|
|

|
|
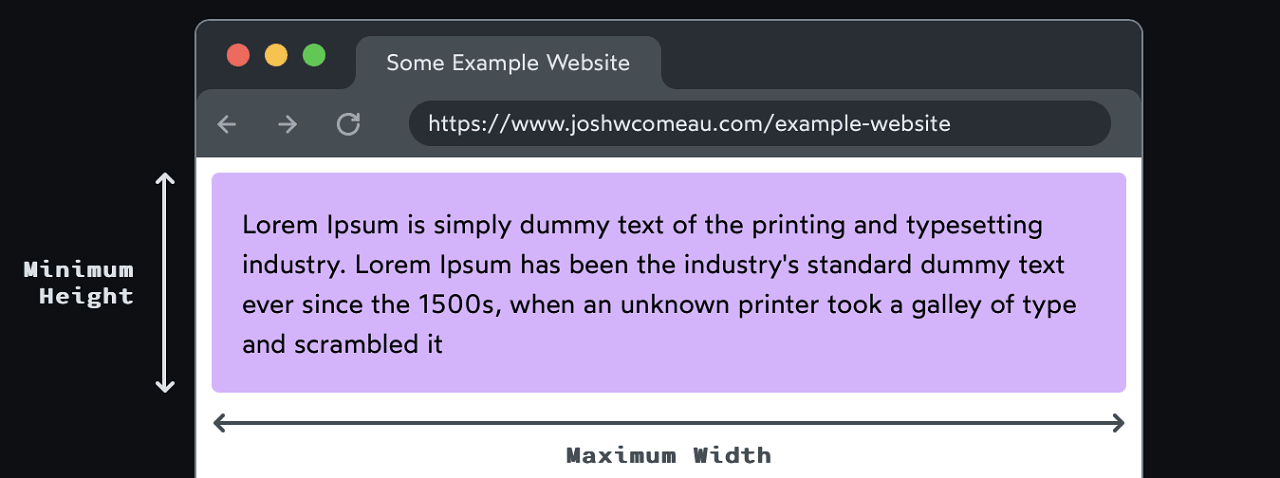
The Height Enigma — A beginner-friendly no nonsense unraveling of the ‘mysterious’ behavior of percentage-based heights in CSS: “Like with so much in CSS, it feels random until you learn about the underlying mechanisms that explain the behaviour, and then it all makes perfect sense”. A great, visualized explainer. Josh W. Comeau |

New Course: Next.js Fundamentals, v4 — Master Next.js with Scott Moss. Learn React Server Components, Server Actions, dynamic routing, authentication, caching, and edge functions. Create a modern React app, deploy it to Vercel, and level up your skills. Frontend Masters sponsor |
|
|
|
📙 Articles, Opinions & Tutorials |

