#441 — May 20, 2020 |
Frontend Focus |

|
|
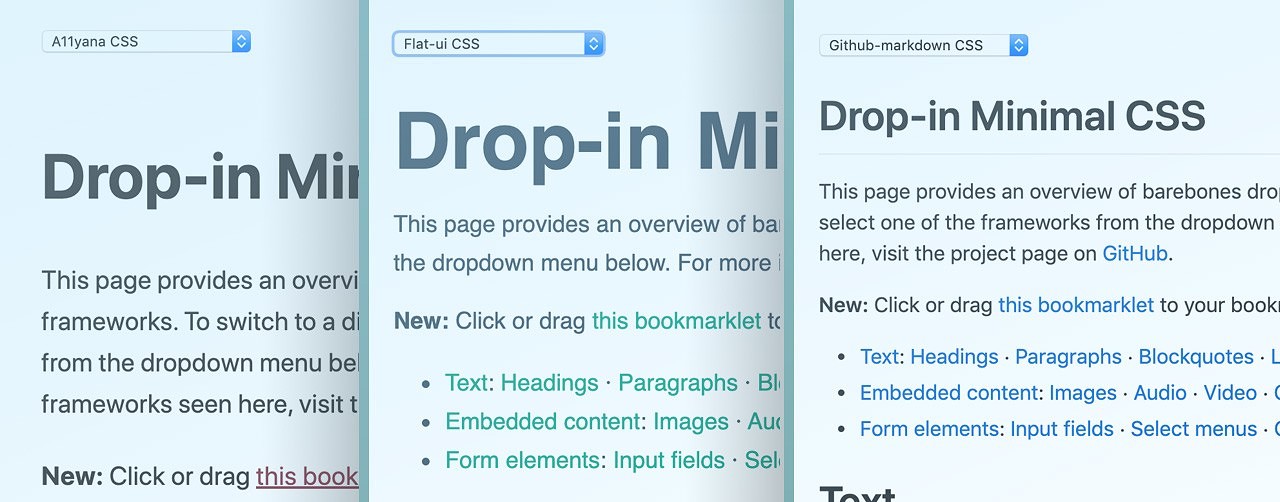
A Drop-in Minimal CSS Framework Switcher — There are a lot of so called ‘minimal’ CSS systems out there, such as new.css and GitHub’s Primer but it can be hard to sort through them for something you’d like. Enter this ‘minimal CSS framework switcher’ where you get to preview lots of minimal CSS frameworks on a single page. Alternatively, you can find a list of all the frameworks involved here. Liam Doherty |
|
What's New in Lighthouse 6.0 — Lighthouse 6 (the automated website UX auditing tool) has just dropped. Some of the changes include new metrics, audits for unused JavaScript, changes to the Chrome extension, and lots more. Connor Clark |

Faster CI/CD for All Your Software Projects Using Buildkite — See how Shopify scaled from 300 to 1800 engineers while keeping their build times under 5 minutes. Buildkite sponsor |
|
Second-Guessing the Modern Web — What if everyone’s wrong? Can we solve things in a better way that single page applications? Interesting thought piece and Rich Harris replied with In Defense of the Modern Web. Tom MacWright |
|
Just How Bad Is The ICO's Draft 'Age Appropriate' Design Code? — The author proclaims that as “a policy wonk, a technologist, a privacy campaigner, and as a parent” the UK data protection regulator’s proposed ‘Age Appropriate Design Code’ is one of the worst proposals she’s ever seen, and could result in age-gating across the internet, and a huge increase in data collection. Heather Burns |
|
What's New in Chrome 83 for Developers? — Version 83 is rolling out to stable now, and adds trusted types support, introduces changes to styling in HTML form controls, and more. Here’s a four-minute video version that covers the changes if you’d prefer. Secure DNS (DNS-over-HTTPS) support is another interesting development. Pete Le Page (Google) |
|
▶ Understanding Cumulative Layout Shift — Content moving unexpectedly on a page can be really irritating. This 20-minute explainer looks at the new ‘Cumulative Layout Shift’ speed metric (reported in Lightouse 6.0) and how it can help developers understand the impact of this problem on their pages. Annie Sullivan and Steve Kobes |
|
Microsoft Shows Off Its Edge Browser Running on Linux — Spotted at Microsoft’s Build 2020 conf where Microsoft has been releasing things left, right, and center like a package manager for Windows and Windows Terminal 1.0. Rich Woods |
|
💻 Jobs |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
|
Frontend Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere. X-Team |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 Tutorials & Opinion |
|
Minimalist HTML — The irony here is that this blog is literally in plain text. But overall, some good points about how to keep your HTML brief, should you want to reduce character counts. Ryan Jacobs |
|
The Need for Speed, 23 Years Later — In this somewhat historical look at website and internet speed, Kathryn looks at the fact that page speeds have not improved over time in spite of the increase in internet speed. Kathryn Whitenton |
|
Using CSS Jesús Ricarte |
|
IE11 Mainstream End Of Life in Oct 2020 — Some interesting thoughts on Windows 10 and supporting IE11. As the author points out, he made up the term ‘mainstream EOL’ and he links to a response from an Edge team member. Shawn Wang |
|
Form Design: Multiple Inputs Versus One Input — Some web forms use multiple inputs for what really should be a single unit of data. This usability guide looks at the drawbacks of that approach and how to improve the experience. adam silver |
|
Safe/Unsafe Alignment in CSS Flexbox — This is a brief look at the new stefan judis |
|
Detect Inactive Users with The Idle Detection API — Currently in development, this API can be used to find out when a user isn’t actively using their device. Thomas Steiner |
|
Stop Setting The Language of Your Website Based On User Location — A little PSA on why this might not always be the best idea… Pedro Pimenta |
🔧 Code, Tools and Resources |

|
|
Animal Crossing: Isabelle's Day Off — Yep, I’m playing Animal Crossing at the moment, so felt it appropriate to include this great little animated diorama created with CSS. There’s also a neat time-lapse video of it all being put together. Impressive! Tee Diang codepen |
|
MongoDB Is Easy. Now Make It Powerful. Free Download for 30 Days. Studio 3T sponsor |
|
IntersectionObserver Visualizer — If you’re new to using the IntersectionObserver API, this useful interactive demo might help you comprehend it a little better. michelle barker |
|
Stylemug: A CSS-in-JS Library with Support for Atomic CSS Extraction — Another solution on the CSS-in-JS scene that features the ability to extract CSS rules to a .css file, which then replaces the stylesheet in your bundle. Matthias Van Parijs |
|
new.css: A Classless CSS Framework to Write Modern Websites using Only HTML — Weighs only ~4.5kb. Demo here. xz |
🐦 ...spotted on Twitter |
Here's a list of all the different length units you can use in CSS. I don't think I was familar with the |

|