|
|

|
|
The Gap Strikes Back: Now Stylable — Thanks to gap decorations we’ll soon be able to display styled separators between layout items. It looks to be an easy, flexible, and exciting CSS feature that will open up lots of styling possibilities — shown off here via demos and code. Patrick Brosset |
|
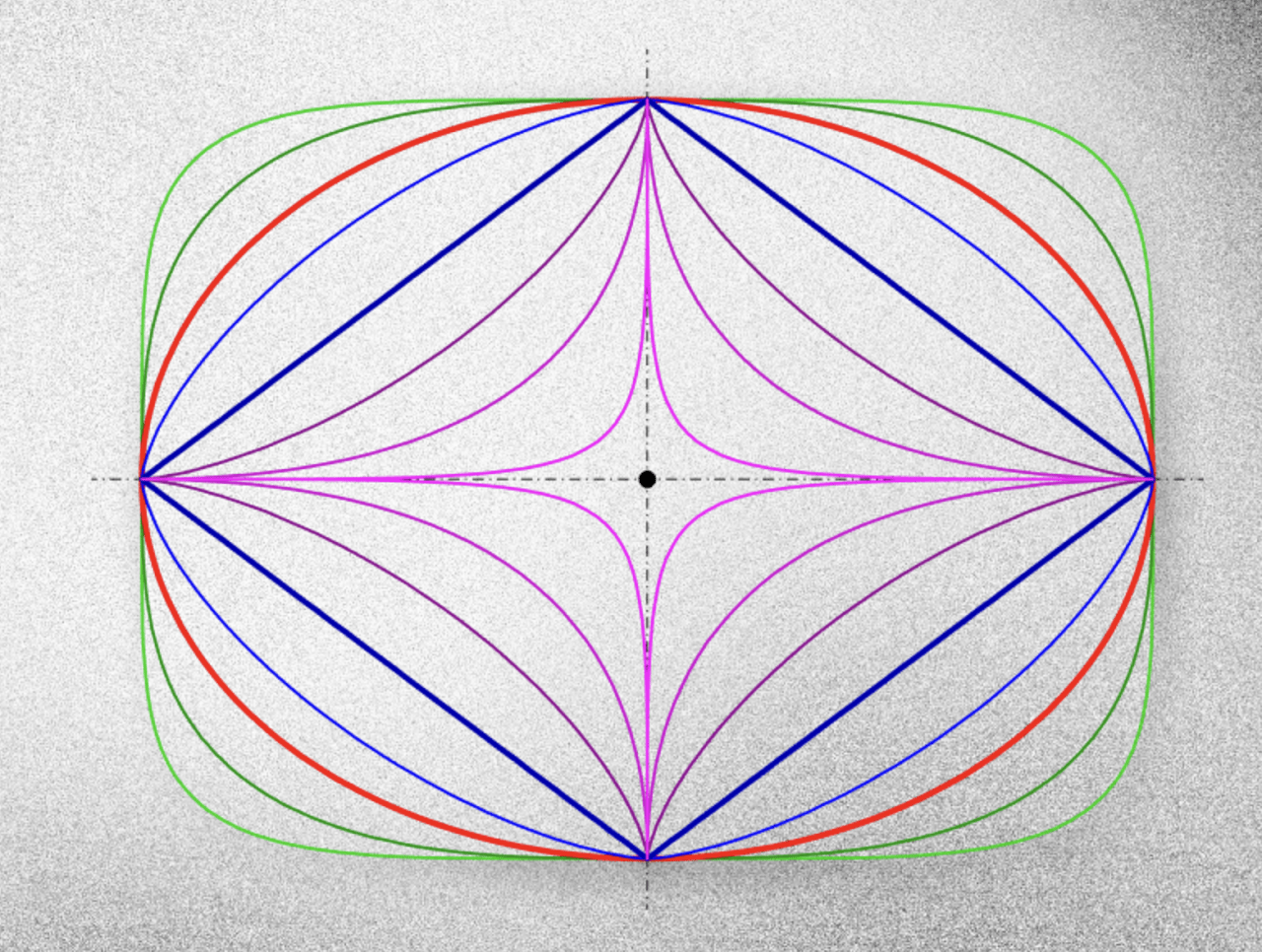
🎨 CSS Color Functions — Here’s a comprehensive overview of the various color functions and properties now available to us in CSS, including color spaces like sRGB and OKLab, and functions such as Sunkanmi Fafowora |