|
|
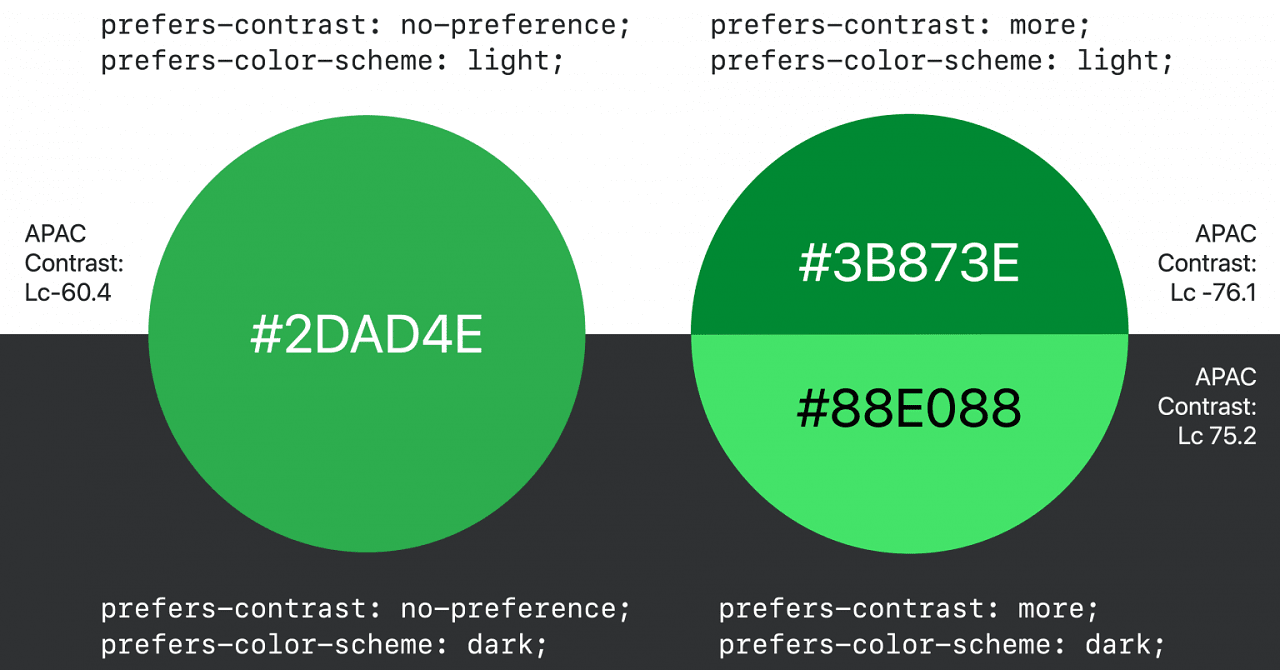
How to Have the Browser Pick a Contrasting Color in CSS — Jen shares how the upcoming Jen Simmons (WebKit) |
|
AI Agents and MCP Servers Without Access Control Are a Security Risk — WorkOS AuthKit enables scoped OAuth access and RBAC — lock down what actions each agent or tool is permitted to perform today. WorkOS sponsor |

