|
|

|
|
CSS Conditionals with the New Una Kravets |
❇️ Talking of |
|
'We Studied 100 Dev Tool Landing Pages, Here’s What Really Works in 2025' — You're bound to find a takeaway or two from here that will prove useful – a good roundup of modern day landing pages, even. Anton Lovchikov |

Login Is Just the Start. Protect Your Flow from Real Threats — Block bots, brute force attacks, and free trial abuse before they hit your app. AuthKit gives you a fully hosted, customizable login UI with SSO, MFA, and more. Add Radar for real-time threat prevention. Trusted by fast-moving teams like Cursor. WorkOS sponsor |
|
CSS Intelligence: Speculating on the Future of a Smarter Language — Thanks to a growing number of ‘logical powers’, Gabriel explores how CSS is evolving to be something of a smarter language. His post looks at where things are heading, asks if things are becoming too complex, and prods at how developers are reacting to this shift. Gabriel Shoyombo |
|
|
📙 Articles, Opinions & Tutorials |

|
|
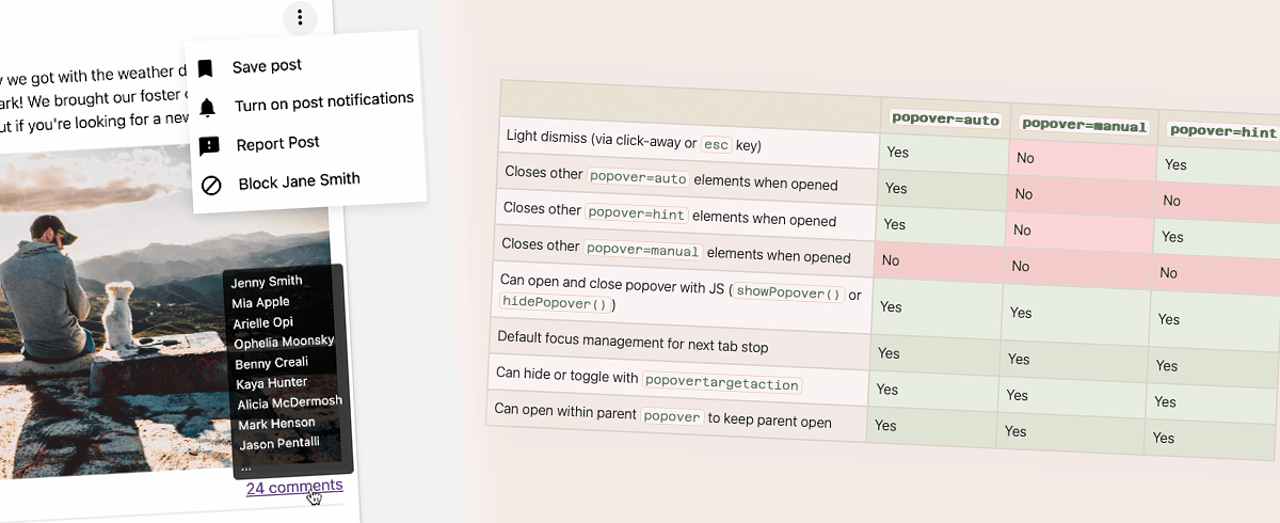
What is Una Kravets |
|
Better CSS Shapes Using Temani Afif |
|
Server-Side Support for MCP in Next.js — Multitenancy in Next.js is now one API call away. Scorecard slashed 1,000 LOC to 70 using Clerk’s new support. Clerk sponsor |
|
How to Create Kinetic Image Animations with React Three Fiber — A fantastic visual effect for the Web (which can try live here) that’s explained in technical detail. It’s amazing with React Three Fiber pull off and might inspire you to have a play for yourself. Dominik Fojcik |
⚛️ The link above comes via the React Status newsletter. If you've any interest in the React ecosystem, then it's well worth a look. |
|
Custom 3D Models in Mapbox: A Step-by-Step Guide — Niche, but potentially very useful for specific custom mapping situations.
|
|
Automating Frontend Accessibility with Storybook 9
|
|
'Tailwind is the Worst Form of CSS, Except for all the Others'
|
|
Design Guidelines for Better Notifications UX
|
|
🧰 Tools, Code & Resources |

