|
|

|
|
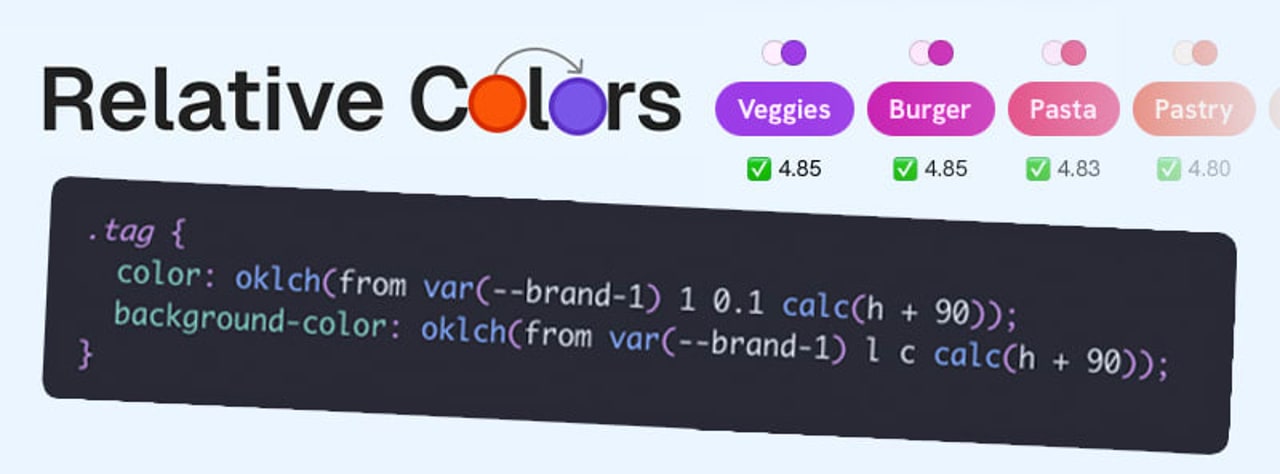
CSS Relative Colors — Another excellent guide from Ahmad exploring the syntax behind CSS relative color. This comprehensive, interactive explainer shares how we can now dynamically generate and modify colors based on existing ones directly in CSS (without the need of a pre-processor). Looks at practical use cases, fallbacks, contrast ratio, and more. Ahmad Shadeed |
|
Cool Native HTML Elements You Should Already Be Using — Even experienced developers can be dazzled by all the new things added to HTML over the years. Harrison helps you catch up with any blind spots here with a look at numerous lesser-used options. Harrison Broadbent |

How to Do Thoughtful Code Reviews? — Good code reviews start with empathy and clear communication. Keep PRs small, focus on collaboration over criticism, and be specific in your feedback. Automate the repetitive checks to let humans focus on what matters. Read more. CodeRabbit sponsor |
|
Delaying the Shipping of CSS Adam Argyle |
|
Prompt Engineering for Web Development — Kevin has been tinkering with code generation for a couple of years now, and here he shares some of the approaches and techniques that he’s found to be particularly beneficial while generating PHP, SASS, JS, and HTML code. Kevin Leary |
ℹ️ Related: Conversly, Steve Fenton — writing at The New Stack – warns of some potential issues with AI-generated code following a sizeable study of the outputs. |
|
📙 Articles, Opinions & Tutorials |

|
|
Dive Into WebGPU — If you’re curious about creating modern 3D graphics in the browser then this is a good place to start. It offers a well-structured multi-part guide to setting up and creating a landing page complete with various animated 3D WebGPU scenes. Caveat being that WebGPU support is something of a mixed bag at the moment. Martin Laxenaire |
|
How to Make Web Videos Way Smaller in 2025 with AV1 — Here’s how the AV1 codec can be used to make videos on your site both smaller and better quality. Includes CLI instructions and some cross-browser tricks. Andrey Sitnik |
|
Validate Your SaaS Idea While Building an Audience — Learn how to communicate directly with potential customers by integrating your waitlist with a Loops newsletter. Clerk sponsor |

Super 'Crispy' SVG Icons — This is a solid and meticulous look at the various design considerations and techniques that go into creating clear, purposeful SVG icongraphy — think size, style, paths, optimizations, etc. Alex Duncan |
|
View Transitions Applied: Smoothly Animating a Bramus Van Damme |
|
Grouping Selection List Items Together with CSS Grid — CSS Grid can be used to visually group selected items in a list. Preethi presents two methods to do just that here — resulting in a nice UI win. Preethi Sam |
|
▶ New in Chrome Q1 2025: CSS Mariko Kosaka |
|
Usability Testing with Disabled Users is a Good Investment — …and will highlight accessibility barriers missed in typical accessibility audits. Nicolas Steenhout |
|
How to Fix Largest Contentful Paint Issues with Subpart Analysis
|
|
▶ AI and Accessibility: The Good, the Bad, and the Bollocks
|
|
How WebAssembly Crushes Technical Debt
|
|
The Impact of Data URLs on Your Site
|
|
🧰 Tools, Code & Resources |
|
code-inspector: Click a Page Element to View Its Source Code — Once installed, use ALT+SHIFT to position your cursor at that location in the code in your IDE. Supports a number of tools and frameworks (React, Vue, Webpack, etc) along with 10+ IDEs. zhoulixiang |
|
Filter: A Powerful, Web-Based Image Editor for Quick Image Edits and Filters — A tool from Addy Osmani that you can install and configure locally. It’s optimized for mobile use and the processing is all done locally. Addy Osmani |
|
The AI Coding Assistant for Frontend Teams — Augment understands your components, styles, and dependencies in milliseconds. Trusted by Webflow. Augment Code sponsor |
|
MotifyX: A Curated Collection of Modern, Customizable CSS Backgrounds — You can choose from six categories of background types (geometric, futuristic, gradients, etc., some of which are animated) and each can be previewed on the page and edited as needed. Jatin Yadav |
|
I18n Code: Translate JSON Files and Blog Posts Into Multiple Languages — Enter your content in valid JSON or Markdown format to generate a translated version (maintaining keys in English). Supports 25+ languages. Useful for static sites that require translation. I18n Code |

|
|
Super Color Palette: A Color Palette Generator for Shifting Hue, Saturation, Lightness, and More — Lots to fiddle around with here but the main feature is the set of sliders that let you easily ‘adjust’ the palette using HSL. Also includes tools for generating palettes, accessibility, etc. Super Color Palette |
|
Chrome Extension Boilerplate: Create Chrome/Firefox Extensions using React and Typescript — Boasts faster build speeds and an improved development experience through use of Vite and Turborepo. JongHak Seo |
|