#397 — June 26, 2019 |
Frontend Focus |

|
|
Optimizing Google Fonts Performance — Google Fonts are simple enough to implement, but can have a big impact on page load times. Here’s how to load them in the most optimal way. Danny Cooper |
|
▶ Demystifying Web Speed Tooling — Paul Irish & Elizabeth Sweeny of Google gave a talk at Google I/O that dug deep into the world of user experience, Web performance, and the tools available to improve matters on your own site. Google I/O ’19 |

Continuously Testing React Applications with Jest and Enzyme — React has taken the frontend world by storm. Explore how to write tests for an existing React application and configure continuous integration to automate the testing and ensure that any new code we add doesn’t break the existing functionality. CircleCI sponsor |
|
Writing HTML in HTML — CMSes, static site generators.. are they all just getting in the way of what we really want.. HTML? This story really struck a nerve on social media last week, but I love the idea of pages maintaining their own style over time and not being spat out by a template-based CMS every time. John Ankarström |
|
Unraveling the JPEG — A fascinating and detailed look at what it takes to decode a JPEG, by far the most ubiquitous way of encoding, sending and storing images on the web. Omar Shehata |
|
First Public Working Draft of the CSS Animation Worklet API Published — The Animation Worklet API provides a method to create scripted animations that control a set of animation effects. W3C |
💻 Jobs |
|
Senior Software Engineer (Santa Barbara or Remote) — Join a team where everyone is striving to constantly improve their knowledge of software development tools, practices, and processes. Invoca |
|
JavaScript / React Performance Optimization Engineer - Exodus (Remote) — Exodus are looking for an obsessive engineer to work on improving the performance of the Exodus desktop application. Exodus |
|
Find a Frontend Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Vettery |
📙 Tutorials & Opinion |
|
8 DOM Features You Didn’t Know Existed — A closer look at some pure DOM and Web API features that work in modern browsers with no dependencies. Louis Lazaris |
|
Web Accessibility In Context — Be Birchall explains why it’s so important to prioritize accessibility among teams and why there needs to be more awareness raised among developers. Smashing Magazine |
|
How to Enable Experimental Web Platform Features in Chrome and Firefox — If you want to experiment with the latest bleeding-edge web technologies, here’s how. Michelle Barker |
|
Get a User’s Eye View of Your Front-End Services with Datadog Synthetics — Build browser tests simply by opening up your application and interacting with it; Datadog will record your actions and automatically execute the test. Datadog sponsor |
|
An Approach to Responsive Layouts Based On CSS Custom Properties and EM Units — How to set smart variables that control the responsiveness of your web project. Sebastiano Guerriero |
|
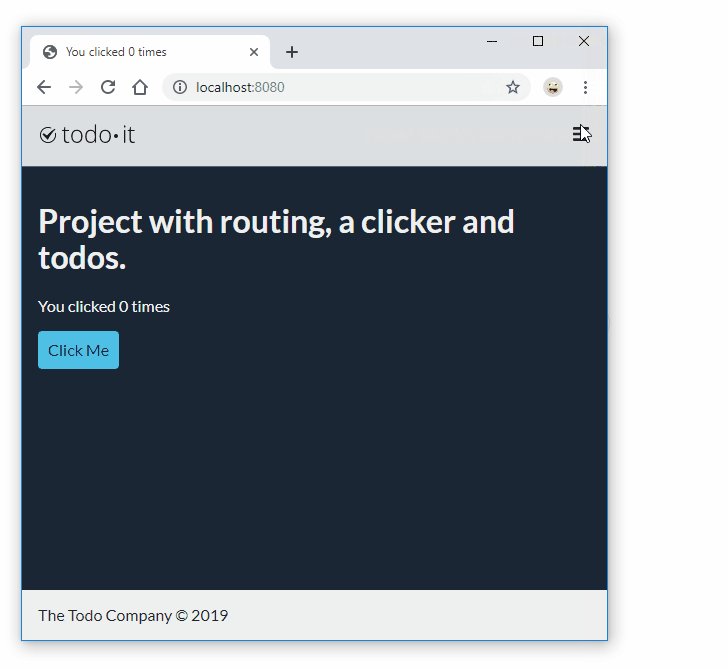
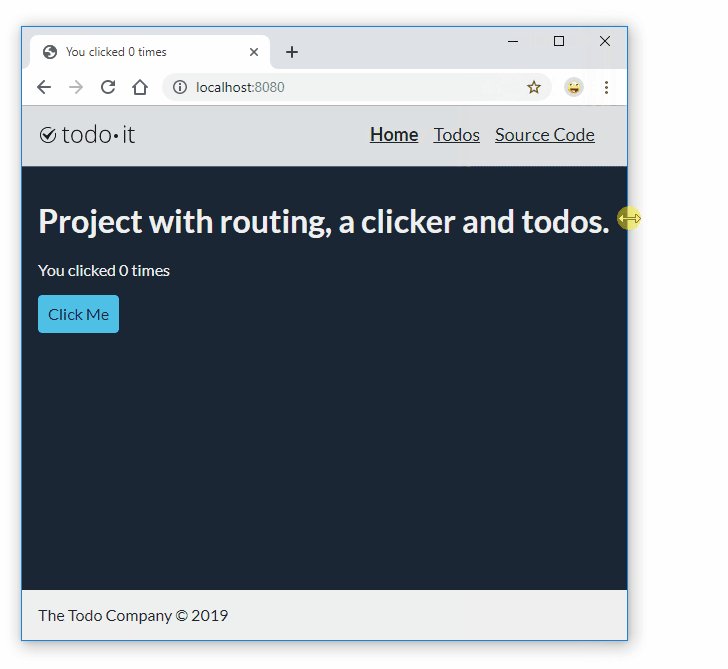
Using Hamburger Menus? Try Sausage Links — The ‘sausage-link’ concept may prove to be a simpler alternative in certain use cases. Bradley Taunt |
|
Building a Conference Schedule with CSS Grid Mark Root-Wiley |
|
Converting Ben Frain |
|
🔧 Code, Tools & Resources |
|
FreezeFrame.js: A Library for Pausing Animated GIFs — A way to let users ‘pause’ animated GIFs and reanimate upon mouse hover or a similar event. Christopher Antonellis et al. |
|
Earn Passive Revenue for Your JavaScript Projects with 2 Lines of Code CodeFund sponsor |
|
a11y-css-reset: A Small Set of Global Rules to Make Things Accessible — …and reset default styling. Mike Engel |
|
Tumult Hype 4.0 Released — This popular paid tool for creating HTML animations has reached version 4.0, adding vector shapes and morphing tools. Tumult Inc |

|
|
The Windows 'Pipes' Screensaver Recreated with Zdog + GSAP Jhey Tompkins |
|
DarkModeJS: A Utility Package for Managing Dark Mode — Uses the Assortment |
|
🕰 ICYMI (Older stuff that's worth checking out..)
|
|
🐦 P.S. Did you know we're on Twitter as well? Follow @FrontendDaily. |