|
Frontend
#463 — October 21, 2020 | Read on the web |

|
|
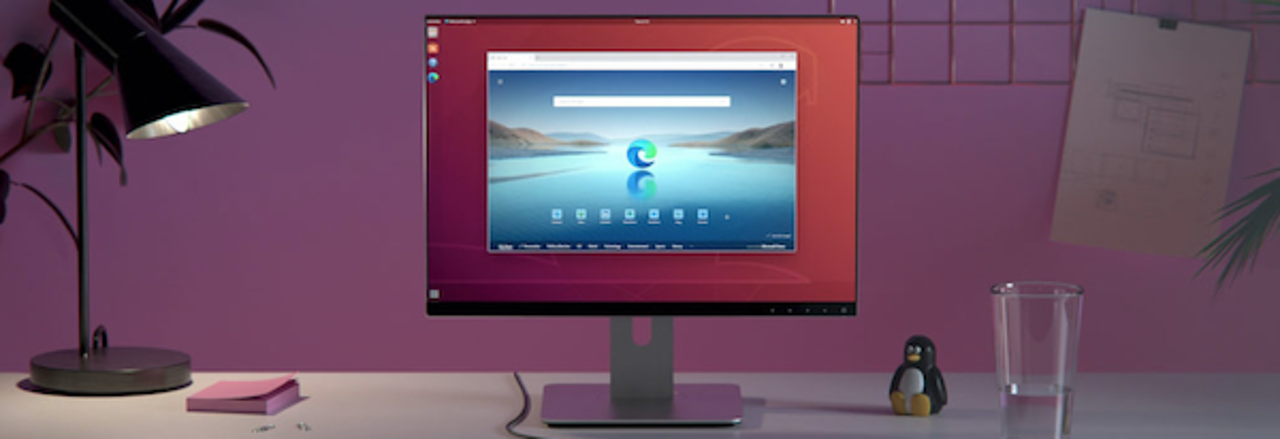
Introducing Microsoft Edge Preview Builds for Linux — With this release Microsoft’s Edge browser is now available for all major desktop and mobile platforms. This Linux version supports Ubuntu, Debian, Fedora and openSUSE distributions. Here’s what to expect, and how to install it. Kyle Pflug (Microsoft) |
|
Una Kravets |

Measure What Matters to Users, Browsers Don't Have Feelings — Page load time isn't enough to guarantee you're providing a solid user experience; your users care about perceived performance. Learn to track interactivity metrics like `firstInteraction` so you can build for impact. Your users will thank you. New Relic sponsor |
|
Apple Bringing Face ID and Touch ID to the Web — Multi-factor authentication has taken off online in a big way, but can often require clumsy mechanisms like text messages or third party apps to work. So Apple is bringing its native Face ID and Touch ID mechanisms to the Web on top of the Web Authentication API. Jiewen Tan (WebKit) |
|
Video Processing with WebCodecs — WebCodecs is an API that provides low-level access to media encoding and decoding, so you can work with components of a video stream or unmuxed chunks of encoded video or audio, say. Currently it’s in Chrome 86 only but a Mozilla developer is co-editor of the spec. Eugene Zemtsov |
|
The State of CSS Survey 2020 — CSS is an ever evolving beast, and this survey (now in its second year) aims to keep track of what the trends are. We’ll be sure to circle back and share the results as they will no doubt prove informative. Raphaël Benitte & Sacha Greif |
|
💻 Jobs |
|
Sr Frontend Developer Needed in Beautiful Norway — Ready for your next frontend job? We're looking for a strong frontend developer with an eye for great UI to join our highly international team in the south of Norway. Snowball Digital |
|
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers. Vettery |
🧑💻 Looking to share your job listing in Frontend Focus? There's more info here.
📙 Tutorials, Articles & Opinion |

