|
|

|
|
Easier Layout with Jen Simmons |
|
Are 'CSS Carousels' Accessible? — It’s still early days for the recently introduced CSS Carousels, but that hasn’t stopped Sara from diving in for this excellent look at this experimental feature, sharing an objective look at its current accessibility and general usability. Sara Soueidan |

🔒 Protect Against AI Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with advanced device fingerprinting — stop fake signups, free tier abuse, bot attacks and brute force attempts today. WorkOS sponsor |
|
The GSAP Web Animation Toolkit is Now Entirely Free — Last year the hugely popular GSAP (a.k.a. GreenSock) animation library was acquired by Webflow, and it’s turned out to be great news for us, as from version 3.13 the entire GSAP toolkit is now freely available (including formerly paid addons like MorphSVG and SplitText), even for commercial use. ℹ️ Note: It’s not exactly traditional open source though, using a ‘no charge’ license that prevents you from using it to compete with Webflow directly. Cassie Evans and Jack Doyle |
|
|
📙 Articles, Opinions & Tutorials |
|
Reading Flow Will Ship in Chrome 137 — Both the Rachel Andrew |
|
WCAG 3.0’s Proposed Scoring Model: A Shift in Accessibility Evaluation — There’s a rethink underway in terms of conformance with the web content accessibility guidelines — moving away from a binary success/fail model to one that prioritizes “usability over compliance [..] shifting the focus toward the quality of access rather than the mere presence of features”. Mikhail Prosmitskiy |
|
How to Build a React Login Page Template — Learn to build auth with React & Express, compare JWT vs session auth, and get a plug-and-play login page template. Clerk sponsor |
|
Polyfilling CSS with CSS Parser Extensions — Bramus has had an idea “to fix CSS polyfilling once and for all” by allowing developers to extend the browser’s CSS parser with JavaScript. Bramus Van Damme |
|
Frontend's Next Evolution: AI-Powered State Management — Here’s how artificial intelligence is changing the complexity of state management in modern frontend apps. “Rethinking state management isn’t about discarding what we know. It’s about augmenting it.” Alexander T. Williams |
|
Passkeys for Normal People — A solid primer on the mechanics of passkeys and the defensive role they play, encouraging us all to adopt this increasingly popular security method. Troy Hunt |

|
|
Masonry in CSS: Should Grid Evolve or Stand Aside for a New Module? — It feels like we’ve been talking about this for a while now, and with three proposals in the ring you may have lost sight of where things are — here’s a solid reminder/recap. Gabriel Shoyombo |
|
Revisiting Image Maps — Although ultimately image maps weren’t the right fit for the task at hand here, this exploration of the feature and the need to find the right tool for the job make for a good read. Andy Clarke |
|
Good vs Great Animations — A neat collection of practical tips to help you go from good to great animations. Emil Kowalski |
|
▶ How to Detect Memory Leaks in Your Web App
|
|
UX Localization: Adapting User Interfaces for Diverse Cultures
|
|
Quickly Checking HTTP Response Headers
|
|
🧰 Tools, Code & Resources |

|
|
WebTUI: A Modular CSS Library Bringing the Beauty of Terminal UIs to the Browser — You can see it in use on the docs site. Includes ASCII Boxes, a badge, button, checkbox, popover, and other components, along with some plugins. WebTUI |
|
Your React App Is Fast. Until It Isn’t — From bloated bundles to re-render chaos, this guide breaks down 8 common React perf killers—and how to fix them. Tools, tactics, and just enough salt to keep you from writing another 500ms spinner. Sentry sponsor |
|
Mantine 8.0: The Full Featured React Components Library — Mantine is one of the most celebrated React component libraries, and for good reason: it’s full featured, modern, and looks great. v8.0 ups its chart game with a little Recharts magic, adds over twenty new components (including a GitHub-style Heatmap, Tree and SemiCircleProgress), submenus, and much more. Vitaly Rtishchev et al. |
|
VERT: A Fast, Ad-Free File Converter for Media & Documents — All image formats are converted locally, while videos are sent to a server temporarily. You can also convert documents like XML, MD, HTML, RTF, CSV, JSON and others. vert |
|
9ui: A Curated Library of UI Components Built with Base UI and Tailwind — Includes dozens of standard components that are easy to theme and customize, which you can test drive on the theme page. Bora Baloglu |

Bekuto 3D: Web-Based Tool to Convert SVGs to 3D Models — Works well for simple graphics, allowing you to edit the different parts of the file before exporting to a 3D format (STL, GLTTF, or 3MF). GitHub repo. I just tried it with this rocket SVG — works well. Rizumu Ayaka |
|
StringTune: A JavaScript Library Designed to Deliver High-Performance, Modular Web Effects — This enables parallax scrolling, dynamic cursor interactions, progress tracking, split text animations, and autoplaying videos. You can try out lots of examples on the demo page. fiddle digital |
|
|
😅 ...and finally |

|
(Image via: comiCSS – CC BY-NC 4.0 license.)
|
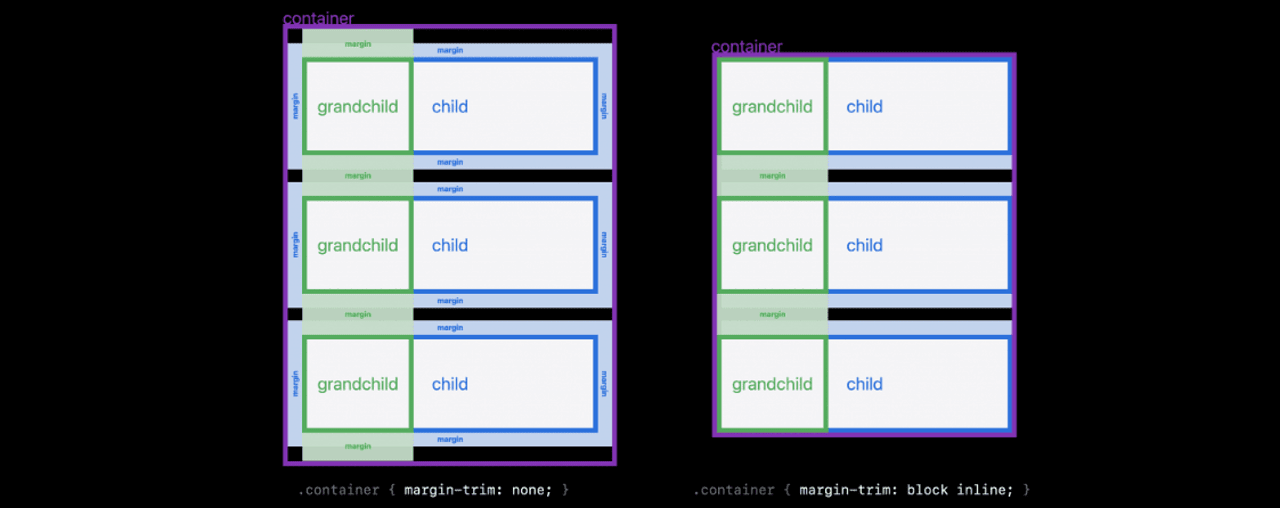
The above comic is from comiCSS by Alvaro Montoro – it's notable for being a webcomic both about CSS and that's coded with CSS and well worth a browse around for some edifying technical funnies, like this one featuring the oft-maligned |
