|
|

|
|
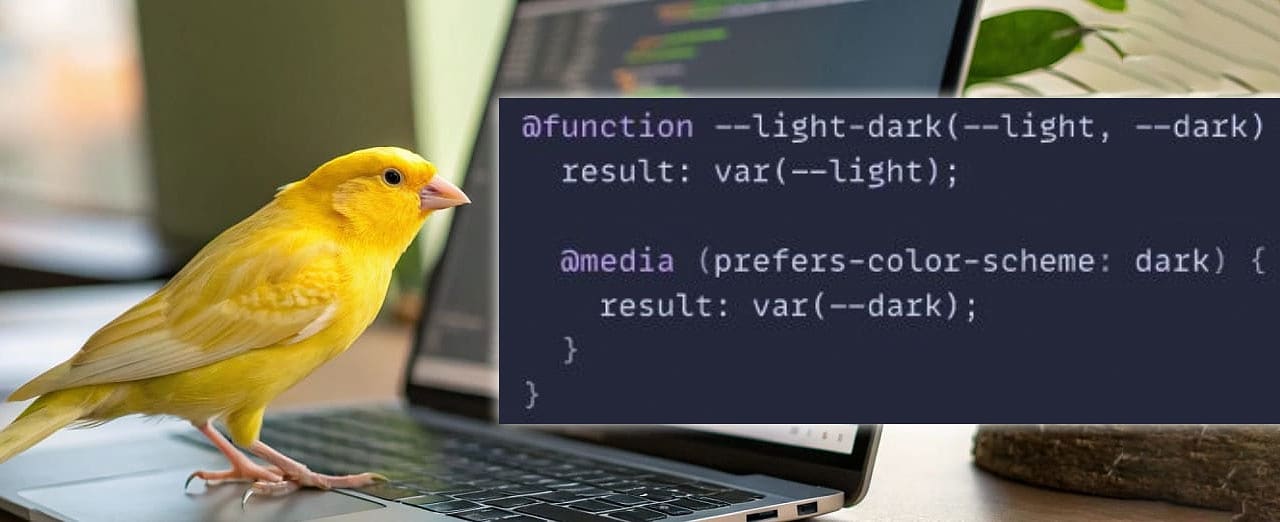
Functions in CSS? — We can’t use custom CSS functions in production just yet, but this early look at how they’re currently being prototyped in Chrome Canary offers a glimpse at the future capabilities (arguments, type-checking, etc). Juan Diego Rodríguez |

Write CSS Like a Pro — Kevin Powell shares how to create a responsive website from scratch using modern CSS features (such as nesting, utility classes, custom properties, and more). This detailed video course also dives into adding additional polish via animations, view transitions, and more. Frontend Masters sponsor |
|
Views on 'Views' — Discussions are underway to potentially change the definition of a ‘web page’ to best accommodate the various contexts in which we can now interact with web content (such as in native apps or VR). One such suggestion is to use ‘view’. Hidde de Vries |
|
▶ Everything You Need to Know About Invoker Commands — Keith Cirkel |
|
|
📙 Articles, Opinions & Tutorials |