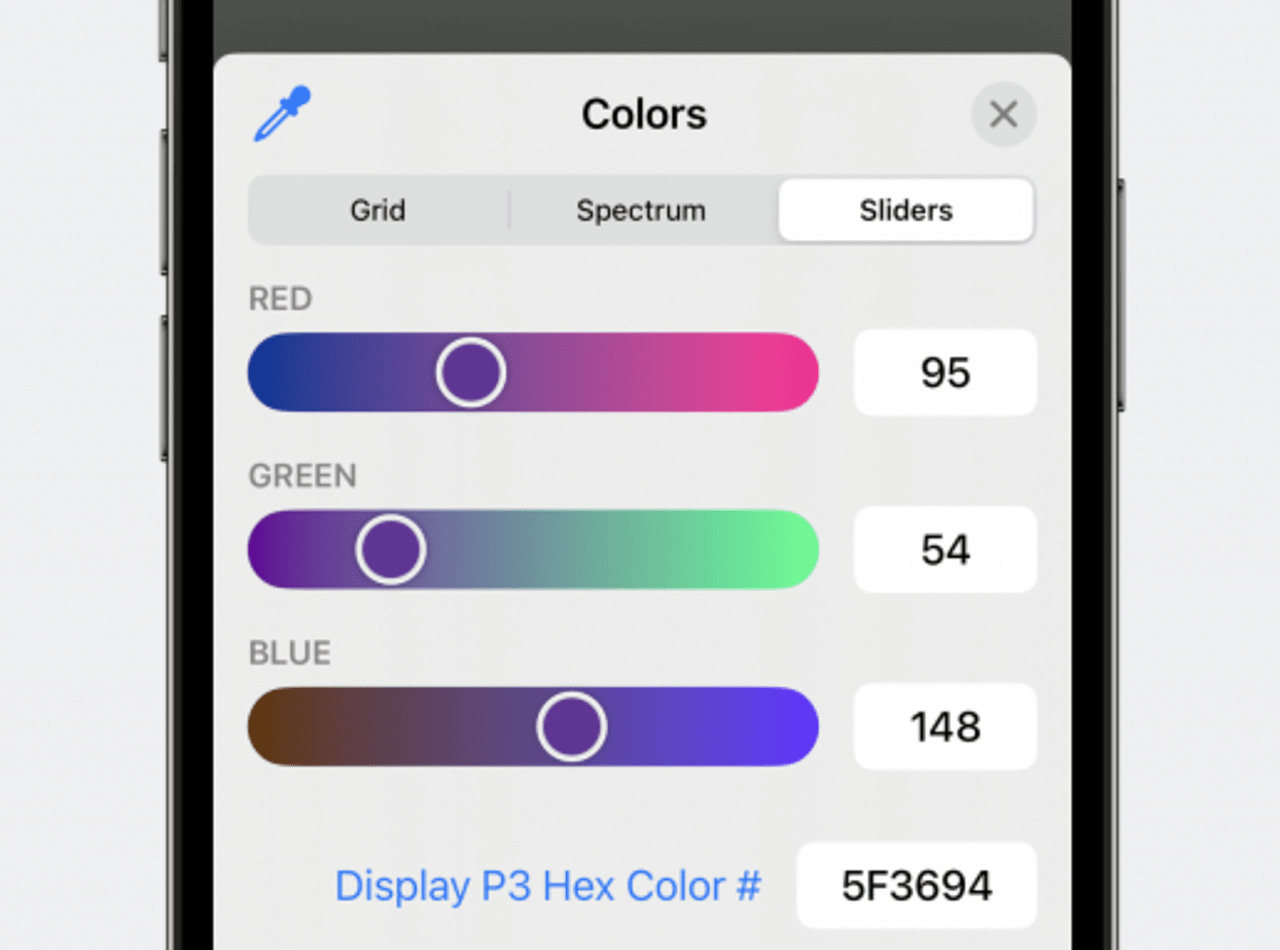
Add Wide Gamut P3 and Alpha Transparency to Your Color Picker in HTML — Did you know that the native HTML Anne van Kesteren and Jen Simmons (WebKit) |
|
Integrating Localization Into Design Systems — A case study that looks at how two designers tackled the challenges of building a localization-ready design system for a global audience, taking into consideration things such as text overflow, RTL layouts, font inconsistencies, and more. Rebecca Hemstad & Mark Malek |
|
Container Query for “Is There Enough Space Outside This Element?” — A good, practical example of what container queries are useful for. Chris Coyier |
|
It Wasn’t the Idea That Failed: It Was the Execution — A look back at the WYSIWYG history of visual web development tools, from Visual Basic and FrontPage in the 90s to modern tools like the aforementioned Figma Sites. It argues that these tools often fail because they produce poor HTML markup, hindering accessibility and developer control. It then positions Nordcraft as an alternative, and yes it’s on the Nordcraft blog. Salma Alam-Naylor |

