|
🚀 Astro 4.0 Released — The new major release of the Astro content-site framework is just out, including a new dev toolbar, automatic i18n routing, new view transition APIs, and more. There’s also, experimentally, incremental content caching. Upgrading is simple – an npx @astrojs/upgrade away for most folks.
Astro
|

AI in Content Management Done Right — With AI assisting marketers, tech people can finally focus on their strengths - apply a code-first approach, avoid code debt, design high-quality structures for content, and be prepared for the future.
Kontent.ai
|
|
An Informed Pre-Caching Strategy for Large Sites — Pre-caching, also called cache priming or cache warming, involves preemptively putting items into the cache before they are requested by a user. Ethan shares how this can be a great way to reduce expensive computations and strain on the origin server, but notes that once a site gets to a certain scale, it requires more thought than simply keeping everything in a warmed cache.
Ethan Gardner
|
📙 Tutorials, Articles & Opinion |
|
Examples of Great URL Design — Some examples of good URLs and why following certain patterns might be helpful. “They’re not just for typing into browser bars.”
Jim Nielsen
|
🔧 Code, Tools & Resources |

|
|
🔥 Hot fonts
- I've stumbled across a handful of nice, interesting new fonts lately, so I figured I'd share a few of them here with you:
|
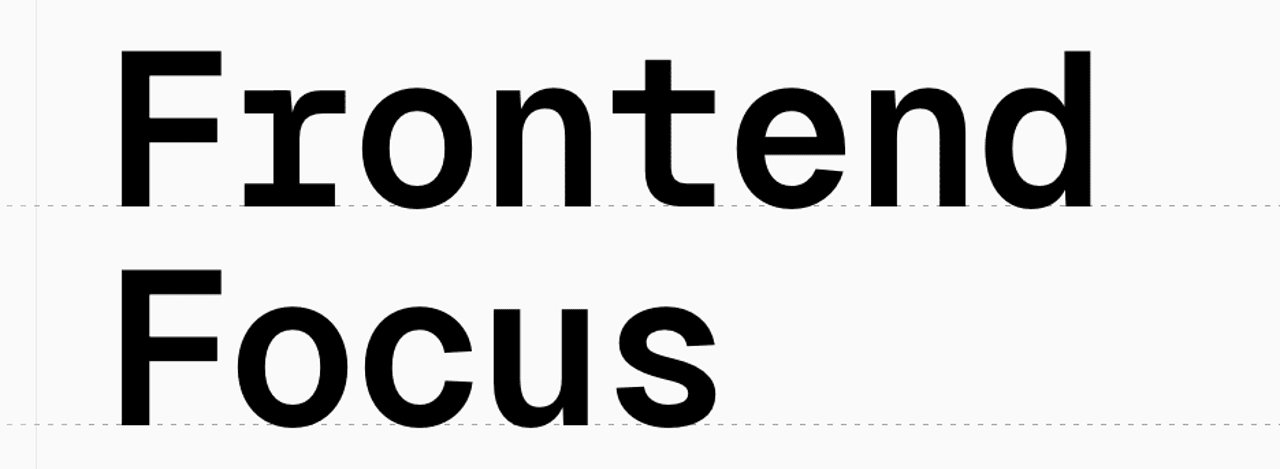
- First up is Geist, a new pair of clean, versatile fonts from Vercel. There's two typeface variants here, Geist Sans and Geist Mono.
|
|
The much-loved Inter font just hit version 4.0. This new release has several new OpenType features, redesigns to thousands of glyphs, six additional display designs, and more. You can download it here.
|
|
|
|
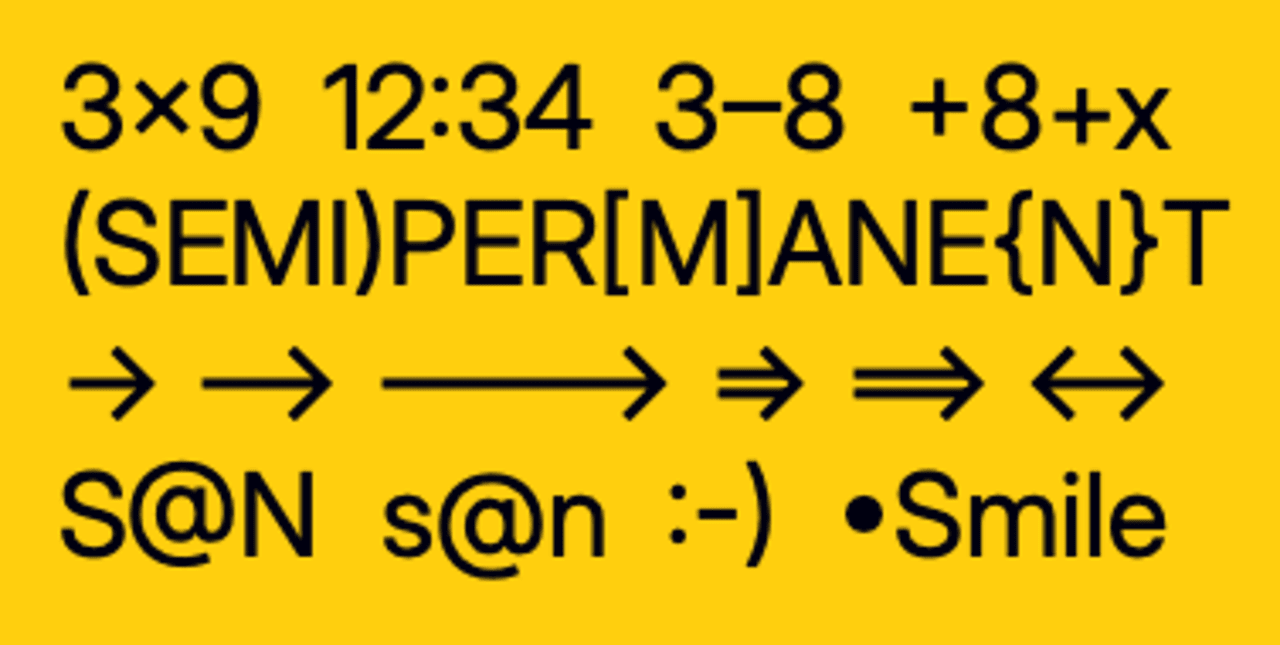
Berkeley Mono is a lovely (paid) monofaced typeface "by software engineers, for software engineers" that's described as a "love letter to the golden era of computing". There's lots of examples here of it in use. It comes with several sets, plenty of ligatures, and has wider international/language support.
|
|
|
- This one's a bit different! Marbla is an experimental variable font that goes beyond its regular style to adopt curves and balloon-like playful variations. It doesn't seem to be generally available, but as variable fonts are still in their early days, it feels apt to share what's possible.
|
|
|