more on the way, how we write CSS is naturally evolving, too. Here, Geoff shares which features have had the most influence on his current approaches to CSS (no Tailwind here, surprisingly). Geoff Graham (Smashing Magazine) |

The Leading API Platform for Building and Using APIs — Get access to a wide range of features for API testing, documentation, collaboration, mocking, and more. Automate repetitive tasks, stay organized, and build robust workflows to ensure your APIs remain reliable and performant. Postman sponsor |
|
🙂 Using Emoji on the Web — It was World Emoji Day earlier this week (yes, that’s a thing) so here’s a good look at using them on the web: “probably more than you ever wanted to know about emoji”. Ollie Williams |
|
📙 Tutorials, Articles & Opinion |

|
|
▶ Getting Started with CSS Nesting — Native nesting support is now available in all major browsers, as such Kevin shares a thorough look at it. A good resource to get you started using this new tool to increase the modularity and maintainability of your CSS. Kevin Powell |

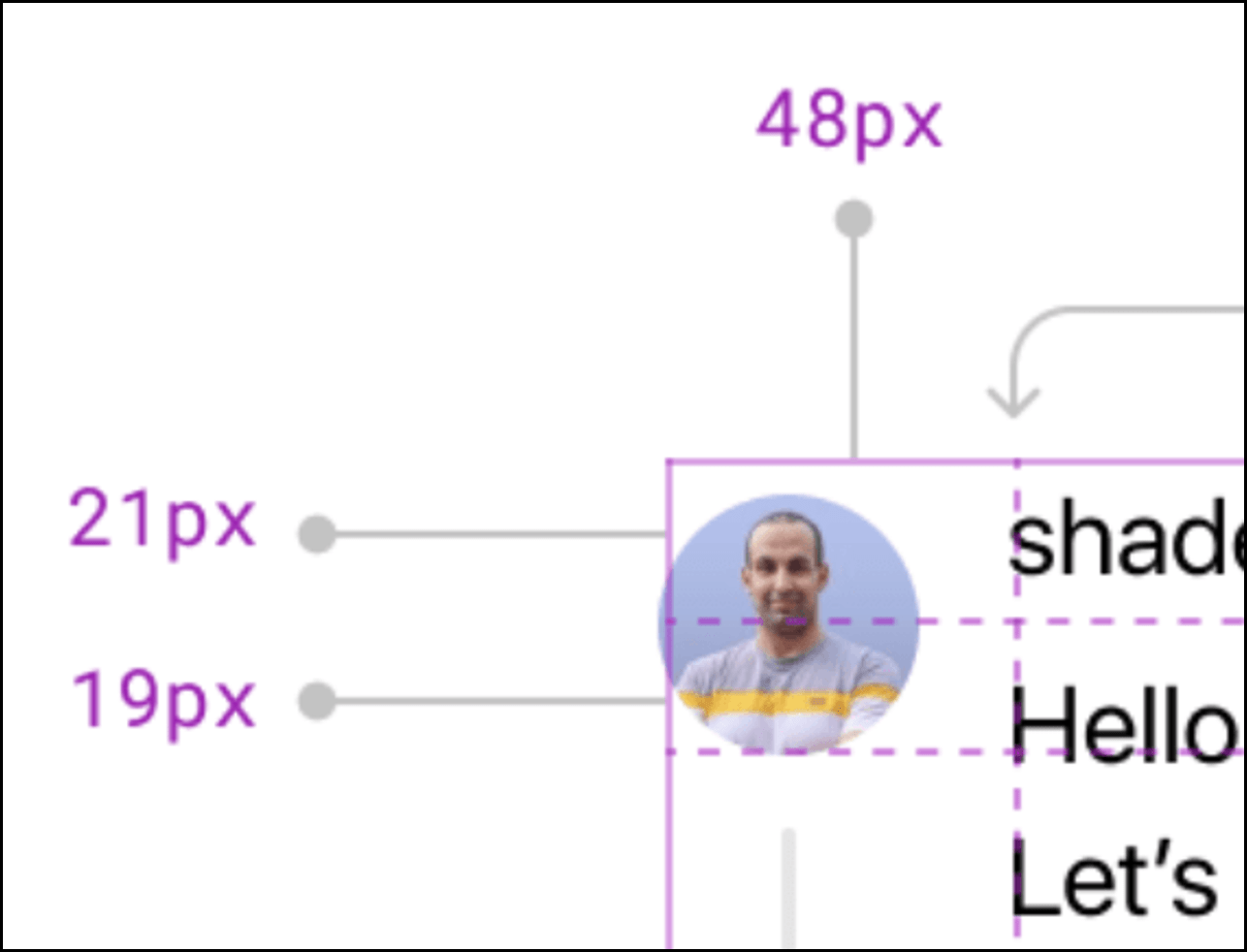
CSS Findings from the Threads App — Ahmad goes spelunking through Meta’s new Threads app to see what interesting CSS findings can be gleaned — such as them using CSS Grid for the post layout. Ahmad Shadeed |
|
The 2023 State of the API Report is Here — The State of the API is the world's largest survey and report on APIs, with findings from over 40K developers and API professionals. Postman sponsor |
|
A Case Study on Scroll-Driven Animation Performance — A look at how a new set of browser APIs to natively support scroll-driven animations are making for a much smoother experience compared to the classic way of implementing them. Yuriko Hirota |
|
Three Common Types of Test Automation — Explores how to plan the right strategy for testing via two general testing modes and three common types of test automation. Ramona Schwering |
|
▶ Advanced Positioning in CSS Grid — A practical, in-depth guide to positioning elements on CSS Grid exactly as you want — Covers how Zoran Jambor |
|
Visually Hidden Links with 0 Dimensions — Ever wondered why visually-hidden links have a height/weight that’s set 1px? Manuel shares the reason why… Manuel Matuzović |
|
Creating an Animated SVG Logo — A quick look at how to achieve a nice animated logo - the end result here is slick. Anthony Fu |
🔧 Code, Tools & Resources |

|
|
Flexer: A CSS Flexbox Playground — You probably don’t need another Flexbox playground but this one is simple and has an interesting feature: You can select “Actual” (for the literal property names) or “Simplified” (which is good for better understanding). Idan Ram |
|
Driver.js: Tours, Highlights, Contextual Help, and More — A no-dependency, vanilla JavaScript library for putting together on-page tours and contextual help systems. There are lots of examples to check out – it’s really smooth. Kamran Ahmed |
|
React Authentication — Without Complexity — Userfront streamlines authentication & access control so engineers can focus on their core business. Read the docs now. Userfront sponsor |
|
Pines: A Library of UI Components for Alpine.js and Tailwind Projects — Includes sliders, tooltips, accordions, modals, and others. The CSS-only components are usable in any Tailwind project while the ones that require JS are designed for use with Alpine.js. devdojo |
|
Standardized Audio Context: A Cross-Browser Web Audio API Wrapper — A side effect-free abstraction over a subset of the Web Audio API that works reliably across all mainstream browsers. Christoph Guttandin |
|
React Content Font: Create Custom Google Fonts from Page Content — Fonts covering certain alphabets and languages can be particularly big (e.g. Noto Sans Japanese is almost 6 megabytes). What if you could request a font from Google Fonts containing only the characters you need? Adam Butterfield |

|
|
Free Faces: A Curated Collection of Free Typefaces — The links are to a number of different font repositories around the web, so be sure to check each font’s usage license to ensure they’re web friendly. simon foster |
|