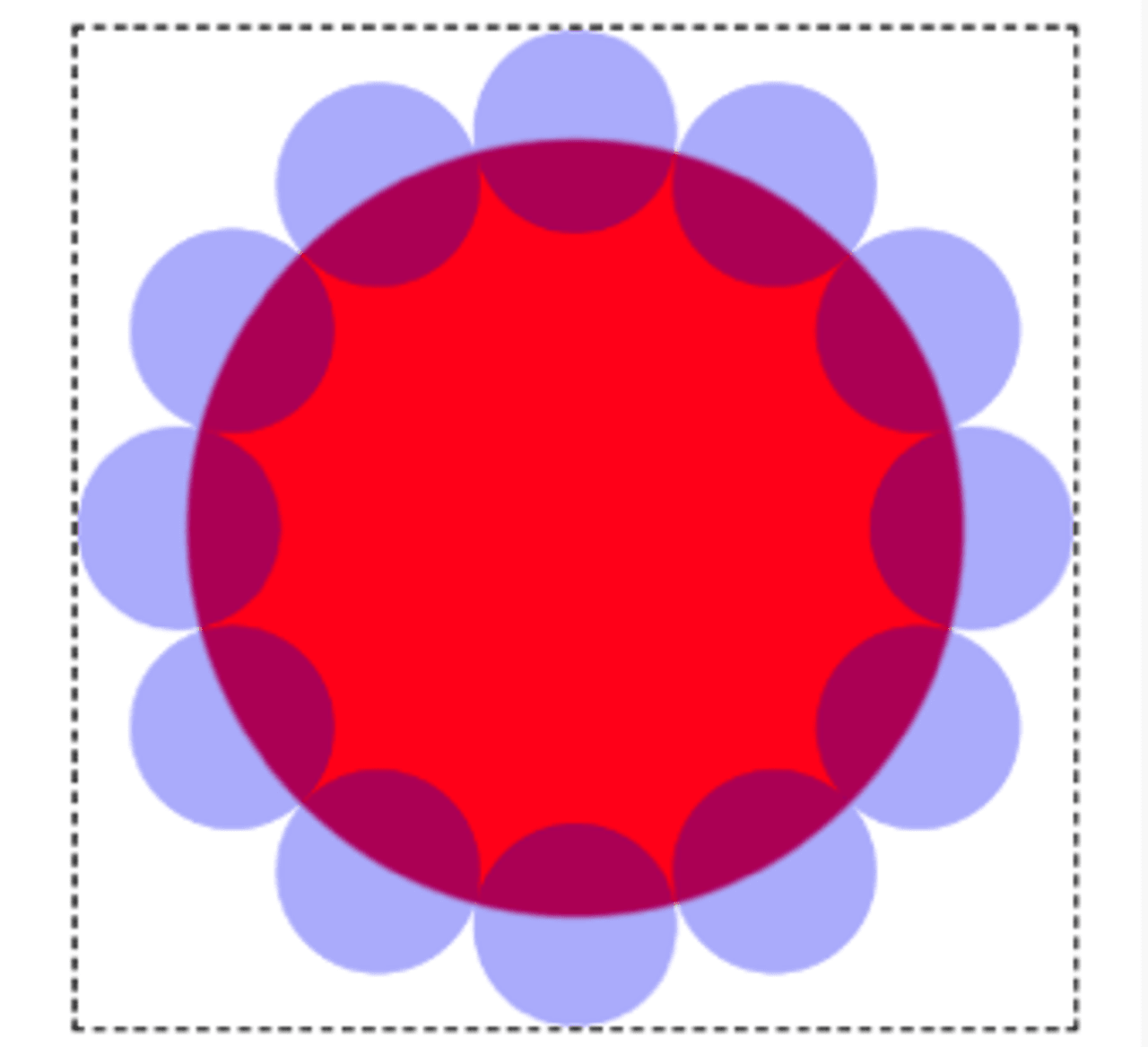
Creating Flower Shapes using Temani Afif |
|
Modern Scroll Shadows Using Scroll-Driven Animations
|
|
Enhancements to the Proposed |
|
Why is Nobody Using the |
|
🧰 Tools, Code & Resources |

|
|
Fonts Ninja: A Platform to Discover and Build Your Font Collection — The font gallery lets you filter by shape, style, weight, price, etc., and the service also includes a Chrome extension so you can easily bookmark your favorites. Fonts Ninja |
|
Introducing Clerk Billing — Set up subscriptions in your B2B or B2C app without writing custom payment code or building your own UI. Clerk sponsor |
|
Basecoat: Ronan Berder |
|
tailwind-animations: Easy Animations for Your Tailwind Project — You can mess around with them on this demo, which allows you to adjust the duration, delay, and “steps”. Miguel Ángel Durán |
|
HelloCSV: A Drop-In, CSV Importing Workflow for JS Apps — If you or your users have CSV files to import, here’s a complete CSV importing workflow for the frontend that you can drop into your app. Basic docs. HelloCSV |
|
Flatlogic Templates: Free Web & Mobile Templates for Startups — These were recently open-sourced by the company, as explained in this Reddit post. Includes 29 templates built with React, Vue, Angular, Bootstrap, and React Native. Some nice stuff here. Flatlogic |
|
MoodHue: Generate a Color Palette Based on Mood with AI — Enter a ‘mood’ in the prompt and this will generate a 5-color palette from your description. There’s also an option to use a slider that shows the same colors as a blurry/mesh gradient. MoodHue |
|
A Bookmarklet for Clearing Cookies for the Current Page
|
|
🙂 ...and finally |

|
|
Why We Are Still Using 88x31 Buttons — You don't really see them anywhere near as much as you used to, but as a little image format they sure are cool and bring about a certain unique restrained creativity. This post, from last year, runs through how the specific size came to be, and how it endured. Brian (Ultrasciencelabs) |
