|
|

|
|
The First Public Working Draft of CSS Grid Level 3 / Masonry Layout — This new draft represents progress on masonry layout as a built-in capability of CSS in two possible syntactic forms: a grid-integrated syntax, and a grid-independent syntax, both outlined as alternatives. The CSSWG has resolved to adopt fully mixed track sizing for this new layout model, allowing all the possible track listings expressible in CSS Grid for masonry layouts too. W3C |

▶ CSS Masonry Layouts — As we’ve covered in recent months (and as alluded to above) there’s differing, strong opinions on how best masonry layouts should finally be realised in CSS. Nicole does a good job of bringing us up to speed on the various sides both clearly and fairly. Nicole Sullivan |
💬 Related: Rachel Andrew makes the case for a separate |

How To Make Your Web Page Faster Before It Even Loads — What about the events that happen before the first byte of a web page is received by the browser? Read from Salma Alam-Naylor, how to measure those events and optimize them to make web pages and applications load even faster. Sentry sponsor |
|
How Josh W. Comeau Rebuilt His Blog, App Router Style — We’re huge fans of Josh’s blog (particularly its wealth of CSS articles). He’s just rebuilt it entirely using Next.js, MDX, Sandpack, and an array of other technologies, and gives a detailed, behind the scenes look at a modern React-driven frontend project. Josh W Comeau |
|
Get Ready for Interop 2025: Your Chance to Shape the Web — An invite to “help shape the future of web interoperability”. Submissions for ideas/proposals are being taken now, with the deadline on October 9th. Here’s what 2024 has focused on. Nicole Sullivan |
|
📙 Tutorials, Articles & Opinion |

|
|
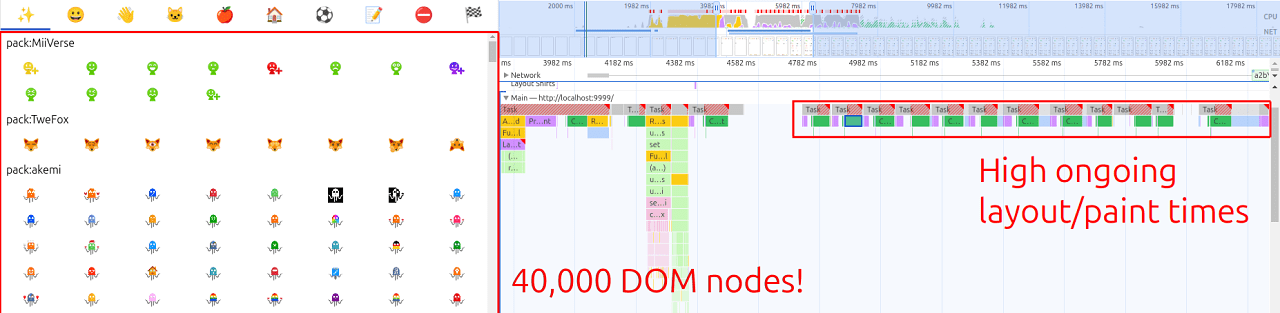
Improving Rendering Performance with CSS Nolan Lawson |
|
A Redesign Case Study — Like Josh Comeau (above), Ahmad Shadeed, whose excellent frontend articles we often feature, has too recently rebuilt his website, though with a stronger focus on the design. This case study digs into his rationale and process. Ahmad Shadeed |
|
AI for Front-End Devs: Faster Code Reviews, Fewer Bugs — Streamline your front-end code reviews with AI-driven insights. Improve UI, performance, and code quality faster. CodeRabbit sponsor |
|
The Frontend Treadmill — Some candid advice and musings on the frontend ecosystem, technical decisions, and wasted energies: “our current framework layer is working against the grain instead of embracing the platform”. Marco Rogers |
|
Monitor Your Local and Real-User Core Web Vitals Performance in Chrome 129 — The latest Chrome features a completely redesigned Performance panel landing page featuring a live view of your local Core Web Vitals performance. Rick Viscomi |
|
How to Create a Chrome Extension with React, TypeScript, Tailwind CSS and Vite — Covers everything you need to know right through to publishing in the Chrome Web Store. Lokman Musliu |
|
Clever Polypane Debugging Features I'm Loving — A nice look at some of the handy features to be found in the stand-alone dev browser, Polypane. Ryan Trimble |
|
Mobile Accessibility Testing: Enhancing User Experience for All
|
|
How to Defer Offscreen Images and Background Images
|
|
▶ The Easy Way to Understand Flexbox Alignment
|
🔧 Code, Tools & Resources |

|
|
Dark Patterns Hall of Shame: Learn About Dark Patterns and Unethical Designs — Real examples showcasing what not to do in UI design, with details/screenshots from real websites that have made such poor UI choices. Dark Patterns Hall of Shame |
|
CSS Almanac — The almanac over at CSS Tricks has been spruced up. It’s a great resource packed with references for various CSS selectors and properties. Geoff Graham |
|
Generate Dynamic JSON Forms and Collect Data Right in Your App — Integrate SurveyJS UI libraries to design secure, custom forms in minutes. Code-free interface, easy integration with any backend, and fully customizable. SurveyJS sponsor |
|
Vue-Multiselect 3.1: A Complete 'Selecting Solution' for Vue.js — There’s a lot on offer here, complete with SSR support, Vuex support, strong test coverage, and with no dependencies. Damian Dulisz et al. |

|
|
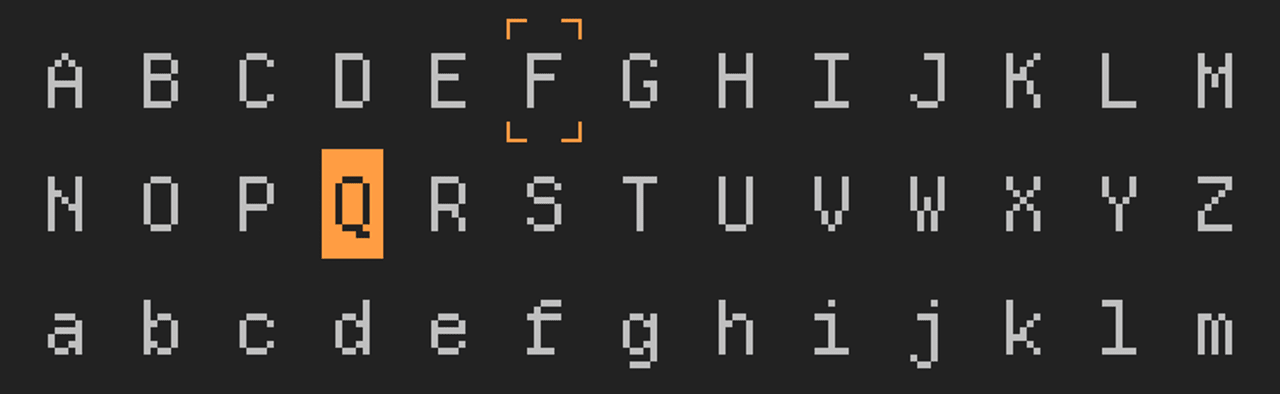
Departure Mono: Monospace Pixel Font with a Lo-Fi Technical Vibe — It’s open source and takes inspiration from “the constraints of early command-line and graphical user interfaces”, along with late 90s and early 2000s pixel fonts. Cool website! Tobias Fried |
|
blocks.md: Generate Forms and Web Pages from Markdown — Not a free tool, but an interesting one to try out. It has its own syntax along the lines of something like Haml or Pug, and you can use it free locally. blocks.md |
|
