#445 — June 17, 2020 |
Frontend Focus |

|
|
Bootstrap 5 Alpha Released — It’s early days but the first useful glimpse of Bootstrap 5 is here, including a new logo. Bootstrap continues to be a very popular CSS framework, not least because it keeps taking useful steps forward. v5 drops jQuery, starts to use CSS custom properties (a.k.a. CSS variables), and has overhauled its form components and styling. The Bootstrap Team |
|
Google Confirms Experiment to Remove Full Address From URL Bar in Chrome — Folks from Google have already discussed how changing the way a URL is displayed could work. Now, one such test is live in Chrome Dev/Canary 85. The move has attracted a fair bit of criticism, but you can opt out. Corbin Davenport |

Redefining What’s Possible with Embedded Analytics — Built on a cloud-ready microservices architecture, Logi Composer features stunning visualizations, flexible self-service, high performance queries on big data, and smart connectivity to modern data sources. Get a free demo or trial today. Logi Analytics sponsor |
|
How The Most Popular Chrome Extensions Impact Browser Performance — Anything you add to a browser is going to have performance repercussions in terms of memory consumption, any JavaScript to be run, effects on page rendering, etc. These results demonstrate the costs pretty well but there’s one nice exception: the effect of ad blockers on ‘noisy’ pages! DebugBear |
|
Web Engine Diversity and Ecosystem Health — Over the past few years we’ve seen plenty of chatter around ‘browser engine diversity’. Here, Brian offers his “slightly tilted view of this” based instead on ‘the health of the ecosystem’, explaining why this may be a more valuable way to discuss these topics. Brian Kardell |
|
💻 Jobs |
|
Senior Software Engineer — Save Lives & Make an Impact — We use Node/TS/React & ML to provide crisis support via SMS. Help us scale globally with a focus on privacy and security. Crisis Text Line |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion |
|
Learn Z-Index Using a Visualization Tool — Ever been stumped as to why setting a z-index to 99999 didn’t solve your positioning issue? This interactive guide to using both Z-Index and Stacking Contexts may prove handy. Thiru Manikandan |
|
CSS Custom Properties Fail Without Fallback — Yup. Matthias shares how using Matthias Ott |
|
Unicode Support. What Does That Actually Mean? 😃 — This Hacker News thread goes into the weeds on this, and well….it’s complicated. Ben E. C. Boyter |
|
The History of Search Engines — This is an exhaustive look at the history of the search engine, covering everything from the DMOZ index to Duck Duck Go. Carl Hendy |
|
How Web Accessibility Works — A quick introduction to the inner workings of web accessibility. Segun Ola |
|
How I Fixed Accessibility On My Website and How You Can Fix Yours — Daniela shares the steps taken to fix certain accessibility issues (contrast, screen reader experience, alt tags) on her website. Daniela Matos de Carvalho |
|
Five Myths About Jamstack — There have been a growing number of posts criticizing Jamstack. Brian takes on some of the common misconceptions that often underly these critiques (via our Jamstack newsletter). Brian Rinaldi |
|
Flow Browser Passes The Acid Tests — The work-in-progress browser Flow has just reached a development milestone, passing all three Acid tests. Plenty of in-depth browser chat sprung up around this news over on HN. Piers Wombwell |
🔧 Code, Tools and Resources |
|
Josh.js: A Library to Animate Content on Page Scroll — This effect feels a little overdone nowadays, but this library is small, efficient, and it feels performant to me too. Al Mamun |
|
PageWatch: Check Your Web Pages for Errors — This tool does a fairly basic check for things like broken links, broken images, spelling errors, and potential layout errors (e.g. something overflowing a container). Example test. pagewatch |
|
MongoDB Is Easy. Now Make It Powerful. Free Download for 30 Days — Using MongoDB Atlas? Studio 3T is the professional GUI and IDE that unlocks the power you need. Studio 3T sponsor |

|
|
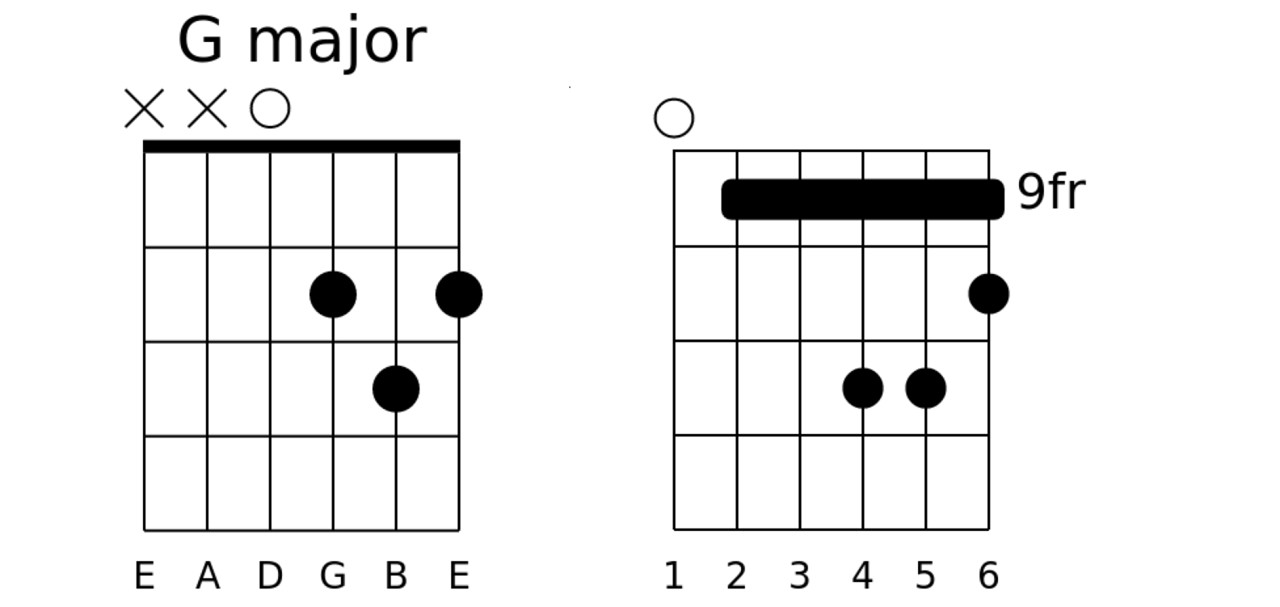
SVGuitar: Create SVG-Based Guitar Chord Charts — As simple as that, really :-) Raphael Voellmy |
|
Blush: Customizable Illustrations — The site allows you to mix, match, and customize a whole slew of different illustrations that you can download in PNG or SVG format (requires sign-up for large versions). Blush Design |
|
Postcards: HTML Email Template Builder with Drag & Drop — A free to start ‘no-code’ platform for building responsive HTML email templates. Uses a drag-and-drop UI and includes lots of pre-built components. Designmodo |
|