|
|

|
Image via Frontend Masters Boost
|
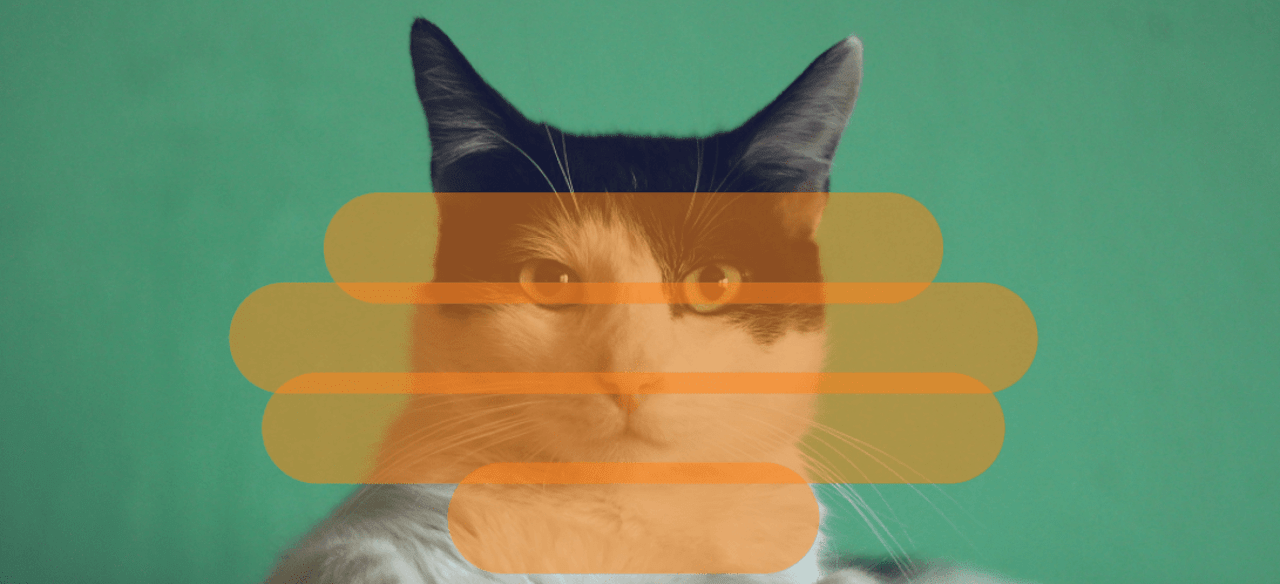
A Deep Dive into the Inline Background Overlap Problem — If you want to get a semi-transparent background behind some inline text with nice padding you’ll likely face an overlap problem. Ana goes deep into exploring the solution along with some of the more complex variations of the issue that we could face. Ana Tudor |
|
Introducing Keith Cirkel |

New: Secure In-Person Payments for Mobile Apps — Square's new Mobile Payments SDK is PCI-compliant, free to integrate, and has no API usage costs. With support for a diverse range of hardware, our in-person payment solution is reliable whether on the move, at a kiosk, or over the counter. Try it now. Square sponsor |
|
🕵️♂️ Buying Browser Extensions for Fun and Profit — An interesting look into the shadowy world of how browser extensions, with hundreds of thousands of users, can be easily bought — potentially by malicious proprietors. John Tucker |
|
|
📙 Articles, Opinions & Tutorials |

|
|
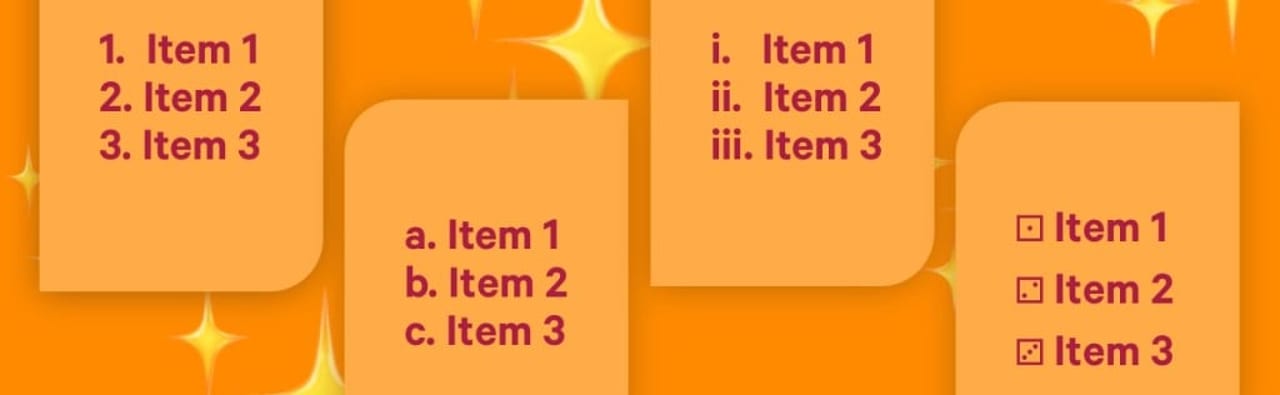
Styling Counters in CSS — A guide to styling counters, going from the most basic ways to style lists directly in HTML to advanced customization techniques that are even capable of making things that aren’t lists look like lists. Juan Diego Rodríguez |