|
|
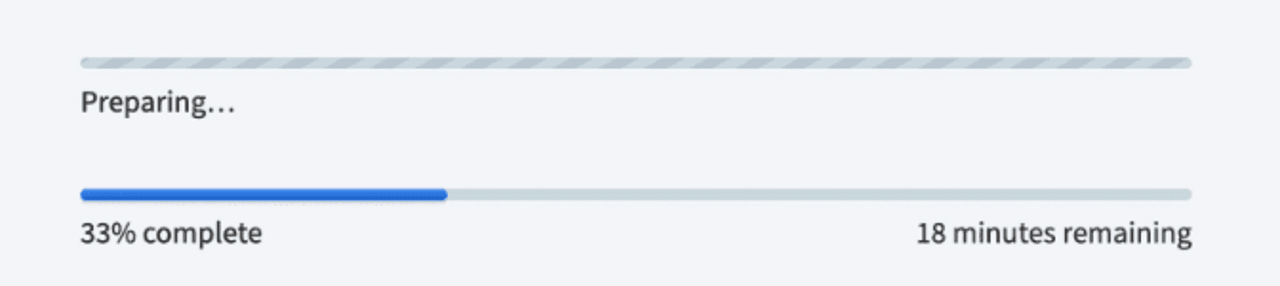
Truth, Lies and Progress Bars — Yeah, sometimes loading/progress indicators lie because demonstrating some amount of forward momentum gives users oft-needed confidence that things are continuing as intended. There’s a few things we can do to enhance that experience — as Tyler touches on here. Tyler Sticka |
|
Trusting AI with My Images Wasn't Easy — We shared last week how Dries was experimenting with various LLMs for writing alt-text for thousands of images. Here he reflects on the effort, concluding that “sometimes, the best way to improve is to step aside and let a tool do the job better” Dries Buytaert |
|
Instrument, Monitor, Fix: A Hands-On Debugging Class — Join us for a hands-on session where you’ll build it, watch it break, debug it, and go from “no idea what’s wrong” to fixing issues. Sentry sponsor |

