|
|

|
|
Generating Randomness in CSS with Trigonometry — A look at an interesting way to generate pseudo-random values in plain CSS by using some of the trigonometry functions it has to offer. Code and cool examples included. There's a lot more to this than first meets the π. Kacper Kula |
👍 Support for these trig functions in CSS is surprisingly broad, too. |
|
JavaScript Frontend Error Monitoring 101 — Take a crash (pun intended) course on frontend error monitoring with Sentry and learn how to identify and fix errors on a demo app. Read on. Sentry sponsor |
|
'If Web Components Are So Great, Why Am I Not Using Them?' — Do Web Components have a marketing problem? Dave thinks so, and shares what he thinks the issues are for this slowly-adopted technology. Dave Rupert |
|
CSS and Accessibility: Inclusion Through User Choice — Carie Fisher outlines which CSS media features are available for detecting user preferences and how they are used to design and build more inclusive user experiences. Smashing Magazine |
|
📙 Tutorials, Articles & Opinion |

|
|
One-Time Permissions in Chrome — “Allow this time” is a new one-time option (from Chrome 16) for permission grants in Chrome. It will initially be available on desktop only for geolocation, camera, and microphone permissions. Maud Nalpas (Chrome Developers) |
|
Pausing and Resuming Animations in CSS — Did you know that you can pause and resume animations in CSS? For example, pausing a distracting animation if you hover over an element, say. Amit Merchant |
|
▶ 'That’s Not How I Wrote CSS 3 Years Ago' — A trip down memory lane presenting some of the most significant impacts that changed how we approach CSS... and trying to predict future influences based on that past. Manuel Matuzović |
|
Build Better Software with DevCycle’s Feature Flags — DevCycle’s feature flag management platform helps you ship faster, release with confidence, and manage flags at scale. DevCycle sponsor |
|
Pyramid or Crab? Find a Testing Strategy That Fits — Discover how to combine different testing types into a reasonable strategy that matches your project. Ramona Schwering |
|
The Virtual Keyboard API — Have you ever come across an issue where there is a fixed element on mobile, but it may end up hidden when the keyboard is activated? Ahmad explores the issue, why it happens, and how we can solve it with the virtual keyboard API (in, admittedly, limited scenarios for now). Ahmad Shadeed |
|
▶ Shining Light on the Shadow DOM
|
|
'Microsoft Is Trying Too Hard with Edge'
|
|
The Rise of Minimalism in Web Design: Less Is More
|
🔧 Code, Tools & Resources |

|
|
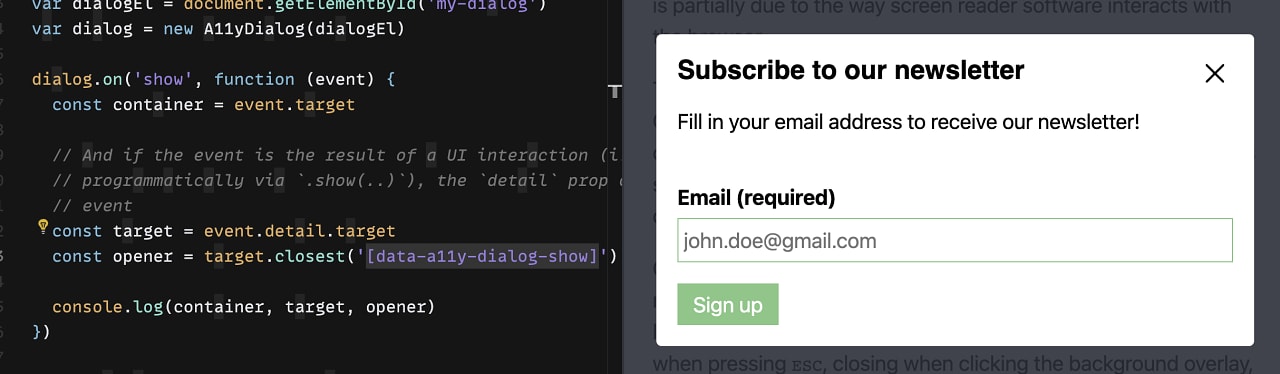
a11y-dialog 8.0: A Lightweight, Accessible Way to Create Dialogs — Supports alert dialogs as per WAI-ARIA, nested dialogs, and provides both a DOM and JavaScript API. There’s a live CodeSandbox demo you can play with. Kitty Giraudel |

Random CSS Pattern Generator — Hit refresh and get a new, pure CSS background pattern each time — there’s a collection of more than 100 patterns here, and you can customize the colors as you go. Temani Afif |
|
React Authentication — Without Complexity — Userfront streamlines authentication & access control so engineers can focus on their core business. Read the docs now. Userfront sponsor |
|
Aniso: An Open Source ASCII Tool to Generate Text-Based Imagery — Allows you to upload various types of media files to automatically convert your media to an ASCII-based image. The results here are cool. Studio Freight |
|
|
Parvus: Accessible Lightbox with No Dependencies — I love how it says not to use overlays on Web pages but if you have to, use this! There’s a CodePen example. Benjamin de Oostfrees |
|
📱 Praxis: An iOS Browser That Blocks JavaScript — Well, that’s certainly one way to fight back against prompts, modals, and battery sapping scripts, but it won’t work with every site.. Arnold Sakhnov |
|


