#446 — June 24, 2020 |
Frontend Focus |

|
|
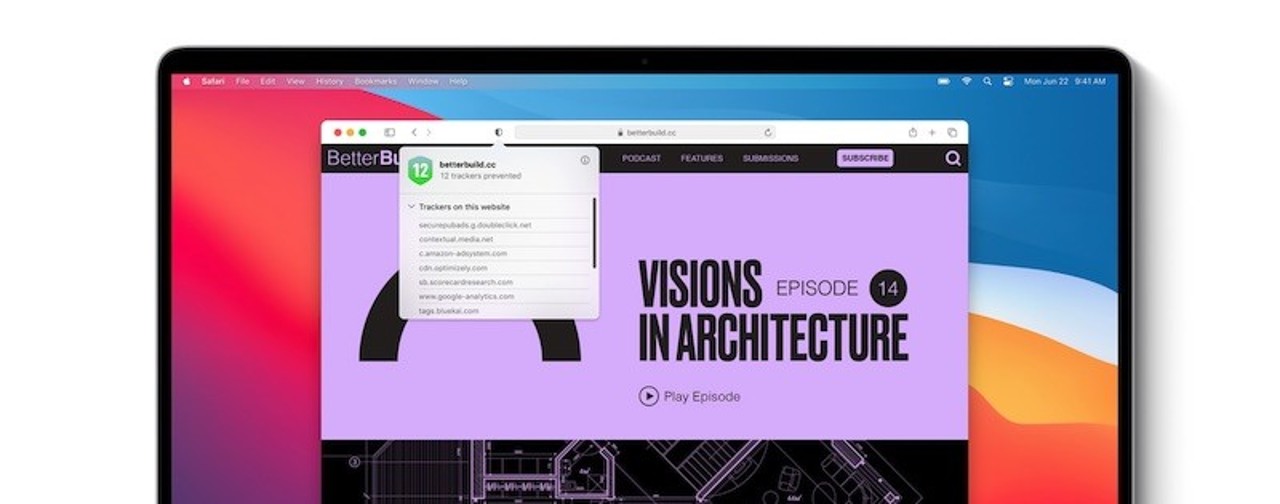
Safari 14 Beta Release Notes — Revealed at this week’s WWDC, Safari 14 will ship alongside iOS 14 & macOS 11 later this year. Here are the headlines:
Apple |
|
Welcoming Safari to the WebExtensions Community — Yup, Safari is adopting a Web-based API for browser extensions similar to Firefox’s WebExtensions API making it easy to build once and port to multiple browsers (including Chrome). Here's Apple's intro video on how to get started. Mozilla Hacks |

New Course: React Native — Leverage your JavaScript and React skills for mobile iOS and Android platforms using React Native – ship your very own native mobile applications. Frontend Masters sponsor |
|
Prefetching? At This Age? — An excellent trip down the rabbit hole of caching, CDNs, what issues can occur when both clients and CDNs are caching content, and how the Tim Kadlec |
|
An Overview of Scroll Technologies — There are a number of scroll related technologies out there (parallax, scroll snap, etc), so this article’s aim is to provide an overview of them and tools to help choose the one that’s right for you. Zach Saucier |
|
▶ New Features and Improvements for Safari and WebKit — More from Apple! Following the main WWDC 2020 Keynote, Apple are sharing a number of sessions throughout the week covering extensions, privacy, APIs, CSS and JS, web inspector changes and more. Worth bookmarking and coming back to at the weekend once all sessions are live. Apple |
|
💻 Jobs |
|
Frontend Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere. X-Team |
|
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started. Vettery |
ℹ️ Interested in running a job listing in Frontend Focus? There's more info here.
📙 News, Tutorials & Opinion |
|
Is WebP Really Better Than JPEG? — According to Google, WebP is 25-34% smaller than JPEG at equivalent quality. But how much of it is really true? To find out, Johannes ran a few tests. Johannes Siipola |
|
Using Custom Property 'Stacks' to Tame the Cascade — A look at using CSS Custom Properties to manage/control both cascade and inheritance. Miriam Suzanne |
|
After Three Years of Work, Chrome Killed My Extension and Won’t Tell Me Why — This is a story worth checking out if your work ends up on the Chrome Webstore in any way (such as if you’re distributing a browser extension): “Complaining on the internet should not be a support channel. Developers should not have to rely on the internet attention lottery. The Chrome Webstore has been around 10 years and needs to get its act together.” LipSurf |
|
New: Learn How Intercom Reduced Test Times by 85% 🚀 — Read our case study on how Intercom reduced test times while deploying ~150 times per day across multiple apps. Buildkite sponsor |
|
Let Them Paste Passwords — Some sites prevent pasted passwords (which can even break some password managers). The UK’s cyber security officials stress that this a security anti-pattern. Today I also learnt that “Sociotechnical Security Researcher” is an actual job title – cool! National Cyber Security Centre (UK) |
|
The Return of the 90s Web — Max asks if we’re ready to revisit some of the ideas of the early web (no-code tools, personal sites, etc), adding that certain trends suggest that we might just have come full circle. Max Böck |
|
How to File A Good Browser Bug Robert Nyman, Pete LePage |
🔧 Code, Tools and Resources |

