#372 — January 2, 2019 |
Frontend Focus |
|
Welcome to 2019! This week we're taking a look back at 2018 and linking to the top articles, tutorials, and resources we shared and that you clicked on the most. Thanks for supporting us in 2018 and we look forward to keeping you up to date into 2019! |
📈 Our Most Popular Links of 2018 |
|
Replacing jQuery With Vue.js: No Build Step Needed — Sarah Drasner takes the crown for the most popular Frontend Focus link of 2018 where she showed us how using a library like Vue.js in a similar way to how you might use jQuery is totally viable. Sarah Drasner |
|
New CSS Features That Are Changing Web Design — Widely available, but relatively new, Web technologies like CSS Grid, CSS custom properties, CSS shapes and CSS writing-mode are allowing designers to exercise creativity in all new ways. Zell Liew explained how in May - worth revisiting as browser support only continues to improve for these features. Zell Liew |

Want To Move to MongoDB? We Have All The Info You Need to Get Started — Check out our detailed new guide, with a solid introduction to the most popular NoSQL database. Studio 3T sponsor |
|
What’s New in HTML 5.2? — HTML 5.2 became an official W3C Recommendation (REC) in late 2017 but this January 2018 post took a look at what it introduced and changed. Ire Aderinokun |
|
The Front-End Performance Checklist — An extensive list of things you should check or at least be aware of as a front-end developer trying to make your sites work as fast as possible. David Dias |
|
The Front-End Tooling Survey 2018 Results — Over 5,000 frontend developers took part in this survey and the results on which tools and techniques frontend devs are using remain useful to reflect upon. Ashley Nolan |
|
The New (and Old) CSS Units You've Never Heard About — Exploring the newly defined CSS units that have been recently or are going to be implemented in browsers, including Massimo Artizzu |
|
30 Seconds of CSS: Useful CSS Snippets You Can Understand Quickly — Around 40 different CSS snippets for various situations. It’s a bit like 30 Seconds of Code but solely for CSS. Angelos Chalaris, et al. |
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — Join the most energizing community for developers. Work from anywhere with the world's leading brands. X-Team |
|
Find A Job Through Vettery — Vettery matches top tech talent with growing companies. Create your profile to get started. Vettery |
📘 Top Tutorials of 2018 |

|
|
The Power of Web Components — ‘Web Components’ is a set of standards to enable user-defined HTML elements. This is a very accessible tutorial that looks at the state of play and how to create your own components with HTML and JavaScript. Potch (Mozilla Hacks) |
|
Using Media Queries For Responsive Design in 2018 — Explores the use of media queries in responsive design today, how they work alongside Flexbox and Grid Layout, and what’s coming in the future. Rachel Andrew |
|
Which Front-End Frameworks or Libraries Do You Use for Your Web Apps? — Vote for your favourite tools and technologies in the new Developer Economics survey. You might win a Samsung S9 Plus. SlashData - The analyst of the Developer Economy sponsor |
|
Everything You Need to Know About CSS Variables — How variables work natively in CSS, and how you can use them to make your life a lot easier. Ohans Emmanuel |
|
A 101 Course on Crafting 404 Pages — Here’s why making an effort with a 404 page could better your website’s chances of people coming back despite the inconvenience, and how to track those errors to reduce how often people see it. Shelby Rogers |
|
An Annotated webpack 4 Config for Frontend Development — A very thorough example of a real-world production webpack 4 config that takes modules, CSS, and image optimization into account. Andrew Welch |
🎬 Top Videos of 2018 |

|
|
▶ The 9 Biggest Mistakes when using CSS Grid — A fast-paced 14 minute video (ideal for a lunch break!) that runs through things like overusing CSS Grid, reaching for frameworks too quickly, or worrying about IE11 too much. Jen Simmons |
|
▶ Improving Page Performance with Chrome DevTools — 11 minutes of useful lessons including capturing screenshots as a page loads, using local overrides, and tweaking source on the fly then saving it locally. Umar Hansa |
|
▶ CSS Grid Explained in 7 Minutes (with Diagrams and Code) — A quick and easy high level introduction to the main concepts of CSS Grid given by Morten Rand-Hendriksen at Wordcamp Europe. Statuscode |
|
▶ The Cost of JavaScript — In just 20 minutes Addy Osmani covered approaches to delivering JavaScript in an efficient way to ensure your users experiences are as seamless and smooth as possible. Addy Osmani |
🔧 Top Code and Tools of 2018 |

|
|
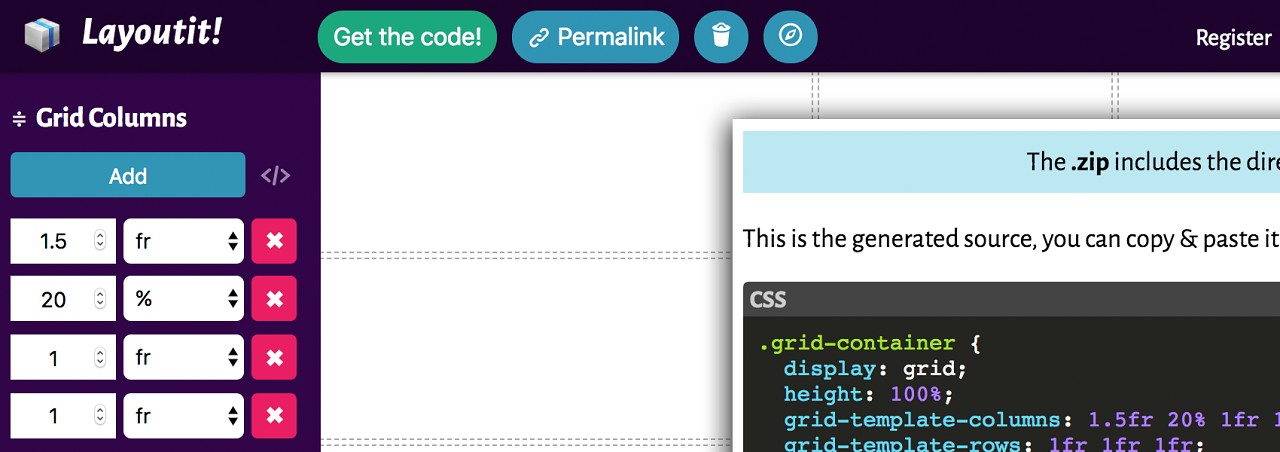
Layoutit: A CSS Grid Layout Interface Builder — A very quick online way to put together a basic CSS grid layout and get the code needed to make it happen. Leniolabs |
|
How Do Top Developers Deliver Video? - Download the 2018 Video Report Bitmovin sponsor |
|
HEAD: Everything To Go In Your HTML's 'head' — From the basics up to a vast number of meta and link tags useful in various situations. Josh Buchea |

|
|
Trix 1.0: A Rich Text Editor for the Web — A WYSIWYG editor developed by the folks at Basecamp and creators of Ruby on Rails. Basecamp |
|
TUI Chart: Attractive Charts for the Web — Cross-browser (including IE 8) with bar, line, area, bubble, pie, heatmap, bullet, and boxplot charts out of the box as well as combined graphs. NHN Entertainment |
|
webhint: A Linting Tool for Web Best Practices — A customizable (and extensible) tool that checks your site for accessibility, performance, security, and other concerns. JS Foundation |