#440 — May 13, 2020 |
Frontend Focus |

|
|
Let's Take a Deep Dive Into the CSS Contain Property — This is a comprehensive look at a new-ish CSS property (now a standard) with pretty good browser support that helps a browser to calculate a page’s layout more efficiently. Travis Almand |
|
Does Masonry Belong in The CSS Grid Specification? — Rachel's thoughts on the proposal to add masonry layout into the Grid specification, along with a demo and a request for readers to add their own comments on the CSS WG thread. Rachel Andrew |

Faster CI/CD for All Your Software Projects Using Buildkite — See how Shopify scaled from 300 to 1800 engineers while keeping their build times under 5 minutes. Buildkite sponsor |
|
How Facebook Has Rebuilt Their Tech Stack for Facebook.com — Facebook completely rebuilt its tech stack to achieve its performance and growth goals. Here’s how they’ve done it with React, Relay, SVG, code-splitting, and more. Ashley Watkins (Facebook) |
|
Thanks to Covid-19, Website Accessibility Has Never Been More Important — A good reminder of the importance of accessibility, especially considering that many will be accessing critical online content more often during this crisis. SEAN BRADLEY |
|
Accessible Animations in React — An extensive look at using the josh w comeau |
💻 Jobs |
|
Senior Software Engineer — Save Lives & Make an Impact — We use Node/TS/React & ML to provide crisis support via SMS. Help us scale globally with a focus on privacy and security. Crisis Text Line |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion |
|
This Is Firefox's Upcoming Process Manager (about:processes) — Mozilla is working on integrating a process manager into Firefox to provide detailed process information. Here’s a look at it. Martin Brinkmann |
|
How I Put The Scroll Percentage in The Title Bar — This is a neat little trick. Using both React and Gatsby to show how much of a page you’ve read (scrolled) in the title bar/tab. Knut Melvær |
|
Get Rid of Bugs and Security Flaws–Fast, Easy, and Free — Use the fastest AI-powered code analysis available. We are free and provide results with samples on how to fix them – Try it today. DeepCode.AI sponsor |
|
Chris Coyier |
|
A Case Study of Complex Table Design — Designing a table with lots of data to display can be a tricky problem. James Long shares a considered look at how he went about it. James Long |
|
Understand Why CSS Has No Effect with The Inactive CSS Rules Indicator in Firefox DevTools — This is an awesome little feature that’s been around for a few months now and is well worth checking out. It grays out CSS declarations that have no effect, provides tips on what is wrong, suggests ways to fix it, and provides a helpful link for more information. Elijah Manor |
|
Micro-Typography: How To Space And Kern Punctuation Marks And Other Symbols — If you work with typography/UI/UX this is worth a read — it explores how to add/adjust spacing to certain characters in a consistent way. The author notes that it’s actually not as easy and quick as it should be. Thomas Bohm |
|
How and Why You Should Avoid CORS in Single Page Apps — Puts forward why you should avoid cross-origin resource sharing (by using the proxy configuration in your frontend development server). Ashan Fernando |
|
13 Security Tips for Front-End Apps — Advice on how to make your site less susceptible to bad actors. Deepak Gupta |
|
How to Easily Create a Responsive Vertical Rhythm with CSS Paula Borowska |
🔧 Code, Tools and Resources |

|
|
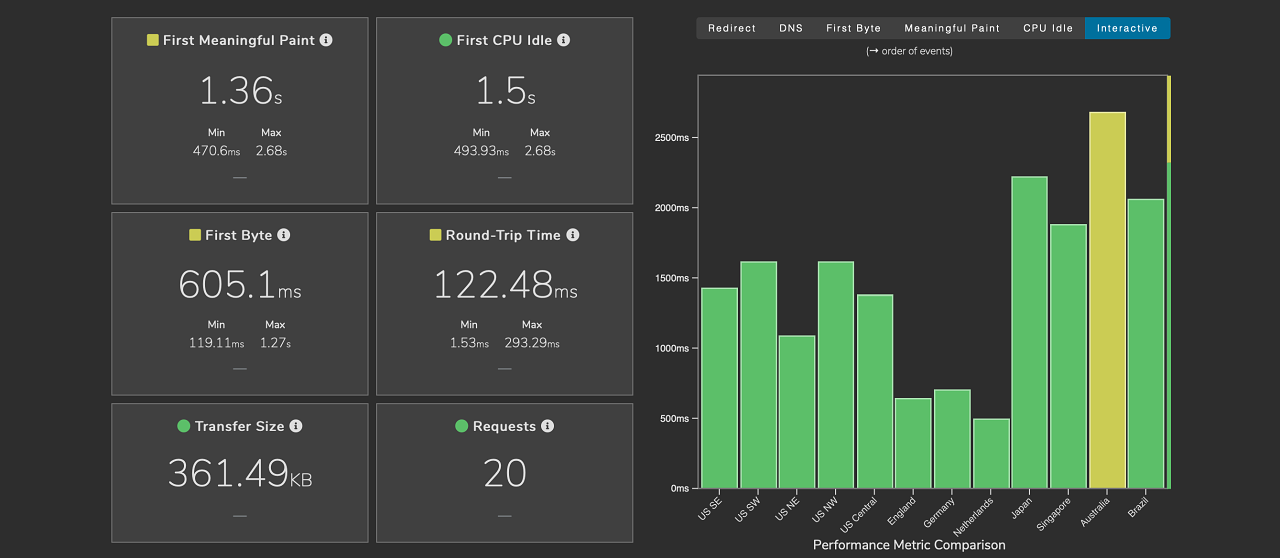
Fast or Slow: Global Website Speed Profiler — Enter a URL to get a weighted average performance score based on multiple geo tests. Detailed reports are then shareable via URL for 90+ days (and you can subscribe for updates to specific reports). Fast or Slow |
|
Bootstrap 4.5.0 Released — Originally planned as a patch release this got bumped up to a minor release due to some small new features. Also includes over a dozen bug fixes. Mark Otto, Jacob Thornton, and Bootstrap contributors |
|
axe Linter: Automatically Find and Fix Accessibility Issues — A new GitHub-based tool from Deque Systems (read a write-up here) that checks source code for common accessibility issues and will automatically find and suggest fixes. Deque Systems |
|
A Canvas Engine Comparison: PixiJS vs Two.js vs Paper.js — A benchmark of three popular 2D rendering engines/drawing APIs. Note: This will tax your system. SlayLines |
|
GitHub Writer: WYSIWYG Rich-Text Editor for GitHub, Powered by CKEditor — This is a Chrome/Firefox extension that adds rich-text editing (as opposed to plain-text Markdown) to GitHub issues, pull requests, wikis, etc. CKEditor Ecosystem |