|
|
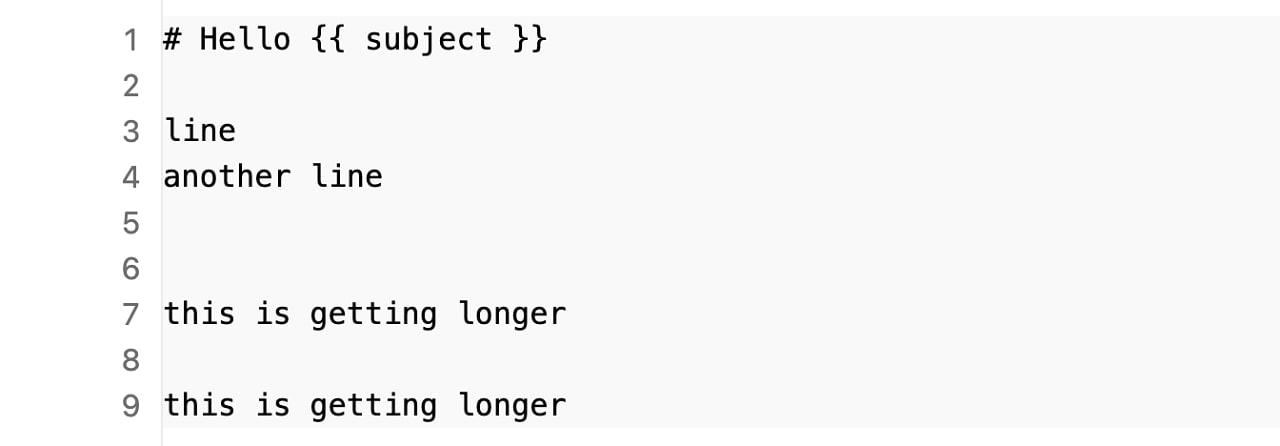
line-numbers: A Web Component to Add Line Numbers Next to Various HTML Elements — Useful for custom apps that show source code or other snippets that require line numbering. See examples here, which demonstrate the flexibility customization options for the line numbering. Zach Leatherman |
|
SurveyJS: JavaScript Libraries that Help You Build & Render Surveys & Forms on the Client — SurveyJS provides JSON schemas of your forms to capture responses easily and send them to your own backend API (Node.js, .NET, PHP, etc.). SurveyJS sponsor |
|
Monorail: Turn CSS Keyframe Animations into an Interactive Graph — A potentially useful visualization for something you might not inherently get a feel for otherwise. Play with the demo on the main page to get the idea. Stanko |
|
snapDOM 1.8: Captures DOM Nodes as Images — A rapidly maturing, fast and accurate DOM-to-image capture mechanism to capture any HTML element as a scalable SVG image, preserving styles, fonts, background images, etc. The homepage is packed with examples. ZumerLab |

Vecto3d: A Tools to Convert SVGs to 3D Models — There are some example SVG logos you can try it out with (such as the Octocat here). Includes a number of customization options to play with the look (texture, bevel, etc), and you can export in different formats. Repo here. Lakshay Bhushan |
|
CSS to Tailwind Converter: Convert CSS Gradients to Tailwind Classes — Paste your CSS code and the tool will generate the Tailwind-compatible version. Supports linear, radial, and conic gradients and there’s a gradient library of ready-to-use snippets. Jack Higar |
|
|
URL to Any: An All-in-One Conversion Tool — This tool lets you convert or extract the content of a page by entering the URL. Will convert to Markdown, HTML, PDF, image, JSON, XML, or plain text. URL to Any |
|
Spark: Advanced 3D Gaussian Splatting Renderer for Three.js — Visual examples.
|