Master Chrome's DevTools — Join Jon Kuperman for this detailed video course and come away with the knowledge required to fix complicated UI and performance bugs. Covers performance, profiling, memory management and much more. Ready to inspect, debug and audit like a pro? Frontend Masters sponsor |
|
Introducing Pay Per Crawl: Enabling Content Owners to Charge AI Crawlers for Access — Cloudflare has a new, in beta, experimental service which allows AI crawlers to go over a site in exchange for compensation. You can allow, charge, or block. Curious to see where this goes. Allen & Newton (Cloudflare) |
|
|
📙 Articles, Opinions & Tutorials |
|
PNG is Back — The PNG spec was recently updated, adding support for HDR, animations, EXIF data, and more. The last time the spec was updated? Over 20 years ago. Chris Blume |

Understanding CSS Amit Sheen |
|
▶ Why Matt Mullenweg Went to 'War' Over WordPress — Patel of The Verge speaks with Mullenweg of Automattic on the long, drawn-out saga of WordPress and WPEngine, the future of the web more broadly, and some optimism that AI isn’t going to ‘wreck the web’. Nilay Patel podcast |
|
CSS Blob Recipes — There’s plenty of blob generators online, but we can also use things like Juan Diego Rodríguez |
|
Custom Select (That Comes Up From the Bottom on Mobile) — Is creating a custom select element that comes up from the bottom better for thumb-reach? Chris tries to find out. Chris Coyier |
|
Product for Engineers Newsletter — Build better products, not just better code. Learn how to build features users love. Subscribe for free. PostHog sponsor |
|
You're Overthinking Web Components — Explores the benefits of using Web Components for progressively enhancing server-rendered HTML, without the need to worry about additional dependencies, the shadow DOM, or going full SPA. Allen Sanford |