|
|
Preload Late-Discovered Hero Images Faster — Optimizing for Largest Contentful Paint? Addy explains how preload can be a game-changer for speeding up late-discovered hero images and resources, loaded via JavaScript. Addy Osmani |
|
I Want My Own Media Queries in Browsers — What if developers didn’t have to wait for browsers to support certain CSS features? Here, Kilian writes about how it would be neat to allow devs to emulate arbitrary media features for testing before the ‘real thing’ arrives. Kilian Valkhof |
|
Focus Management and the Eric Bailey |
|
The Most Useful Accessibility Testing Tools and Techniques — A list of tools the author regularly uses to make sure everything they do is accessible for folks with different abilities, “whether they are blind or holding a sandwich in their hand”. Artem Sapegin |
|
How To Use Face Motion To Interact With Typography — Explores using Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, inclination, etc, of a users face. Edoardo Cavazza |
|
How to Deploy a Vue.js Jamstack App on Netlify with Automatic Security Updates Snyk sponsor |
|
How to Create a Realistic Motion Blur with CSS Transitions Neale Van Fleet |
|
Take Screenshots using Built-in Commands in Chrome/Edge Niels Swimberghe |
|
Getting Started with Web Push Notifications Doug Kumagai |
|
Introducing: The Async Cookie Store API Matan Borenkraout |
🔧 Code, Tools and Resources |

|
|
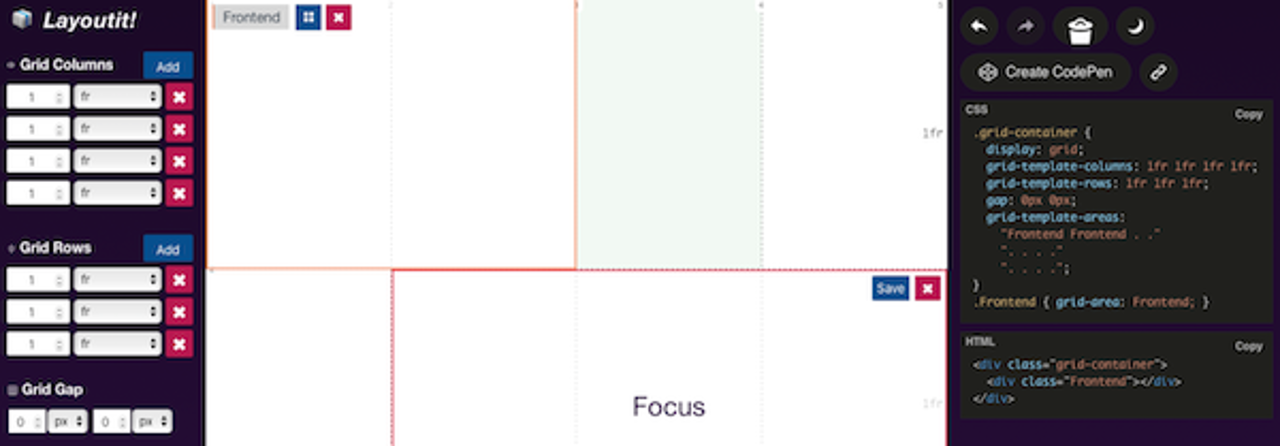
Layoutit Grid: An Interactive CSS Grid Generator — Can’t remember the various CSS properties to get a basic grid running? Never fear, just lay things out here and copy and paste the code (or even create a CodePen on the fly to experiment further). Leniolabs |
|
Detect GPU: Determine What Tier of Graphics Performance Users Have — Imagine user-agent detection but for the GPU. This returns information about the user’s graphics capabilities including a simple 0-3 score as to the level of rendering power available, which you could use to turn on/off extraneous visual effects. Demo here. Tim van Scherpenzeel |
|
15 Tools to Customize Your Terminal and Command Line — Start customizing your terminal or command prompt, and start developing more efficiently and beautifully. Shopify Partners sponsor |
|
The Good Line-Height — A handy browser-based calculator for getting the perfect line-height for your type scale. Fran Pérez |
|
SVG Favicon Maker — An online tool to quickly build a letter based SVG favicon which are supported by most browsers, though not Safari. The ‘emoji’ variant didn’t work for me in Chrome, however. Formito |
|
'This Page is a Truly Naked, Brutalist HTML Quine' — A quine is a program that, with no input, produces a copy of its own source code as its output, and it’s possible with HTML too. File this under ‘fun’. Leon Bambrick |

HitCount: A Simple Modern Website Hit Counter — In case you’re ever in a “Make Your Website Look Like 1999” contest. The code is just an image tag with some optional parameters to customize the counter’s look. HitCount |
|
ScreenshotAPI: A Chrome-Based Pixel-Perfect Website Screenshot API — 100 screenshots per month in the free plan, then paid plans after that. Images can be downloaded or hosted on Google Cloud. TechLite |