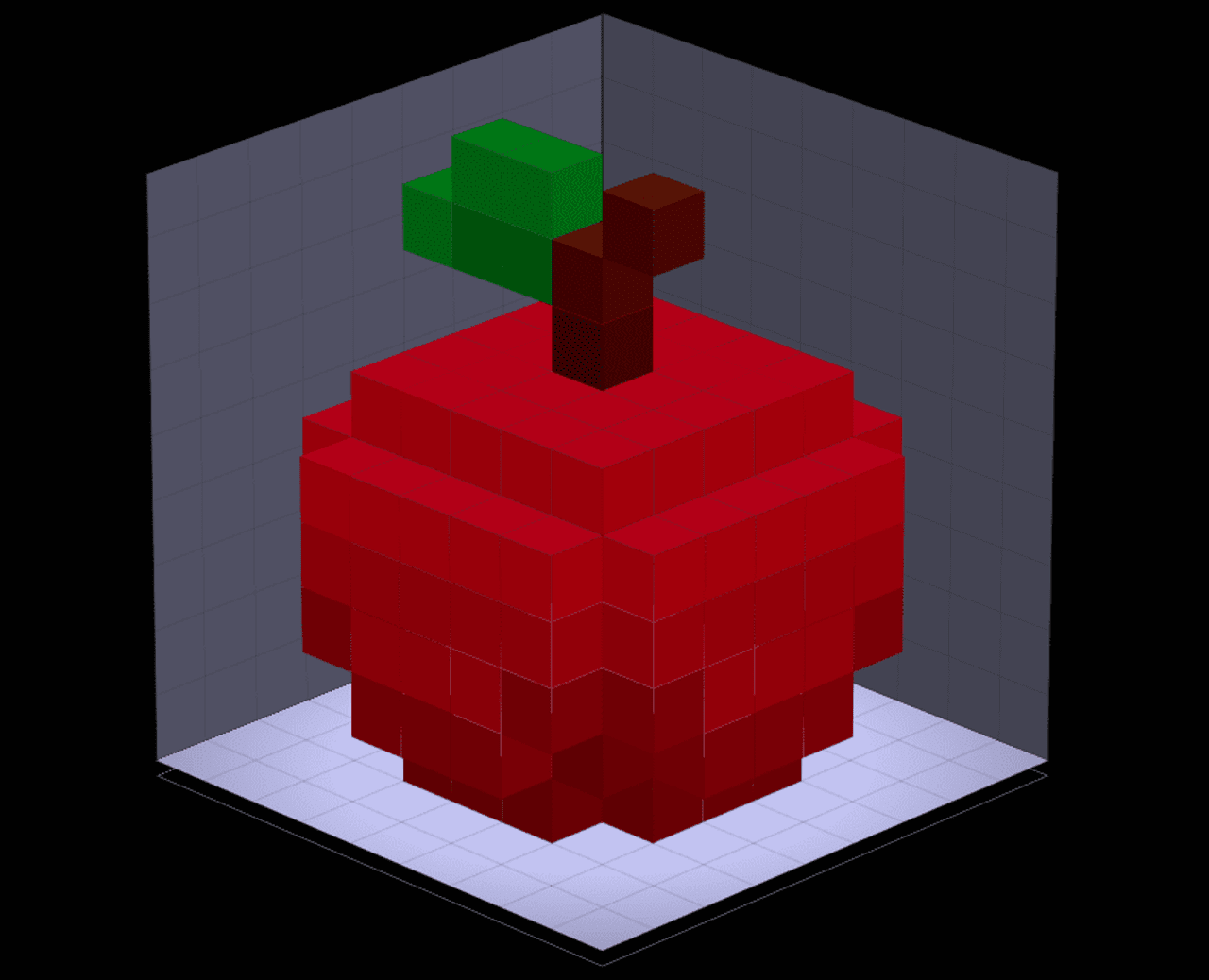
CSS Meets Voxel Art: Building a Rendering Engine with Stacked Grids — Another great tutorial from Codrops, this time showing how transforms, perspective, and stacked grids can create a fully addressable 3D space, pushing the boundaries of just what’s possible with pure CSS. You can create your own voxel creations here. Agustin Capeletto |
|
⭐️ Building a CSS-Only Star Rating Component — A tutorial you’ve no doubt seen countless times, but typically relying on a little bit of JavaScript. Temani shares a strictly CSS-only approach. Temani Afif |
|
Fixing Karl Dubost |
|
A Chrome on Android Edge-to-Edge Migration Guide — Bramus shares an update regarding edge-to-edge display support in Android, and how to migrate your site to support this feature – especially if you’re using Bramus Van Damme (Google) |
|
Building Websites with 'LLMs' — That’s (L)ots of (L)ittle ht(M)l page(S) by the way. 😜 Jim shares an approach for building pages with less reliance on JavaScript-injected content. Jim Nielsen |
|
The Case for Minimal WordPress Setups: A Contrarian View on Theme Frameworks — Kevin thinks modern frameworks “cause far more problems than they solve” — as such, he asks why they’re so popular, and whether they really benefit developers in the long run? Kevin Leary |
|
Using AI in the Browser for Typo Rewriting — A poke around some of Chrome’s newest AI features.
|
|
Using & Styling the |
|
🧰 Tools, Code & Resources |
|
Astro 5.4: A Picture-Perfect Release — The popular content site framework introduces several key improvements, including remote image optimization in Markdown, experimental responsive image support in Markdown, new configuration helpers and more. Matt Kane |
|
Kibo UI: A Registry of Accessible Components Designed to Use with Hayden Bleasel |
|
AI That Actually Understands Your Entire Codebase — Get instant, accurate suggestions based on your docs, dependencies and architecture. No more generic AI responses. Augment Code sponsor |
|
Stylelint: A 'Mighty' Modern Style Linter — An established linter with over 100 built-in rules to help “catch errors, apply limits and enforce stylistic conventions”. GitHub repo. stylelint |
|
Freesound: A Collaborative Collection of 670,000+ Free Sounds — Downloadable in WAV format, possibly useful for adding UI sounds to an app, or for adding to videos. Take note of the license for any sound, as not all are CC. Universitat Pompeu Fabra |
|
WebJSX: A Library for Building Webapps with JSX and Web Components
|
|
json-validator: A Tool to Validate, Beautify, and Compress JSON
|
|
|
👀 An eye-popping Web experience.. |

|
|
Pierre: A Striking New Web Site with a Git Platform Attached — Pierre bills itself as a ‘new Git platform’ but everyone on social media this week was more wowed by its far out Web design rather than what it’s selling. It evokes early 00s Web experiences with a blend of modern Web technology and retro glitchy aesthetic. One to be seen. Pierre Computer Company |