|
|
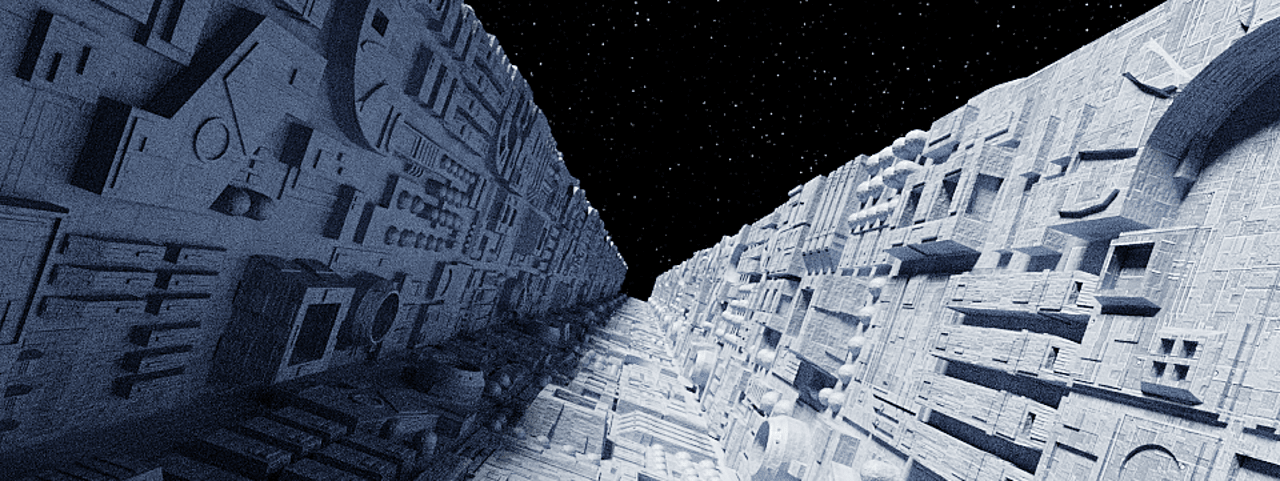
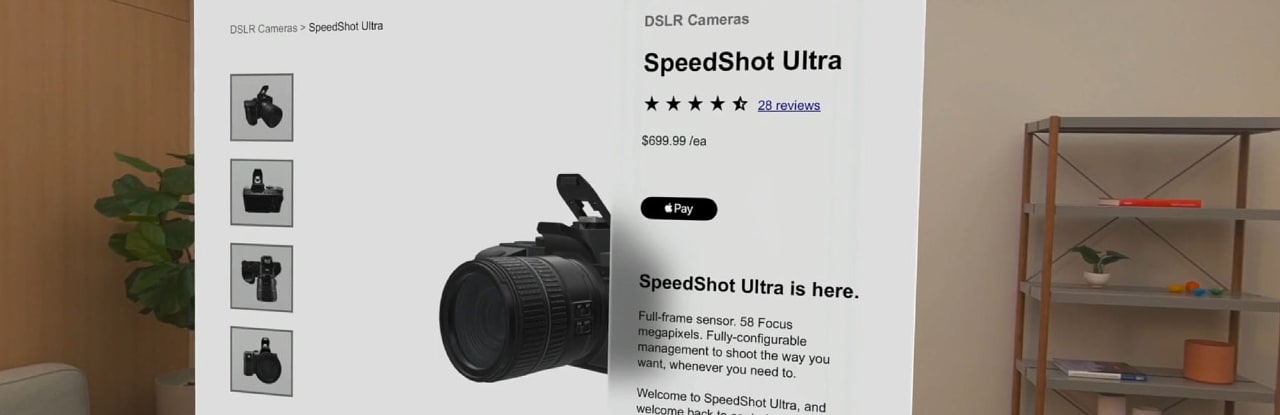
A Step Into the Spatial Web: The HTML Model Element in Apple Vision Pro — Admittedly rather niche, but the ability to view 3D models in Apple’s headset directly on the web is pretty neat. Brandel Zachernuk |
|
SVG Optimization and Accessibility Basics
|
|
Adding Audio Effects to Dynamic Websites
|
|
|
🧰 Tools, Code & Resources |
|
HTML Form Inspector — A new, free tool to help audit your forms — just paste in your HTML and it shares an overview of its structure and fields, highlighting any mistakes along with how to fix them. Polypane |
|
SVG to CSS Shape Converter: A Simple Tool That Converts SVG Paths to CSS — To get it to work, you have to make sure you paste in the value of the Temani Afif |

FliiipBook: A Simple GIF Animation App for the Web — If you've ever messed around with flipbook animation then this will be instantly familiar. Create directly in the browser, and you can download the end result. I had a go at creating a rocket — I can’t draw, but you get the idea. 😄 JONATHAN ANDREW MYERS |
|
Params Editor: A Chrome Extension to Edit URL Parameters in the Browser — Has a comprehensive set of features including expanding long URLs with syntax highlighting, ability to add and customize all sorts of param values, a JSON editor, and more. Utsav Barnwal |
|
PicoSSG: A No-Config "Anti-Framework" Static Site Generator — Supports Markdown for content and Nunjucks for templating, and boasts a 1:1 file mapping approach that you might find cleaner than other solutions. wolfram kriesing |
|
CSV to HTML Table: Display CSV Files as Searchable, Filterable, HTML Tables — Not a new project but we haven’t featured it until now. It works by reading a CSV file in a “data” folder and has a simple API to customize the result. Derek Eder |
