|
|

|
|
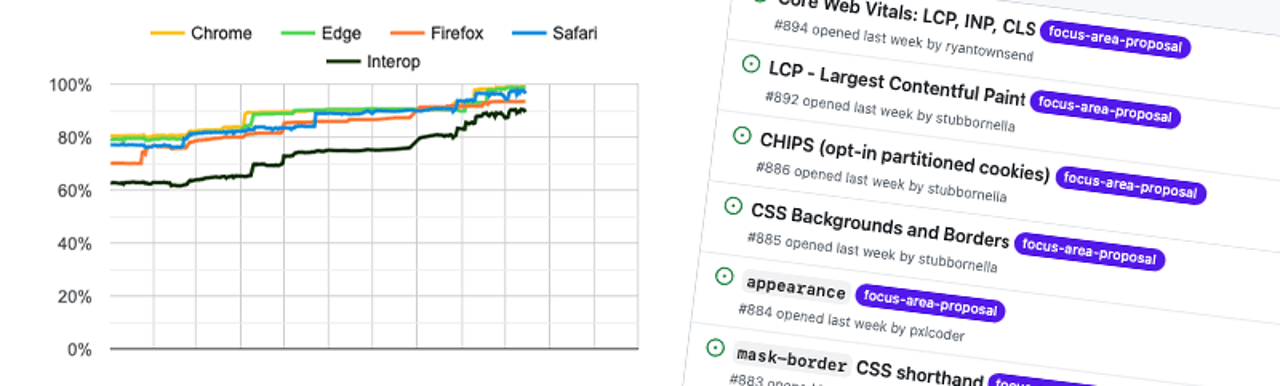
The Proposed Interop 2025 Focus Areas — A few weeks back we mentioned how ideas and proposals were being sought for Interop 2025. You can now look over all of the ideas put forward, share your feedback, and upvote those you like the look of. Here's how the full proposal selection process works, with the chosen priorities announced next February. web platform tests |
|
HTML for People — An approachable, friendly set of teachings around creating HTML pages, going from the basics, to adding style, getting things online, and exploring reusable components too. It’s a well presented, understandable starter guide of sorts — a good one to share with any beginner. Blake Watson beginner |

Announcing Gitpod Flex — Gitpod Flex automates your full dev environment—yes, including tools and secrets. Speed up work, boost productivity, and collaborate securely with zero-trust security whether coding locally, in the cloud, or on-prem. Gitpod Flex sponsor |
|
'I’ve Been Doing Blockquotes Wrong' — If you skipped past HTML for People above because you’re an HTML expert, Michelle’s moment of reflection around the Michelle Barker |
|
An Abridged History of Safari Showstoppers — The ‘receipts’ to prove that Safari on iOS is “an inconvenience for developers” and “the fundamental reason interoperability has been stymied in mobile ecosystems”. Uh-oh, we're getting flashbacks to the IE6 days.. Roderick E.J.H. Gadellaa |
|
📙 Tutorials, Articles & Opinion |

|
|
Why GOV.UK’s 'Exit This Page' Component Doesn’t Use the 'Escape' Key — The considerations behind a relatively straightforward component: a big red button that sticks to the top of the screen. If you click it, you’re quickly taken away from the page you’re viewing to something inconspicuous. Kim 'beeps' Grey |
|
WordPress Drama Explained (and How it May Affect Your Site) — Yep, this is still a thing. In fact, #wpdrama is trending on X as we write. Beyond some mud slinging (and disappearing blog posts), the biggest news is likely the forced removal of the Advanced Custom Fields plugin from the WordPress directory. Syed Balkhi |

|
|
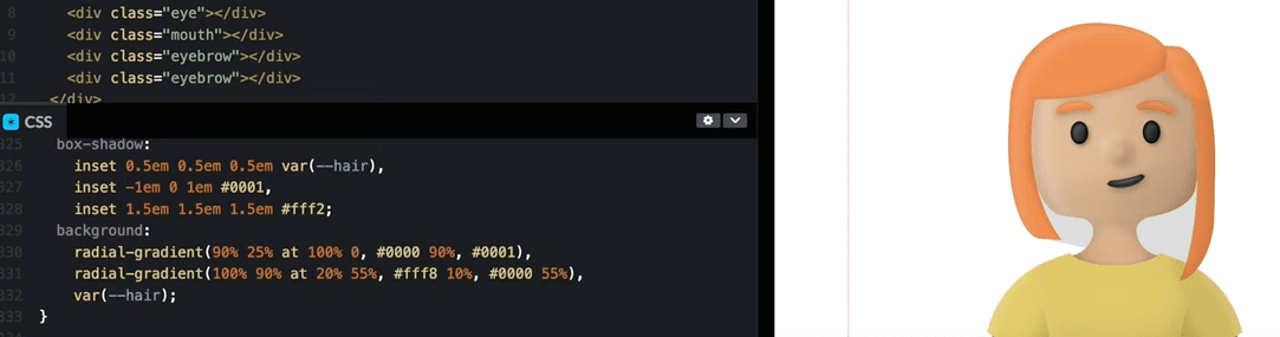
▶ Drawing a Clay Character with CSS — A roughly 15 minute video tutorial that touches upon CSS positioning, masks, clip-path, custom properties, and more. The source code / demo is on Codepen. Alvaro Montoro |
|
Tantek |
|
On the Web, and Optimism — “I feel we’ve perhaps learned some painful lessons, become less naive. And on this more realistic foundation, there’s a chance to build things differently this time”. John Allsopp |
|
Creating Blogs with Astro — How to use the popular Astro content site framework to create a full-featured blog. Matt Scarpino |
|
Build a Static RSS Reader to Fight Your Inner FOMO — A look at creating a basic daily updating RSS feed reader with Astro. Karin Hendrikse |
|
Testing CSS Print Media Styles with Cypress
|
|
Handling Paste Events in JavaScript
|
🔧 Code, Tools & Resources |

|
|
Motion Canvas: Create Dynamic Canvas-Rendered Animations — There’s two parts. A library where you use generator functions to procedurally define animations, and an editor that provides a real-time preview of said animations which you can see in action here. Motion Canvas |
|
fast-grid: The 'World's Most Performant' DOM-Based Web Table — A bold claim for sure, but you can see for yourself using the online demo, which lets you filter, sort, and scroll simultaneously for a true test. Gabriel Petersson |
|
AuthKit: The World’s Best Login Box — Powered by WorkOS & Radix — AuthKit is a complete solution for authentication, authorization, and user management. It’s free up to 1 million MAUs and comes standard with RBAC, bot protection, MFA, and more. AuthKit sponsor |

balloons-js: An Animated Balloons Effect for Your Site — Try it here. Definitely needs a plugin that lets you “pop” the balloons with mouse clicks! Artur Bień |
|
STDF: Mobile Web Component Library Built with Svelte & Tailwind — Based on the standard Web Components API and includes various components for layout, navigation, data-based, info display, feedback, and some other typical options. DUFU |
|
Color Thief: Grab Color Palettes from Images in JavaScript — Given an image, this uses Lokesh Dhakar |
|
SVG Collector: Chrome Extension to Download SVGs from the Current Page
|
|
Linkpreview: Quickly Preview Social & Open Graph Meta Tags for Any URL
|