|
|
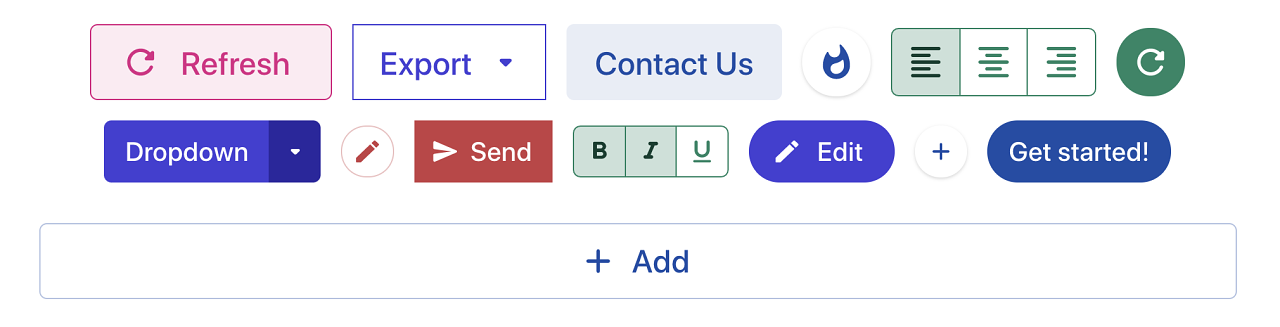
knopf.css: A Modern, Modular, and Extensible Button System — A CSS library to easily build a diverse set of button styles that can be adapted to your brand via CSS variables. Includes a playground for fiddling with the variety of modifiers. team.video |
|
keen-slider: An Agnostic Touch Slider — Think ‘carousels’ but comfortable and smooth when using touch. They work with the mouse and touchpads as well, of course, and there are no dependencies. Live examples here. Eric Beyer |
|
Tailwind CSS Cheat Sheet — This clear, scannable resource has been around for a while, however it remains up-to-date with the latest version of Tailwind (plus we’ve not shared it here before). Jay Elaraj |

|
|
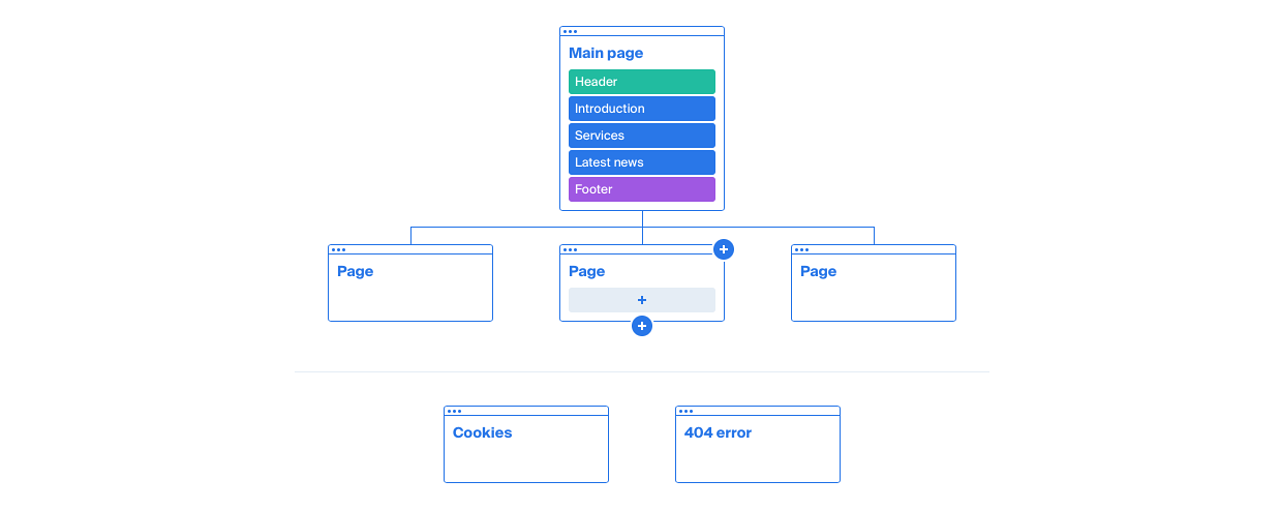
Octopus.do: A Visual Sitemap Builder — An online tool that allows you to build a website’s sitemap (e.g. for prototyping structure) or you can import an existing sitemap.xml from a URL and work with that. octopus.do |
|
🕰 Tzdb: A Simplified and Grouped List of Time Zones and Offsets — The official IANA time zone list has over 500 entries but you can simplify this substantially, as done here. Vincent Voyer |
|
No More Rework, Bug-Free Code on the First Commit. DeepCode DeepCode.AI Powered Analysis sponsor |
|
Create HTML5 Boilerplate: Quick Start for HTML5 Boilerplate — Similar in concept to create-react-app, but for kickstarting projects based on the popular HTML5 Boilerplate project. H5BP |
|
web-vitals-reporter: A Tiny Utility to Simplify Web Vitals Reporting — Makes it easy to collect data from Google’s new Web Vitals API. Treo |

|
|
A Photocopied Magazine Effect in CSS Lynn Fisher codepen |