Self Gap — Some thinking on how best to control a custom gap between some flex or grid elements. As ever, Ahmad has code examples and solid demos to help explain the approaches considered. Ahmad Shadeed |
|
Build Forms from JSON Schema with SurveyJS — Fully customizable, white-label form builder UI by SurveyJS—seamlessly integrates with React, Angular, and Vue 3, with no backend limitations. SurveyJS sponsor |
|
Breadcrumbs are 'Dead' in Web Design — Once a clear staple in web design, the author argues that they’ve now become somewhat obsolete in “today’s non-linear, context-driven web, where dynamic and personalized navigation systems take precedence”. Noah Davis |
|
Design Systems Need a Color Space — “Software developers and designers have been able to ignore colour spaces for a long time, but it’s about to become required knowledge.” Marc Edwards |
|
Chilled Out Text Underlines — Shares a nice treatment for styling underlines. Worth keeping in mind accessibility considerations though. Chris Coyier |
|
Styling an HTML Dialog Modal to Take the Full Height of the Viewport — Simon encountered an issue with an unwanted gap appearing when using the Simon Willison |
|
Web Components vs. Framework Components: What’s the Difference? — A comprehensive comparison between Web Components and framework components, discussing their definitions, strengths, weaknesses, and various performance considerations. Gabriel Shoyombo |
|
Use Cases for the Document Picture-in-Picture API — A way to open a floating, always-on-top window (‘picture-in-picture’) that can display arbitrary HTML content. Chrome only, though. Jad Joubran |
|
But How to Get to That European Cloud? — A thoughtful take on a pressing need for an increase in geographically diverse web infrastructure. Touches on broader political considerations that, naturally, not everyone may see the same way — but, ‘don’t put all your eggs in one basket’ is generally good advice. Bert Hubert |
|
Leveraging Three Types of User Feedback to Create Better User Experiences
|
|
Lazy Load Background Images with the IntersectionObserver API
|
|
Understanding the European Accessibility Act (EAA)
|
|
Making a Browser Based Game with Vanilla JS and CSS
|
|
🧰 Tools, Code & Resources |

|
|
Tailwind Gradient Generator: Create CSS Gradients for Tailwind Projects — Select to preview any of the existing gradients in the gallery and customize the ‘direction’ of the gradient. You can also preview the gradient on text (as seen above) or just as a regular background. oxbow ui |
|
Loadership: An Interactive Tool to Build and Customize Pure CSS Loading Animations — Click any of the dozen or so prebuilt loaders (which are unique!) and you can customize them to your liking (color, speed, size, etc). Loadership |
|
🔒 Protect Against AI Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with advanced device fingerprinting — stop fake signups, free tier abuse, bot attacks and brute force attempts today. WorkOS sponsor |
|
Enhance: Enhance and Upscale Your Images Using AI — Yet another single-purpose image editing tool from Addy Osmani, this one is a simple AI-powered image upscaler/enhancer that you can try out online here. Addy Osmani |
|
svg2pdf.js: SVG to PDF Conversion in the Browser — There’s an online playground to give you a feel for what it can do. yWorks GmbH |
|
shiki-stream: Generate "Streaming" Syntax Highlighted Code — Based on the popular Shiki syntax highlighter, this will reveal the selected code line by line (i.e. in a “stream”), which you can play with here. Anthony Fu |
|
Frontend Practice: A Practice Ground for Improving Frontend Skills — A collection of real sites each with a spec sheet that you can use to recreate the project to improve your skills. Kyle Shook |
|